Prepárate para hacer un viaje por la historia de los iconos en internet y aprende cómo se implementaba en los inicios de la red y cómo lo hará en el próximo 2020. Una recorrido por sus tres décadas de existencia, donde hablaremos de su concepción, funcionalidad y uso. ¿Te animas? ;D
¿Qué entendemos por un icono en internet?
Un icono en el ámbito IT según la RAE es "Símbolo gráfico que aparece en la pantalla de una computadora u otro dispositivo electrónico y que representa un programa, un sistema operativo". Por otra parte el Diccionario de Oxford parece un poco más acertado, aunque bastante ambiguo. "A symbol or graphic representation on a screen of a program, option, or window."
Las definiciones anteriores son correctas si hablamos de interfaces fuera del navegador, pero ¿Cómo podríamos definirlo dentro de una página web? Ante esta difícil situación, que mejor que preguntar a los mejores. Estas fueron sus respuestas:
Si te sirve, yo diría que un icono es un gráfico de proporción cuadrática y rescalable que representa un elemento, acción o concepto por analogía o por su significado, apoyándose en el imaginario universal. Apareció con las primeras interfacs gráfics, como metáfora de escritorio.
— Diana H. Marín (@diananoias) 29 de septiembre de 2019
IMHO un icono es una imagen simple que se usa para comunicar una idea determinada. Actúa como representación y sintetización.
Visualmente es una simplificación de un concepto/idea y puede diseñarse en diferentes estilos.
— Cris Busquets (@cbusquets) 29 de septiembre de 2019
Hey, bueno, yo ni a los talones a los cracks que están en la lista.
Visto que te han orientado más que bien. Echale un ojo a esto https://t.co/Cui4Arn2R4
— Ángel Sánchez ☕️ (@angelcreative) 30 de septiembre de 2019
Uso e implementación de iconos en la web de los 90s
Durante el verano de 1991, concretamente un 6 de agosto, mientras en España disfrutábamos del nuevo single de Georgie Dann, a cientos de kilómetros el gran Tim Berners-Lee crea la primera página web del mundo. Tendríamos que esperar hasta el año 1993 para poder disfrutar de la etiqueta <img> de la mano del primer navegador Mosaic.
A pesar de los avances y versiones mejoradas del lenguaje HTML, el uso masivo y menos académico de internet se hizo esperar hasta mediados de los 90. Netscape arranca su beta en 1994 y Bill Gates aparece un año después con un flamante Windows 95 y un recién nacido Internet Explorer 1.0.

Ya desde la propia sintaxis del HTML, podemos vislumbrar expresiones propias de un documento como título <title>, párrafo <p><, jerarquía de encabezados <h1>,<h2>,<h3>, etc. Internet desde su origen es concebida como una serie de documentos (en un primer momento sólo texto) donde la difusión de la información se expande con la creación del hipervínculo.
La ausencia de referencia sobre lo que es o debía ser una página web, hace que se recurra a la primera y más antigua forma de difundir información conocida hasta entonces, los libros. Por ello, no es casualidad que casi de manera intuitiva, los webmasters utilicen retículas, jerarquía en los textos, disposición vertical del contenido, columnas, espacios en blanco entre dichas columnas para favorecer la lectura, etc.
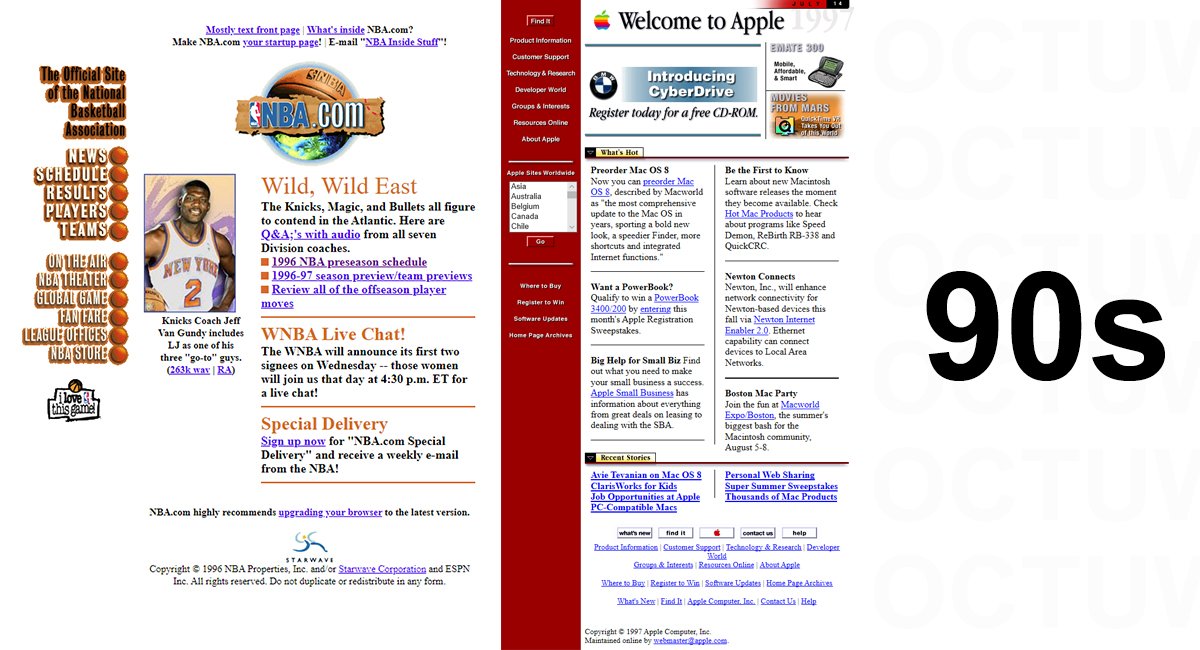
Todas estas técnicas propias del diseño editorial, puesta al servicio del nuevo formato virtual, podemos verlas en la web de la NBA de 1996 o en la sosa web de Apple en el año 1997.

La iconografía de esta década es casi accidental e improvisada. Las pelotas de baloncesto a modo de bullet points en el menú lateral de la web de la NBA que podéis ver en la imagen superior, son un claro en ejemplo. En la web de Apple se percibe algo más de intencionalidad, utilizándolas como elemento separador entre secciones o a modo de botón en la parte del footer.
Características de los iconos web en los 90s
Muchos recordamos el famoso icono del buzón-email en modo animación o los botones de "under construction" de colores histriónicos con efectos imposibles o esa infinidad de imágenes animadas de difícil definición en las páginas de Geocities. A continuación intentaremos describir los puntos claves de esta época respecto a la iconografía:
Uso de imágenes limitado
La velocidad de conexión era tan extremadamente lenta en la época, que la inclusión de imágenes era una lujo poco recomendable para la experiencia del usuario.
Gif es el rey
El formato de imagen GIF (Graphics Interchange Format) fue muy usado dentro del mundo pre-internet, aunque su irrupción en ciberespacio se produce gracia a Netscape, el primer navegador web en soportarlo. Técnicamente, su gran capacidad de compresión, permitía generar imágenes de 2 a 256 colores (cosa extraordinaria para la época), podía incluir un canal alpha (transparencia) y para rizar el rizo, permitía la creación de animaciones. Todo en un solo archivo.
Falta de madurez del concepto
A mediados de los 90, bajo el concepto webmaster se aglutinaba toda serie de hombres/mujeres orquesta con muchas habilidades y competencias excepto la referente a diseño. El icono es concebido en estas rudimentarias webs como ornamento gracioso, una botonería creativa o incluso un sustituto de texto ocasional.
La tag <img> como único recurso técnico
Gracias a <img>, las primeras implementaciones del lenguaje html permitían una sola manera, aunque sencilla, rápida e intuitiva, de implementar un elemento gráfico. El viejo atributo alt , menospreciado hoy, era imprescindible en esta etapa, pues el tiempo de carga de una imagen, por muy ligera que fuera dejaba al usuario con un rectángulo indefinido como sustituto natural de la imagen.
Sofisticación de los iconos en el internet de los 2000
A finales de los noventa surge la burbuja de las punto-com, entre el año 1997-2000 internet es el gran negocio al que todos quieren apuntarse, pero como todas la burbujas, terminan explotando. Comenzamos el milenio con una incertidumbre abrumadora, nos enfrentamos a un internet más popular, menos disruptivo pero mucho más maduro.
La gran democratización del uso de internet no se de desarrolla realmente hasta la llegada de la ADSL y con las primeras tarifas planas. Por primera vez, las empresas que apuestan por la web, lo hacen con el convencimiento de ofrecer un buen producto.
Aunque el gran modelo de negocio sigue siendo la publicidad; a mediados de esta década irrumpen con fuerza la revolución de los blogs, la expansión real del comercio electrónico y muchas startups dispuestas a abanderar la revolución digital.

Características de los iconos web en los 2000
La profesionalización del diseño gracias a herramientas como Macromedia Flash, nuevos formatos de imágenes y una conexión a alta velocidad, conforman los ingredientes perfectos para desarrollar una maduración del sector, en la corta historia de internet:
El PNG como nuevo formato
Un competidor mucho más potente que el GIF aparece en escena, el PNG. Permite una calidad de imagen sin apenas pérdida, transparencia, peso muy ligero y lo que es más importante un gama cromática entre 24 bits o 32 bits RGBA. Funciona muy bien en imágenes sin grandes variaciones de color (no recomendable para fotografías) ideal para implementar en iconos.
Nacimiento de flash
Flash player fue una tecnología propiedad de Macromedia (luego comprada por Adobe) que tiene su origen en 1997 (Flash Player 2) aunque su gran momento de felicidad lo vive en el año 2000 con su flamante Flash Player 5. Por primera vez en mucho tiempo, se podía generar una experiencia completamente nueva, donde los diseñadores,sin necesidad de aprender a programar, podían dar rienda a su creatividad gracias a su generador de contenidos Macromedia Flash. Un software capaz de aunar en un solo lugar: audio, video, animaciones... de una manera intuitiva y fácilmente publicable gracias a su player en formato swf.
Botones con degradados, reflejos y bordes redondeados
Por primera vez el perfil de diseñador empieza a ser reconocido, aunque en buena parte de los casos, no se establece diferencia alguna entre diseñador web versus diseñador gráfico. Esta equipación nos llevará hacia una fantasía (llamémoslo tendencia ;D) hacia el barroquismo gráfico, llenando la iconografía de degradados, reflejos, relieves, bordes redondeados.
Todo cambiará cuando en el año 2007 aparezca este aparatito:
Revolución y democratización de los iconos en la actualidad
A finales de la primera década del 2000 aparece el iPhone y con él toda una serie revoluciones en el ámbito del diseño y la comunicación.

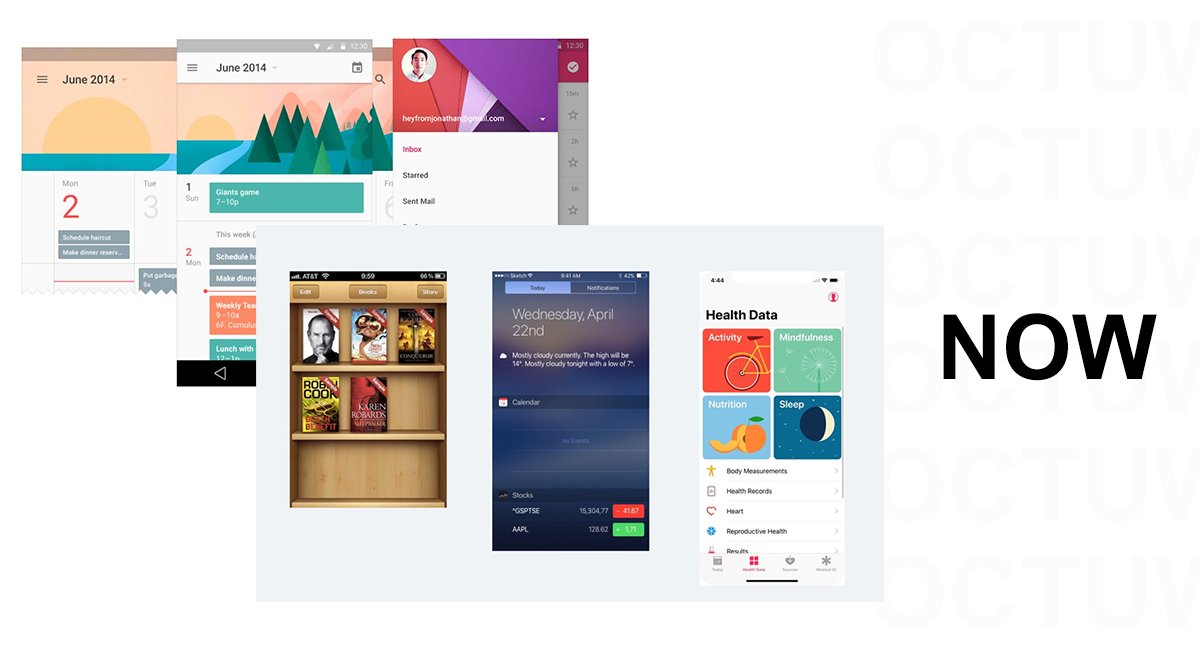
Revolución en el diseño: skeumorfismo hacia el Flat Design
Steve Jobs presenta el Iphone apostando por el skeumorfismo. Rápidamente esta tendencia hacia "la imitación a la versión física del objeto que trata de representar en la interfaz" se extiende dando como resultado una iconografía en la web llena de texturas, profundidad, sombras; llega incluso a la representación 3D literal del objeto.
El año 2014 es la fecha por la que Google apuesta por su Material Design, basado en la tendencia actual llamada Flat Design. Esta tendencia de aboga por mantener una línea minimalistas, aplicando colores planos, casi sin texturas y con líneas muy simples.
Curiosamente el gran impulsor skeumorfismo como fue Apple, va derivando el diseño de su interfaz hacia el flat design, influenciando en buena medida por la estupenda acogida que tuvo la propuesta de google con su Material Design.
Implementación técnica de los iconos en la actualidad
Flash muere en favor de HTML5, gracias en gran medida a la decisión salomónica de Steve Jobs de no dar soporte a Adobe Flash Player en los productos de Apple.
El impulso de HTML5 afianza el uso de PNG como formato estándar para visualizar los iconos en el navegador. Actualmente dicho formato de imagen es perfectamente usable, pero penaliza en dos importantes aspectos muy relevantes en la actualidad:
La expansión mundial de las líneas móviles 2G y 3G debe hacernos pensar en la performance de nuestro site y la resolución de nuestras pantallas hace obsoleta el uso de mapa de bits para representar iconos cuya principal cometido es ofrecer un buen reescalado.
La solución a estas dos handicaps pasa por el uso de formatos vectoriales. Por una parte aligeramos el peso de los archivos de imágenes y por otra lado evitamos esos infernales dientes de sierra al reescalar una imagen no vectorial.
La solución técnica pasa por el uso de fuente de iconos, perfectamente explicado el proceso por el amigo Luis Herrero en Octuweb.
La tendencia en 2020 nos lleva hacia la vuelta de un viejo amigo SVG. Podríamos hacerlo mediante sprites svg gracias al gran Jorge Aznar o implementarlo de manera inline directamente en el código html. La gestión de estados y/o modificaciones podrían ser manipuladas desde css o incluso de manera más profunda vía javascript.
Acabó el viaje por estas tres décadas, ahora empieza el debate, deja un mensaje en la caja de comentarios o vía Twitter ante cualquier duda, pregunta o propuesta. Un saludo ;D

