Estoy esperando el metro 🚇. Queda un minuto para que llegue. El fin de semana quiero ir al cine con mi pareja 👫. Saco el móvil 📱. Nos encanta la ciencia ficción así que busco Ad Astra, la última de James Gray. Entro en la página de mi cine favorito 🎦. Donde tendría que ver los horarios, aparece blanco sobre blanco. Creo que está cargando, tampoco estoy seguro. Espero un poco ⏳. Me impaciento. Le doy otra oportunidad. Intento refrescar 🔄. “¿Será mi conexión?”, pienso. Qué importa, el tren ha llegado y mi móvil se va al bolsillo. "Luego pruebo con la web del otro cine" y entro al vagón. Y esto es la performance web, en tiempos modernos 🤖.
La performance, el rendimiento de una página, la velocidad de un sitio… Siempre ha sido un tema que me ha apasionado. Si hace diez años me hubieras preguntado de qué hablo cuando hablo de performance, te hubiera dicho que, simplemente, es el tiempo que tarda la página en cargar. Podíamos seguir dos métricas: el DOMContentLoaded, que nos indica cuando el HTML ha sido completamente parseado, y el evento Load, que nos dice cuando la página se ha cargado completamente.
Pero todo eso ha cambiado. La irrupción del móvil, las conexiones intermitentes, mejores herramientas de medición, la competitividad en la web… hay muchas razones. Pero, al final, lo importante es que la definición de performance web nada tiene que ver ahora con hace unos años.
¿Qué es la performance ⚡?
La performance es una sensación. La sensación que tiene nuestro usuario si la web responde bien, rápido y de forma fluida… O no. Y esto es independiente del dispositivo, lugar, hora, conexión y web que visita aunque, esos factores, influyen en las expectativas que va a tener.
Por eso, la performance NO es cuánto tarda nuestro sitio en cargar ⏲️. Ni su velocidad 🏎️. Son factores que debemos tener en cuenta, porque influyen en la percepción del usuario, pero no es la forma de entenderla. Es por eso que, hoy en día, hablamos de métricas como el First Paint (y todas sus variantes), Speed Index o el Time To Interactive.
First Paint y Speed Index 🎨
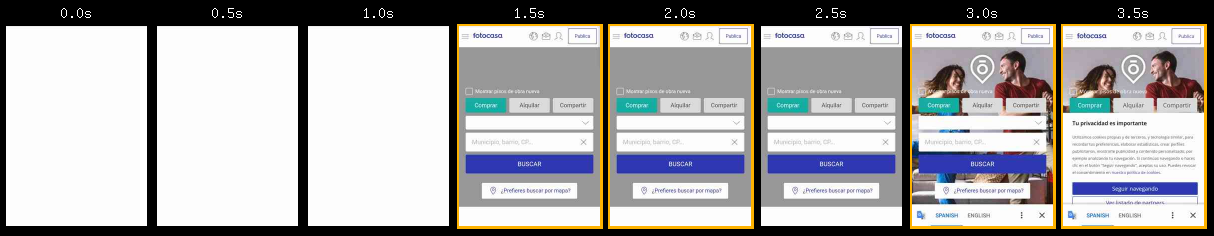
El First Paint es el tiempo que tardamos en mostrar algo al usuario en pantalla. Así le dará la sensación que algo está sucediendo. Existen diferentes tipos. Una sería el First Contentful Paint; el primer pintado con algo de significado. Otro, que le daría información útil al usuario, sería el First Meaningful Paint.
El cómo progresivamente vamos pintando información en la web es vital para que el usuario la perciba como rápida. Por ello, fijarnos sólo cuánto tardamos en realizar el primer pintado puede ser un error. Imaginad que pintamos rápidamente el logo de nuestro sitio pero, en realidad, el último renderizado lo hacemos tras quince segundos. ¿Te parecería eso rápido? Por supuesto que no, de ahí la necesidad de la métrica Speed Index.
El índice de velocidad (Speed Index) es una fórmula que mide cómo de rápido el contenido de una página se muestra. Básicamente, compara la distancia entre el primer pintado y el último, además de penalizar cuando ocurre el First Paint. Es una de las métricas más importantes para entender si nuestra página se siente rápida.

La interactividad de tu web también cuenta 🤳
Pero imagina que tienes un Speed Index buenísimo; la página se muestra muy rápido, te da la sensación que va volada y, al intentar hacer scroll o pulsar algún botón… ¡no responde! Esto es, que la página, todavía no es interactiva y tiene una métrica asociada: el Time to Interactive.
Ahora que las páginas tienen, cada vez más, una mayor carga de código Javascript que se ejecuta en el lado del cliente, esta métrica es más importante. Por ejemplo, se ve gravemente afectada por el uso, y abuso, de librerías de terceros de tracking y anuncios ya que se tienen que evaluar mientras la página, en realidad, ya se ha pintado.
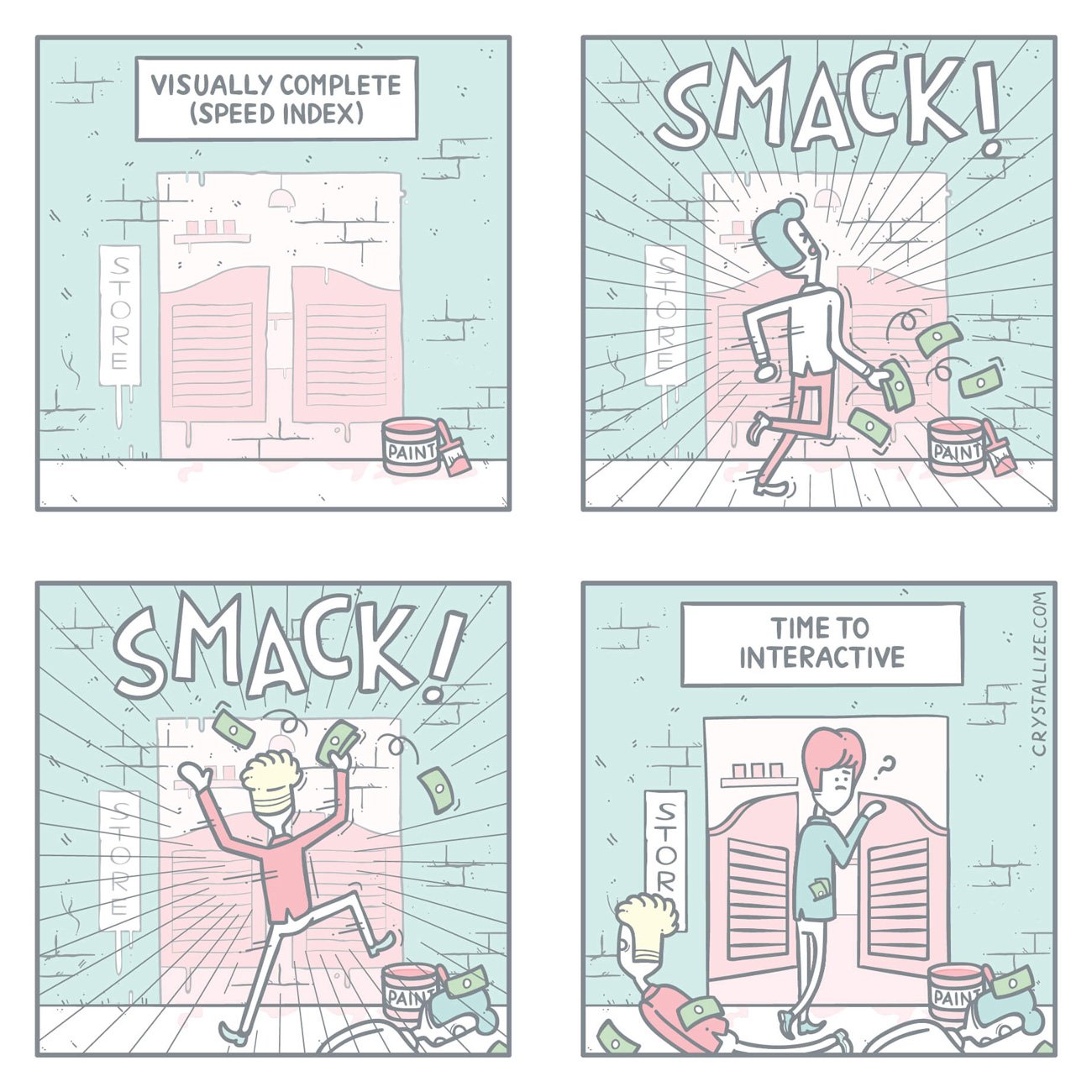
Para que te quede más claro, te dejo esta genial viñeta donde puedes entender tanto el Speed Index como el Time To Interactive de tu aplicación, y sus consecuencias:

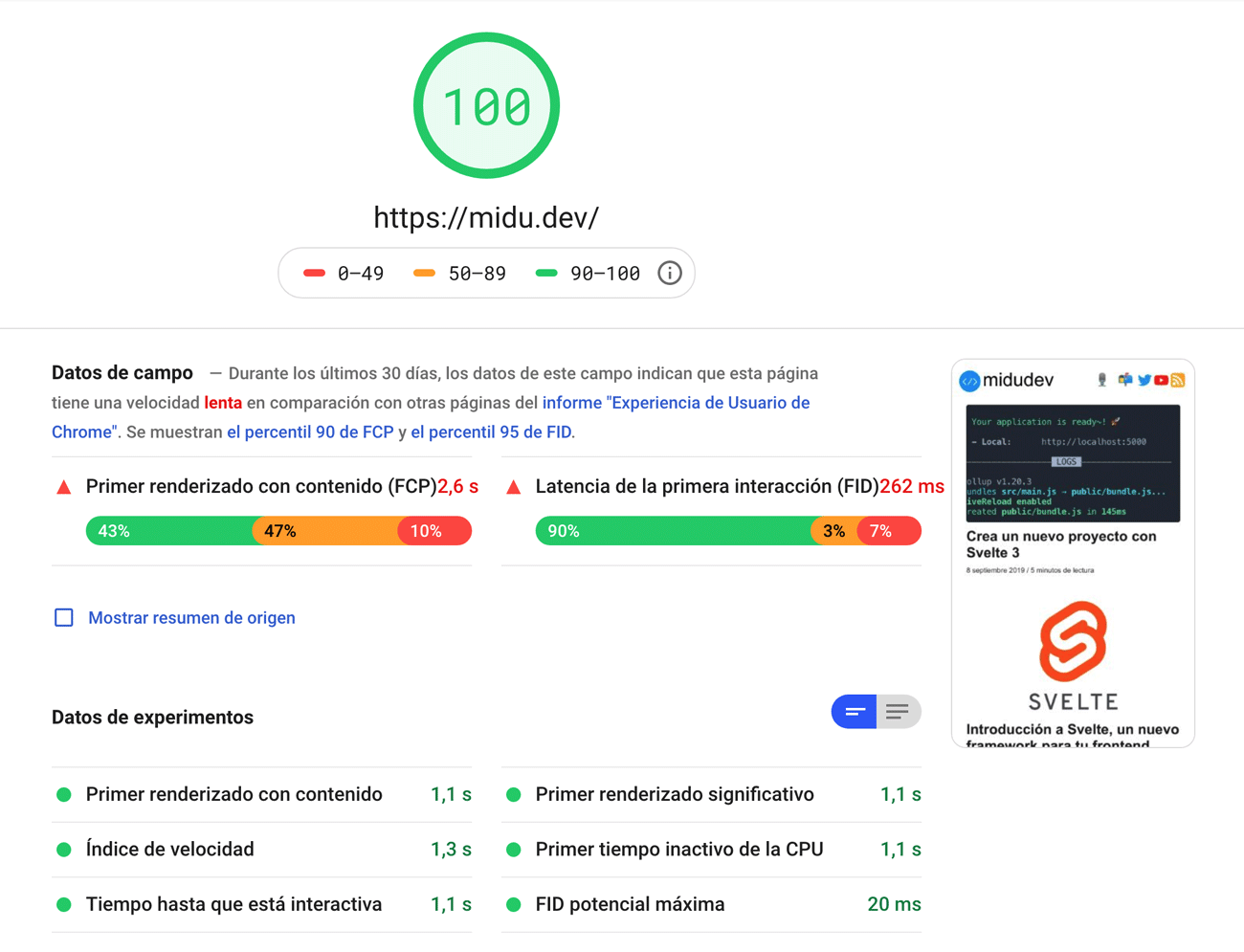
Para poder observar estas métricas la mejor herramienta que puedes usar actualmente es Lighthouse. Puedes usar la versión que viene integrada en Google Chrome, o la utilidad online Page Speed Insights. De hecho, ambas, dan una puntuación general tras dar a cada métrica un peso determinado.

¿Por qué deberías preocuparte del rendimiento?
Ya sabes qué es la performance en estos tiempos, ahora toca entender por qué es importante. Me sorprende, mucho, el poco cariño que se le da al rendimiento en las compañías cuando es, aunque no lo parezca, una de las mayores características que pueden marcar el éxito o fracaso de un proyecto.
Si tu página tiene un mal rendimiento, y por lo tanto ofrece una mala experiencia al usuario, desde hace más de un año Google la penaliza en sus resultados. Por lo tanto, ya sabemos que afecta al SEO. Pero, ¿te has preguntado por qué Google es el mayor abogado sobre rendimiento web? No es casualidad y tiene unos intereses. Te explico 👇.
El rendimiento y los ingresos por publicidad
Alphabet, la matriz de Google, facturó en Q2 2019 un total de 32,6 mil millones de dólares sólo en ingresos por publicidad 💰. Además de sus propios productos (como Youtube, Google Maps o Gmail), esta publicidad es servida a través de su red Google Adsense. ¿Y dónde se muestra esta publicidad? En las páginas de todo el mundo.
Cuantas más páginas ve un usuario, más publicidad le impactará y más potenciales clics podrá realizar. Y eso es la mayor lección para entender que, el rendimiento de nuestro sitio, también impacta a los ingresos por publicidad. De ahí, el interés de Google en mejorar, en todo lo posible, que las páginas se sirvan con la mejor experiencia posible.
El top of mind 🧠 y su enlace con la performance
Pero… ¿Por qué usas Google 🤔? Quizás ya lo hacemos por puro automatismo pero plantéatelo. Quizás pienses: “porque me da los mejores resultados”. ¿Es eso cierto? Imagina que te diese los mejores resultados pero sólo después de tardar 10 segundos en cada búsqueda. ¿Seguirías usándolo? Obviamente, es una suma de factores pero descuidar el rendimiento puede ser algo diferencial a la hora de recordar un sitio.
El top of mind o, en castellano reconocimiento de marca, está ligado normalmente a un término de marketing pero, en internet, el rendimiento juega un papel decisivo. Hay un estudio que indica que la lentitud de una aplicación o una página genera más estrés que una película de miedo 😱 y el mismo que enfrentarse a un problema matemático 🧮. ¿Recordarías una página que te genera ese sentimiento? ¿Volverías? Es posible que le des alguna oportunidad más pero… la paciencia se agota.
Conversión y métricas de negocio por una mejor performance 💸
Otra razón es la conversión de tu página. Es evidente que, cuanto más ágil se desenvuelva tu página y mejora experiencia ofrezca, el usuario este podrá hacer más cosas y, por lo tanto, generar las conversiones o acciones que ofreces. Normalmente, el caso más evidente, es el de los ecommerce pero, en realidad, cualquier página se puede beneficiar de esto.
De hecho, existen numerosos casos de estudio que apuntan a una correlación directa entre mejores métricas de performance con mejores números, como conversiones, en el negocio.
Resumiendo: SEO, ingresos por publicidad, conversiones, top of mind… y podría seguir, con costes de infraestructura y ética (de ofrecer la mejor experiencia a los usuarios pese a su mala conexión o dispositivo).
El truco definitivo para mejorar la performance 🔝
Existen un montón de recursos con trucos, ideas y acciones para mejorar el rendimiento de tu sitio. Pero me gustaría que te quedases con algo mucho más importante que una acción. Me gustaría darte una herramienta que nunca falla y que puede ayudarte siempre a proporcionar la mejor experiencia al usuario y que, si te fijas, es el razonamiento común de muchas de las acciones que puedes hacer para mejorarla.
El truco definitivo es poner al usuario en el centro 👉 👱♀️:

Piénsalo. ¿Quién usa tu sitio? ¿Para quién lo estás creando? ¿Quién tiene que disfrutarlo? ¿A quién tienes que convencer? Pon al usuario en el centro en tus decisiones, y tendrás la llave para muchas mejoras que te van a ofrecer un salto cualitativo importante. Hazte las preguntas correctas:
- ¿Necesita una imagen de 3MB con una resolución de 3000px para su móvil?
- ¿Aporta valor cargar cinco fuentes diferentes? ¿Todo el código que cargamos lo está usando o le está ofreciendo algo?
- ¿Cargamos los recursos de una forma óptima con una priorización ideal?
- ¿Añadimos features qué realmente usan los usuarios? ¿Podemos hacer nuestro producto más liviano?
- ¿Por qué cargamos 50 resultados si el usuario sólo ve los tres primeros?
- ¿Usamos el producto con los dispositivos que usan nuestros usuarios para empatizar con su experiencia?
- ¿Al llamar a una API estamos recuperando sólo la información que necesita el usuario?
- ¿Podemos centralizar el tracking del usuario en un sólo producto en lugar de tener seis diferentes?
- ¿Y si cargamos menos publicidad para que el usuario pueda disfrutar de nuestro contenido?
- Si el usuario está en España y nuestro producto también. ¿Usamos un CDN cerca de él?
- ¿Comprimimos los recursos con Brotli para que tenga que usar menos datos?
- ¿Le ofrecemos las imágenes con el mejor formato y compresión posible?
- ¿Cómo podemos asegurarnos que el usuario, pese a tener una mala conexión, pueda disfrutar de nuestra web?
- ¿Podemos conseguirlo aunque no tenga conexión?
Para eso se necesita que toda la organización esté claramente enfocada en ese objetivo, que exista cultura de ver el rendimiento web como algo de todos. Dicho de otro modo, el rendimiento no es un problema técnico. Puede ser un reto técnico pero, si estás trabajando en una empresa, debe ser parte de sus valores preocuparse por estas métricas y, de esta forma, trabajar en tener unos presupuestos donde todos los departamentos entiendan que, añadir algo, tiene un coste.
Para terminar… 🚀
Si te interesan acciones concretas para mejorar las métricas de tu sitio, te recomiendo que sigas los puntos de la lista de performance Smashing Magazine que explica un sin fin de cosas que puedes hacer. También la página de Google web.dev tiene muchos recursos para diferentes tecnologías web.
Por mi parte, espero que con este artículo ahora entiendas mejor qué es la performance hoy, sus métricas y lo. Sin olvidar, el hilo conductor que debe primar en cada una de tus acciones y eso es poner al usuario en el centro.
Como ves, me encanta hablar de rendimiento web ⚡ y a veces en mi lista de correo doy algunos consejos que pueden servirte. Así que te recomiendo que te apuntes, si te interesa el tema. También en YouTube hago vídeos de desarrollo y muy pronto voy a empezar a grabar también sobre performance.
Y si quieres seguir la conversación sobre rendimiento, siempre puedes encontrarme en Twitter. ¡Muchas gracias por leerme! 🚀

