Es un orgullo participar por segundo año consecutivo en esta excelente idea que es Octuweb. Si el año pasado hablábamos de como maquetar una tabla en webs adaptativas, este año vamos un poco más allá y veremos como manipular nuestro CSS mediante uso de jQuery.
A menudo nos encontramos con la necesidad de manipular o alterar algunas de nuestras reglas definidas en la hoja de estilos CSS, ya sea cambiando los atributos de algunos elementos o cambiando la hoja de estilos completa.
Si bien reemplazar una hoja de estilos completa no es un caso (creo yo) muy habitual, es posible hacerlo y vamos a empezar por esta opción.
Reemplazando la hoja de estilos completa con javascript
Supongamos el hipotético caso que hacemos un proyecto en el que el usuario, mediante su CMS, puede elegir distintos diseños para su página web y queremos presentar los cambios sin refrescar la página.
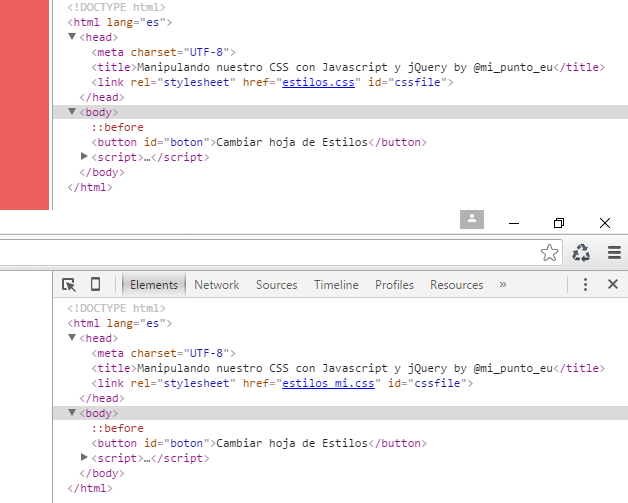
En este caso, con muy pocas líneas de javascript podemos realizar el cambio y el resultado final (capturando la vista desde el inspector de Google Chrome) sería el que aparecen en la imagen que viene a continuación:

En este caso, tenemos 2 hojas de estilo que se diferencian por el color de fondo y el color del contenido que agregan siendo:
estilos.css
background:#EC6060;
}
body::before {
content:"Soy un fichero CSS llamado estilos.css";
color:#FFF;
display:block;
font-size:36px;
padding:10px
}
y
estilos_mi.css
background:#FFF;
}
body::before {
content:"Soy un fichero CSS llamado estilos_mi.css";
color:#000;
display:block;
font-size:36px;
padding:10px
}
Agregando nuevas hojas de estilo a nuestro documento
Si por el contrario, lo que quisiéramos hacer es agregar una nueva regla a nuestro documento html ya creado y, nuevamente, queremos hacerlo mediante javascript, podemos hacer:
Esta opción nos permitirá crear un nuevo CSS y añadirlo al head de nuestra página. Mediante el botón que vemos en el código siguiente, vemos como al hacer click se aplica la nueva clase “redbold” al body del documento.
Modificando reglas ya creadas en nuestro fichero CSS
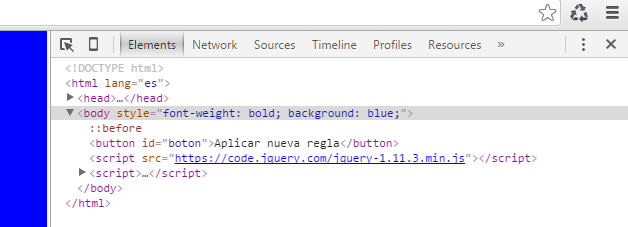
Suponiendo que nuestro documento tenemos declarado ciertos atributos para nuestro “body”, vamos a ver como, mediante el uso de javascript podemos manipular estas definiciones una vez cargada la página.

$('#boton').click(function()
{
$("body").css(nuevoCSS);
});
Este, quizás, sea uno de los métodos más intrusivos con nuestro código html ya que la función .css() de jQuery lo que hará será buscar todos los elementos “body” de nuestra web y aplicar CSS inline con las reglas definidas.
Agregando o quitando clases a etiquetas html
Esta es, definitivamente, la mejor opción para manipular la apariencia de nuestros elementos en la página web y consiste, básicamente, en tener nuestras reglas CSS ya definidas, pero utilizar javascript para decirle al navegador si lo debe mostrar de una manera u otra.
Para ello, y basándonos siempre en la librería jQuery, su código nos trae 3 funciones que harán todo lo necesario para agregar, quitar o intercambiar una (o varias) clase(s) a un elemento dado.

Estas son: addClass, removeClass y toggleClass y las veremos a continuación:
addClass:
esta función añadirá la clase especificada al elemento. Pueden añadirse múltiples clases a la vez separando los nombres por un espacio en blanco tal que:
removeClass:
el opuesto de la anterior, encontrará el elemento y le quitará las clases asignadas de la misma manera que su opuesta addClass, tal que:
toggleclass:
esta función se ocupará de determinar si el elemento seleccionado tiene o no las reglas indicadas y las agregará o quitará en función del resultado de su búsqueda, tal que:
En este caso, veremos que el código html inline que escribe el javascript es menos intrusivo, ya que únicamente añadirá o quitará clases controladas desde nuestro fichero CSS y no añadirá estilos en línea.
Haciendo estos cambios persistentes mediante una cookie
Existe un pequeño plugin escrito en javascript para jQuery que es $.cookie que nos permite trabajar con total facilidad en el uso de cookies. Guardar las opciones manipuladas en una cookie nos dará como ventaja el poder mantener estos cambios hechos por el usuario en sus futuras visitas a nuestra página web.
Recuerdo que hace años, mi propia web tenía una versión con 5 colores diferentes (crisis de identidad que le dicen) y mis visitantes podían personalizar su paso por mi página viendo el contenido en el color que más les gustase.
Almacenar el color elegido en una cookie permitiría que este usuario siempre viera mi web en su color favorito.

Para ello, además de vincular el plugin de jQuery.cookie de esta dirección (https://github.com/carhartl/jquery-cookie ), podemos realizar el siguiente código:
{
alert($.cookie('octuweb'));
$("body").addClass($.cookie('octuweb'));
}
$('#boton').click(function()
{
$("body").addClass("clase1 clase2");
$.cookie('octuweb',"clase1 clase2", { expires: 7, path: '/' }); // EXPIRA EN 7 DIAS
});
$('#boton1').click(function()
{
$("body").removeClass("clase1 clase2");
$.removeCookie('octuweb', { path: '/' });
});
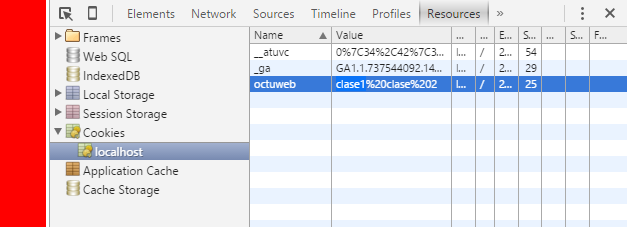
De esta manera y tal como vemos en el código que aparece a continuación, si refrescamos la página habiendo generado la cookie, veremos que se aplican las clases 1 y 2 a nuestro body por defecto hasta que eliminemos la cookie o pasen los 7 días y expire solita.
Muy bien, amig@s, hasta aquí hemos llegado con la manipulación de javascript en lado cliente utilizando javascript (jQuery en este caso).
Si preferís trabajar con javascript directamente en lugar de utilizar librerías extras, les recomiendo este artículo donde nos facilitan las “traducciones” de jQuery a Javascript nativo y el equivalente de sus funciones en http://blog.garstasio.com/you-dont-need-jquery/dom-manipulation/