Me gustaría hablar de las precauciones que debemos tomar los diseñadores cuando detrás viene un equipo de desarrollo y el proyecto tiene algo tan normal como un presupuesto y algún tipo de deadline.
Cuando empezamos a diseñar siempre se oyen ideas como “dejar volar la creatividad”, “No te voy a contar nada que te coarte”… Esto solo funciona en unos casos muy concretos. Me gustaría hablar del resto de casos y de las precauciones que debemos tomar los diseñadores cuando detrás viene un equipo de desarrollo y el proyecto tiene algo tan normal como un presupuesto y algún tipo de deadline.
Hay muy pocas cosas que no se puedan hacer, otro asunto es el tiempo/recursos para ejecutarlas.
Me presento: soy Carlos, diseñador por formación aunque en algún punto salté al desarrollo front-end y ese background en diseño me ayuda a ejecutar mejor una maquetación y a preparar un diseño para que el equipo de front tenga los menores problemas.
Dos cuestiones muy rápidas y seguimos:
- ¿Deben los diseñadores web saber algo de código? Sí.
- ¿Deben los desarrolladores web saber algo de diseño? Sí.
Hoy me gustaría comentar algunos puntos recurrentes en el diseño que pasamos al equipo de desarrollo y que con poco esfuerzo se podrían ajustar. Así desde front entenderían y ejecutarían mucho mejor dicho diseño.
Hace media vida quién todavía no se llamaba ni front tenía que manejarse con nuestros programas, Photoshop, Illustrator, el horror de Fireworks… Actualmente con herramientas como Sketch, Figma, Zeplin o Avocode podemos tener una versión amigable para que el equipo de front no se nos muera.
Estas aplicaciones son más amigables pero todavía hay un cierto recorrido en nuestra forma de trabajo que seguro puede ayudar enormemente al desarrollo a entender el diseño, dándoles mayor margen para organizar esa siguiente maquetación.
Nombrado de capas
Vamos con una vieja gloria del diseño: el nombrado de capas.
Aquí he oído de todo pero mi favorita es “Es que si me paro a nombrar las capas no puedo entregar rápido y pierdo velocidad”.
Cuando empezamos a diseñar partimos al menos de una mínima explicación o contexto, en muchos casos se trata de algo más definido.
Parte de ese contexto lo podemos pasar fácilmente al equipo de front simplemente nombrando nuestros elementos. De esta manera un Group 127 sería el bloque de noticias, por ejemplo. O esa capa de texto sería el Nombre del producto de nuestro componente de Productos recomendados.

Orden y agrupado de elementos
El paso natural siguiente al nombrado es el correcto orden y agrupado de elementos.
Para nosotros que nos las sabemos todas esto no es un gran problema pero para el aguerrido equipo de front que está nadando en aguas extrañas supone la diferencia para poder medir correctamente tamaños y espaciados.
Esto además va a limitar el número de trampas que nos podamos hacer en nuestro diseño asegurando que se vaya a poder maquetar después; el diseño al ser un dibujo lo aguanta todo.
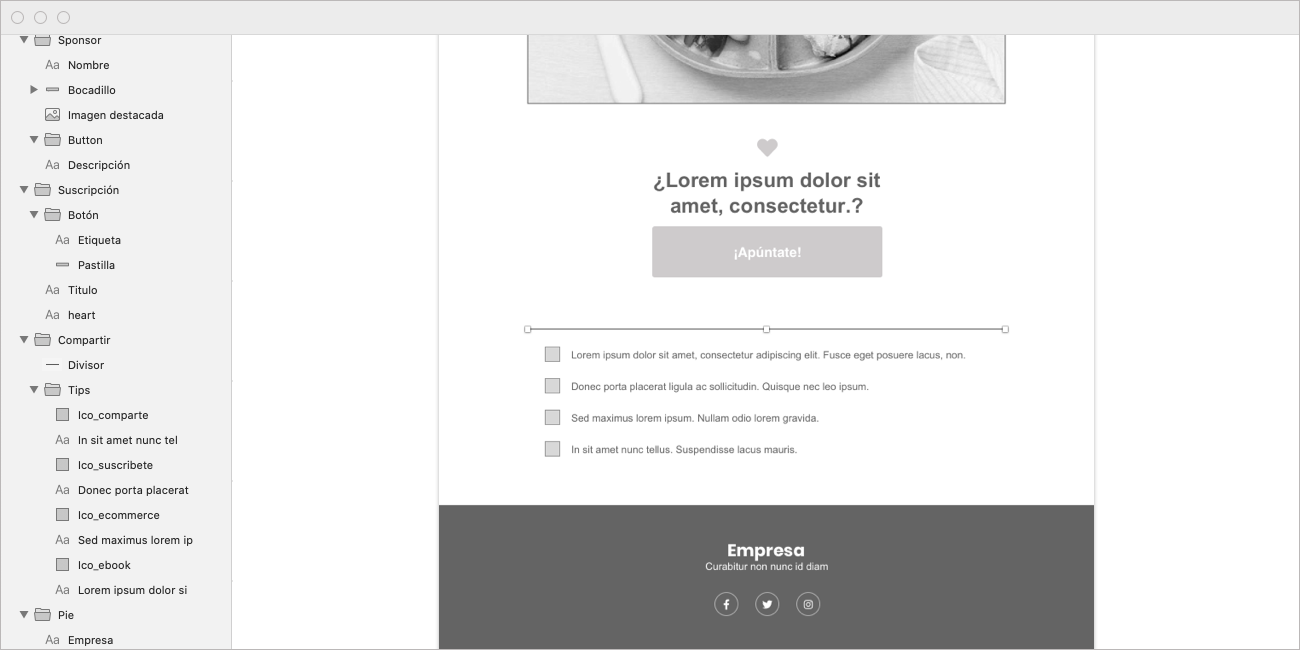
Ejemplos de esto es ese listado de módulos que al estar agrupado de una manera creativa dificulta enormemente ver las dimensiones de los módulos, las separaciones entre ellos o las medidas de sus componentes.
Otro ejemplo sería esa imagen girada que va dentro de un grupo pero que se ha colado dentro del siguiente.
Recuerda que tanto front como diseño trabajamos fundamentalmente con “cajas” y esto podemos aprovecharlo y que juegue a favor del equipo.
Dos casos particulares de esta sección serían las cajas de texto y los símbolos.

Cajas de texto
A veces, por prisas o por no darle importancia metemos dentro de la misma caja de texto frases o párrafos con diferentes estilos. A front le va a costar identificar los diferentes estilos, sobre todo interlineados o separaciones, perdiendo en el camino el contexto qué representa cada texto.

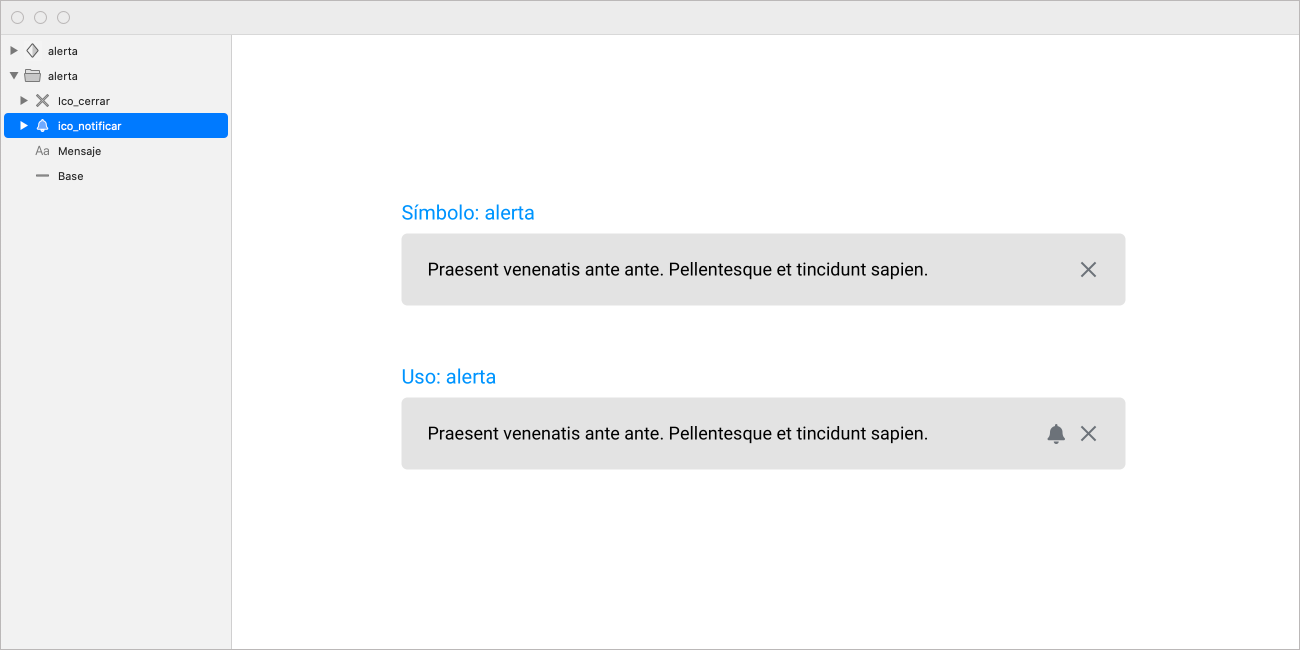
Símbolos
Nuestras nuevas aplicaciones modernas no solo nos permiten agrupar elementos sino que suelen tener un sistema de símbolos ajustables, personalizables y reutilizables, con un Smart/Auto Layout que nos va a permitir establecer unas reglas para el redimensionamiento/personalización ese que ese símbolo; una locura de avance en temas de response, por ejemplo.
Depende de cómo usemos esta herramienta podremos ayudar a desarrollo a entender cómo funciona cada elemento para que lo pueda ajustar al código.
Tenemos que tener mucho cuidado y no hacernos trampas creando símbolos en nuestro set de componentes que luego desvincúlemos en una página/vista para usarlos de otra manera.
Un ejemplo de esto podría ser un componente que una serie de elementos y cuando lo usamos, "rompemos" el componente y añadimos, movemos o modificamos elementos.

No olvides que nuestras capas funcionan de arriba abajo, al igual que el código del desarrollador. Si jugamos con este orden en un entorno de diseño que lo va a aguantar podemos lanzar propuestas que no sean realizables o que incrementen su tiempo de desarrollo.
Un último apunte: montar una librería de componentes es solo una forma de trabajo, no es obligatorio. Ahora, si la creamos tenemos que usarla.
Colores y tipografías
Estas son viejas conocidas de todos. Está aquel proyecto de los 15 grises prácticamente iguales (grises de diseñador) y aquel otro donde la tipografía oficial es la Helvética y de alguna manera se usan 5 más.
En la línea de antes: si en nuestro diseño nos creamos una serie de reglas, tenemos que mantenerlas.
Bonus: Licencia y uso
Esto no habría ni que decirlo y sin embargo pasa el tiempo y vuelve a pasar. ¿Tenemos licencia para usar esa tipografía tan chula? Que la DIN queda muy chula pero alguien tiene que soltar la tela. Ya estamos muy mayores para descargarla de tapadillo.
Tamaños fijos/variables
Normalmente nuestros diseños son un juego de componentes en pantallas de tamaño fijo. A falta de una explicación más detallada el equipo de desarrollo intentará atenerse a las reglas que ve. No podemos pretender que se da por conocido.
Un ejemplo de esto es ese botón que siempre aparece con 165px de ancho (o en tres tamaños) pero la intención es que se adapte al tamaño del texto.
Iconos
Para gestionar un juego de iconos vamos a ayudar infinito a los fronts si todos los de una misma serie entran en una caja de las mismas dimensiones. Por ejemplo: todos los del menú entran en 16x16.
Lo contrario, que cada uno sea de un tamaño, no ha ayudado a nadie nunca.
Creatividad e “ideas locas”
Como decía al principio en programación casi todo se puede hacer y el coste será en tiempo y/o dinero.
Un concepto gráfico muy exigente que se tardaría varios meses en desarrollar para un proyecto de un mes es una locura.
Más a pie de calle tenemos ese proyecto lleno de pequeñas interacciones que se han presentado a cliente sin tener en cuenta el tiempo de desarrollo. Luego le suele tocar a front levantar la mano y decir que solo en tal interacción van a echar el sprint entero.
Las sesiones de plantear locuras o dejar volar la imaginación solo aplican a cierto tipo de proyectos que suelen tener unas características propias. En cualquier caso, si hubiese justicia en el mundo un diseño nunca se entregaría como completo sin contar con el equipo de desarrollo.
La mayoría de proyectos tienen unos requerimientos en tiempo y presupuesto que hacen que esa creatividad se tenga que aterrizar para ver si se puede desarrollar o si tiene sentido hacerlo.
Un ejemplo de esto es esa interacción de subida de archivos que ha salido de un repositorio de interacciones en video. Al video le pasa lo que al diseño, que lo aguanta casi todo.
Por esto, entre otras cosas, es una ventaja innegable que como diseñadores sepamos algo de código y podamos de alguna manera anticipar o detectar complicaciones. Solo con que la alarma salte antes para consultarlo ya hay un mundo de diferencia. Y tener más contexto sobre cómo se van a aplicar nuestros diseños/interacciones no ha matado nunca a nadie 🙂
Responsive
El responsive, proyecto tras proyecto, sigue siendo un problema a día de hoy. Vamos a ver varios puntos a tener en cuenta:
0. ¿Qué es responsive?
En general estamos hablando de un sólo código que se adapta a distintas resoluciones. No a dispositivos, a resoluciones.
Ahora no me vale el ejemplo de Game Of Thrones y no sé qué serie lo está petando ahora ni qué es lo que ve la juventud; responsive también es esa criatura que está navegando a pantalla partida con la serie de moda o esa playlist de videos añorando los 90.
Estamos hablando que desde el mínimo ancho permitido por el navegador (en torno a 400px, no lo recuerdo bien) y la pantalla del usuario hay mucha vida. No tenemos un dispositivo de… 521px pero podríamos tener un usuario con una ventana de navegador a ese tamaño.
Una vista rápida a las estadísticas de los tipos de usuario de nuestro proyecto nos da una idea de las diferentes pantallas y dónde debemos centrar los esfuerzos según presupuesto. Los tamaños intermedios, al menos, hay que saber que están ahí.
1. Tamaño de pantalla
Esto suele ser un problema porque nosotros tenemos tremendos bicharracos con pantallas más que decentes (móvil, tablet y desktop) pero ¿qué tienen los usuarios del proyecto?
Aquí no nos valen unas estadísticas generales. Nos vale saber las concretas de nuestro cliente y a las que se quiere dirigir.
Las estadísticas generales nos sirven para plantear casos más estándar o no dejar fuera a nadie que pueda tener un móvil modesto con no más de 320px de ancho.
Un apunte antes del siguiente punto: A unas pantalla de 320x565 o de 1366×768 habría que restarles las interfaces del sistema operativo y del navegador 😉
2. 320px, 768px y 1600px
Todavía entregamos entre dos y tres vistas estáticas, y desde front nos van a preguntar qué pasa entre las vistas, cómo se comportan los módulos.
Entre los 320-414 de un móvil a los 768 de un tablet no hay muchos dispositivos pero sí hay dispositivos en horizontal y muchos navegadores a pantalla partida. De los 768 a esos 1600-2560 también hay mucha vida. ¿Se queda el contenido centrado? ¿A ese tamaño va a entrar en 1024? ¿Cómo se ajustan las columnas? ¿Ese slider con un elemento cortado cómo se comporta con tres elementos a 600 de ancho?
Esto lo tenemos que tener al menos en mente.
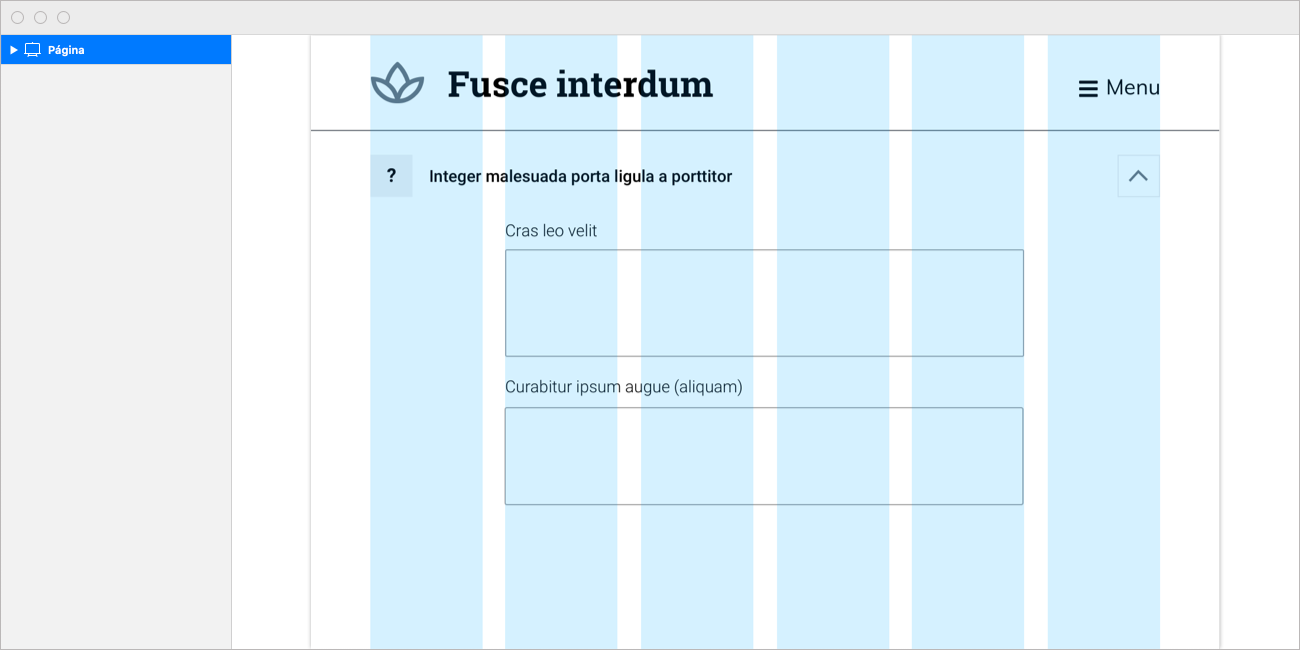
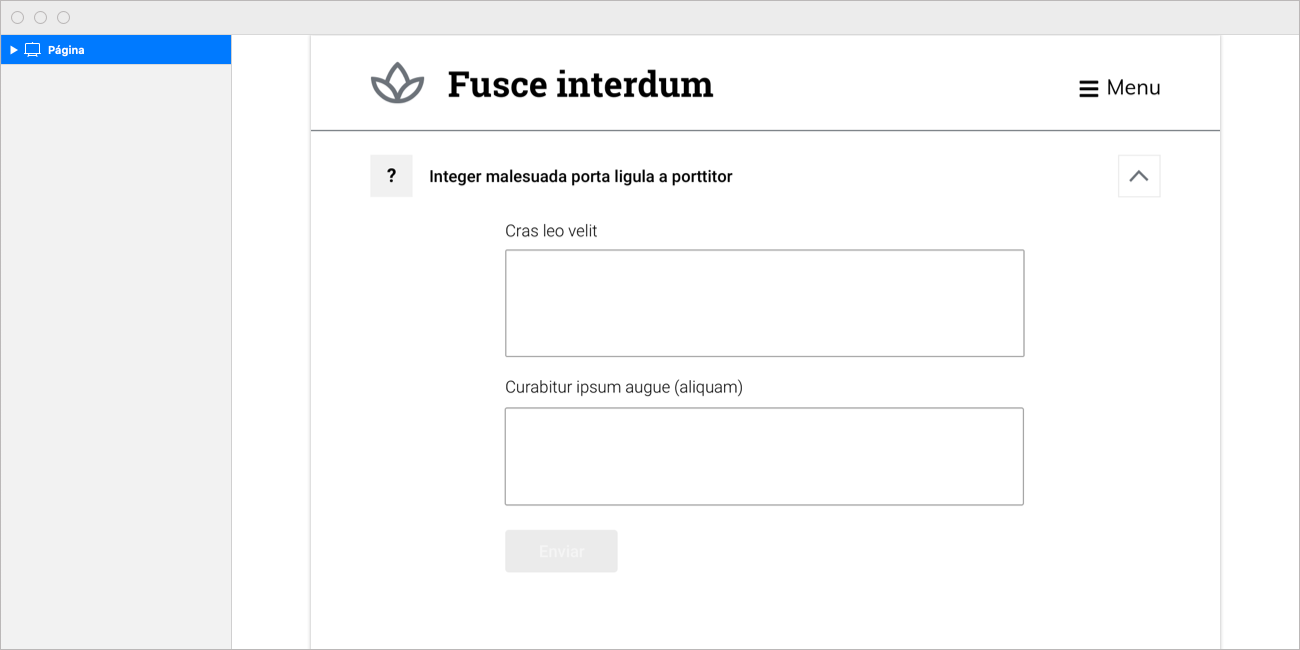
3. Grids
¡Ay, las rejillas! La rejilla debería ajustarse al contenido y no al revés. Todas nuestras herramientas nos permiten modificarlas y adaptarlas a nuestro proyecto, ¡incluso a cada página!
Ejemplos de esto es empezar nuestro proyecto con 12 columnas aunque luego en nuestro diseño solo usen vistas de 1, 2 y 3 columnas.

Por cierto, si ponemos una rejilla hay que usarla.
Accesibilidad y semántica
Si hubiese justicia en el mundo lanzaríamos proyectos que no dejasen a nadie fuera y un día va a ser así.
Desde diseño podemos hablar con nuestros iguales de desarrollo para apoyar que pase esto.
Colores
Debemos elegir colores con suficiente contraste. Esto lo podemos hacer desde ya y desterrar ese gris de diseñador que está entre el #f4f5f6 y el #e5e6e7, o ese elemento al que tocamos la opacidad para desactivarlo.

Elementos nativos
Cuando empezamos un diseño es super normal ir a “redefinir” los formularios y hay tres elementos con los que hay que tener mucho cuidado, no digo que no se haga sino que se tenga en cuenta.
Elementos que tienen todas las papeletas de acabar en el cajón de los controles no accesibles:
- Selects
- Input de tipo file
- Inputs de tipo radio
- Inputs de tipo checkbox
Desde diseño podríamos perfectamente pintar los controles nativos si sabemos que la accesibilidad no tiene un hueco en el proyecto.
Nombrado
Voy a volver sobre este punto ya que con nombrar nuestro elementos ayudamos a que el equipo de desarrollo pueda usar las etiquetas semánticas correctas para el contenido.
Y nada más, y nada menos. Bueno, sí, dar las gracias a meri por la ayuda revisando el texto 😉
Ninguna de estas sugerencias va a hacer que el equipo de front nos agasaje con ricos cruasanes mixtos, y menos ahora en pandemia, pero el proyecto va a agradecer un equipo remando al mismo ritmo.
Si queda alguna duda o queréis hablar más sobre el tema ya sabéis donde encontrarme, o no.

