Existe una tendencia, denominada Brutalismo web, que pretende ser una respuesta a la frivolidad y la homogeneidad del diseño web actual, creando una relación con el Brutalismo arquitectónico. En un primer vistazo pueden parecer solo sitios con un diseño extraño, con una fealdad, digamos, estudiada, pero quizás haya algo más.

La popularización de un sitio que recopila páginas con diseños poco convencionales, definidos como brutalistas, ha avivado una vez más la discusión sobre el estado actual del diseño web. En brutalistwebsites.com puede verse una colección de páginas que tienen en común una estética inusual, alejada de las tendencias actuales. En esa web se da una definición de lo que se considera un diseño brutalista:
Por su aspereza y por su poca preocupación para parecer confortables o fáciles, el Brutalismo puede ser visto como una reacción de una generación más joven frente a la ligereza, el optimismo y la frivolidad del diseño web de hoy en día.
Aunque pueda parecer solo una colección de sitios web con una cierta fealdad estudiada (el anti-Siteinspire, según lo nombró una conocida mía), esa declaración de intenciones y su relación con el estilo arquitectónico del Brutalismo, dan pie para reflexionar un poco más allá, intentando entender el porqué de esta tendencia y el interés que es capaz de suscitar.
Juego de espejos
No cabe duda de que hay una estética y un estilo de diseño común en la gran mayoría de sitios que se desarrollan hoy en día. Este popular tweet de Jon Gold lo ilustra perfectamente, presentando dos esquemas con los tipos de diseño más usuales:
which one of the two possible websites are you currently designing? pic.twitter.com/ZD0uRGTqqm
— J.H. Gold (@jongold) February 2, 2016
Creo que todos podremos reconocer en ellos los elementos comunes de muchas de las webs actuales: la franja principal con un texto de introducción, los botones de acción principal y secundaria, los iconos o imágenes con breves textos explicativos de distintas características, etc. Son esquemas que se repiten a lo largo y ancho de la red, independientemente del tipo de sitio, su contenido o el público al que vayan destinados.
Esto no creo que deba considerarse algo malo, si no que responde a la madurez del medio. Podría decirse que es la estabilización de una serie de patrones de diseño comunes que hacen que los usuarios se sientan cómodos. Son diseños probados una y otra vez como válidos, presentando al usuario un entorno familiar y previsible en el que desenvolverse. Los diseñadores, sabiendo que esa fórmula funciona, la repiten (la repetimos, me incluyo) con algunas variaciones, yendo a lo seguro sin arriesgar demasiado.
A pesar de emplear esos patrones de diseño, nunca es fácil diseñar un sitio realmente adecuado a las necesidades específicas del trabajo. Puede ser complejo determinar la información relevante, establecer las acciones principales, las jerarquías, los elementos gráficos, la tipografía, la adecuación a la identidad de la marca, etc. El uso de estos esquemas permite facilitar el trabajo aplicando un sistema comprobado y actual. Sin embargo, el uso de los mismos patrones produce una falta de originalidad en cómo se presenta esa información, haciendo que los sitios web que quieren transmitir un aire de modernidad se parezcan extrañamente unos a otros.

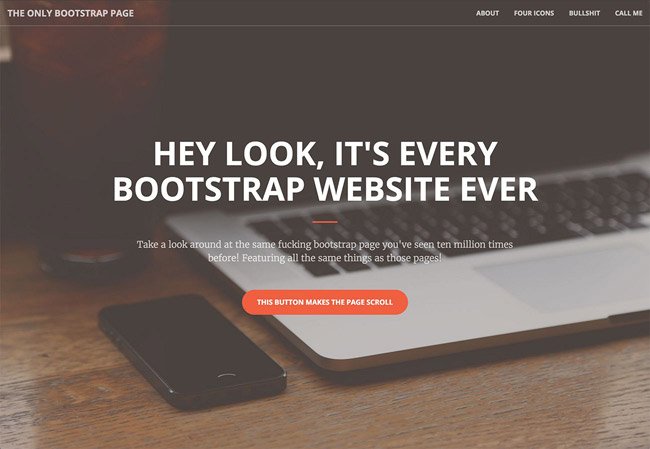
El auge de frameworks de desarrollo de front-end contribuyen también decisivamente a esa homogenización, puesto que presentan unas estructuras predefinidas similares y evitan tener que empezar un diseño desde cero. Existe un sitio que parodia el estilo de las webs diseñadas con Bootstrap titulado “Hey, mira, este es cualquier sitio diseñado con Bootstrap” y que creo que ilustra perfectamente este punto.
Otra causa, que tiene además otras connotaciones (“Porqué el diseño web está muerto”), es que el diseño web se ha convertido en un producto de consumo popular y barato, mediante la proliferación cada vez mayor de plantillas prediseñadas y sistemas automatizados. Estas plantillas eliminan la necesidad de un trabajo de diseño a medida, ofreciendo de forma gratuita o por un precio reducido una forma fácil de darle a un sitio web un estilo genérico pero contemporáneo, familiar y reconocible. Solo hay que echar un vistazo por encima al popular sitio de plantillas TemplateMonster para ver cómo se repiten los esquemas mencionados una y otra vez.
Frente a esta tendencia homogeneizadora, en los últimos años no paran de surgir opiniones criticando que los sitios web se parezcan tanto unos a otros. Uno de los recursos que se utiliza en esa critica es volver la vista atrás, a los comienzos de la web durante los años 90, buscando la originalidad (“El diseño web es absolutamente aburrido”). Estas opiniones nos remiten a un pasado idealizado (obviando las enormes dificultades que existían entonces), en el que navegar por internet era una experiencia estéticamente muy variada.
La aparición de la tendencia “brutalista” creo que se encuadra dentro de esta búsqueda de la experimentación primigenia, como puede reconocerse en el estilo de muchas de las webs que se muestran. Pero no solo es una cuestión estética, si no que su pretendida relación con el Brutalismo despierta otras reflexiones interesantes sobre la web como medio.
El Brutalismo y la web
El estilo arquitectónico del Brutalismo se desarrolló entre 1950 y 1970. Debe su nombre no a la palabra “brutalidad”, si no al material de construcción favorito del arquitecto Le Corbusier: el hormigón crudo, denominado como “breton brut” en francés. Aunque Le Corbusier nunca se definió como brutalista, es el gran inspirador de este estilo.
El hormigón crudo y otros materiales básicos como los ladrillos o el cristal se utiliza en el Brutalismo por lo que tienen de honestidad, por su falta de pretensiones y por su naturaleza escultórica. Servía de contraste frente a los edificios refinados y muy ornamentados de la élite burguesa, mostrando las construcciones desnudas, sin adornos ni artificios, dejando ver claramente la estructura básica del edificio desde el exterior.
Con esto ya podemos entender mejor la relación que se hace entre estos diseños de páginas webs y la arquitectura brutalista. En las páginas web brutalistas los materiales de construcción también se hacen más visibles. Los enlaces, las imágenes, los textos, se presentan de una forma cruda, natural al medio en que se producen: la web y el HTML.

En ese sentido, el estilo brutalista en web es también más honesto. No se intenta disimular la estética propia del medio ni se intenta abstraer al usuario del entorno en que se encuentra. Otro tipo de diseños parecen más hacer referencias a la televisión o a los medios impresos, pero sin embargo aquí se abrazan las características propias de la web y se exponen en primer plano sin ninguna vergüenza.
“El medio es el mensaje”, dice la famosa frase del filósofo y teórico de la comunicación Marshall McLuhan (1911-1980). Esto quiere decir que el medio, sea cual sea, se incluye siempre a si mismo en cualquier mensaje que transmita, influyendo decisivamente en cómo ese mensaje será percibido. No hay una forma neutra de comunicar, el mensaje siempre va a percibirse condicionado por el medio en que se produce. En este caso no se intenta difuminar ese condicionamiento del medio web, si no que se potencia y se convierte en la característica principal del diseño.
Esto es posible por la propia naturaleza de la web. Aunque ahora los que trabajamos en este entorno estemos inmersos en una complejidad técnica cada vez mayor, la web sigue siendo HTML y no necesita de grandes ejercicios de habilidad para realizar su función básica. Cualquiera con un conocimiento mínimo puede abrir un editor de texto y crear una página web en minutos, y esa es una de sus grandes virtudes.
La página “Este es un jodido sitio web” y su hermana, un poco mejor vestida, “Este sigue siendo un jodido sitio web” nos recuerdan de una forma directa y humorística lo esencial, frente al sobrediseño que se hace en muchos casos y que a veces solo complica las cosas.
Esta capacidad de crear páginas de forma sencilla es lo que hacía que el diseño de páginas web en los primeros tiempos fuera tan diferente y experimental. Gente de todo tipo creaba sus páginas web con herramientas muy básicas y un conocimiento limitado. A día de hoy es difícil que alguien que no se dedique a esto cree su propia página web de esa manera, escribiendo HTML desde cero, puesto que hay plataformas de muy diverso tipo que permiten publicar y crear contenidos de forma sencilla.
Pero eso tiene el inconveniente de que al usar esas plataformas no tenemos el control total sobre lo que queremos mostrar. Esas plataformas tienen sus condicionamientos estéticos y de diseño sobre cómo se va a mostrar el contenido que generamos. No podemos cambiar mas que aquello que nos dejen cambiar. Por su propia naturaleza, esos sitios intentarán siempre tener un diseño contemporáneo, genérico y neutro, que les permita adaptarse a diferentes tipos de contenido. Y además, a cambio de la facilidad de uso nos sometemos con ello a grandes corporaciones, nos convertimos en parte de su negocio principalmente a través de la publicidad.
El Brutalismo en arquitectura tiene también connotaciones socialistas. Fue un estilo muy influyente en la URSS y en los países europeos de la órbita soviética y buscaba soluciones eficientes y poco ostentosas. En este momento en que la web está dominada por grandes empresas, la web brutalista tiene también connotaciones en esa línea; oposición a la mercantilización, al consumo, a la homogenización y al sentimiento de frivolidad general que existe en Internet.
Conclusión
Aunque sea solo una tendencia puntual que pasará de largo para dar paso a la próxima, considero que es una línea de diseño muy interesante, abierta a la reflexión. De todas maneras, habría que diferenciar entre los sitios que solo experimentan con la estética para llamar la atención, buscando una tendencia retro o fuera de lo común, con aquellos que profundizan un poco más en las connotaciones que tiene.
Si existe verdaderamente un diseño web brutalista, no puede ser solo gifs animados dando vueltas, colores primarios y links subrayados. Dejo como conclusión una traducción libre de parte de la entrevista que desde Brutalist Websites hacen a Nathaniel Smith, autor de tilde.town, porque creo que resume muy bien el concepto que subyace:
El HTML escrito a mano es fácil y permite a cualquiera con un ordenador básico y acceso a internet poner sus pensamientos y su personalidad en la red para compartirlo con otras personas. Es una gran forma de expresión y de dar forma a la identidad. Por desgracia, ese estilo de publicación web se pasó de moda al mismo tiempo que más y más compañías empezaron a emplear el modelo de ‘aplicación web’ en vez de la idea de ‘sitio web’ (…) La gente no debería avergonzarse si no quieren combinar megabytes de javascript, css y frameworks en su blog dinámico solo para poner algunas ideas a la vista de otros. La gente tampoco debería ser forzada a utilizar plataformas corporativas y basadas en la vigilancia como Twitter o Facebook solo para hacer visibles algunas ideas. He diseñado un sitio brutalista para demostrar que todavía podemos hacer cosas maravillosas juntos en la red sin utilizar las prácticas recomendadas, que sirven a los intereses corporativos y ralentizan hasta ordenadores de alta gama.

