En este artículo aprenderemos como configurar Sketch, junto con Sketch Tools, para poder crear fuentes de iconos personalizadas para tus proyectos web.
Este proceso es un poco laborioso pero te permitirá optimizar tus tiempos a la hora de desarrollar proyectos que empleen fuentes con iconos.
Introducción
No vamos a discutir en este artículo la necesidad que existe hoy en día de desarrollar sitios web empleando una fuente de iconos en vez de múltiples imágenes, o incluso "sprites" de imágenes.
Afectando a dos temas tan importantes en el desarrollo como los tiempos de carga de la página y las densidades de píxeles en pantallas, queda fuera de toda duda la gran ventaja que supone emplear dichas fuentes de iconos en nuestros proyectos.
Por supuesto tenemos alternativas muy interesantes como SVG, y la desventaja de que un elemento vectorial no siempre consigue la riqueza gráfica que nos aporta una imagen bitmap.
Pero como suele suceder, no existe una única solución infalible para cada caso o desarrollo. Así que en este artículo nos vamos a centrar en el uso de fuentes de iconos.
¿Por qué crear nuestra propia fuente?
Existen varios servicios web (tanto de pago como gratuitos) que ofrecen soluciones de generación de fuentes de iconos. Alguno de ellos te permite subir incluso tus iconos aparte de poder elegir de manera selectiva entre bibliotecas predefinidas.
Servicios como Icomoon, Fontello o Typicons nos permiten crear dichas fuentes de iconos con mayor o menor nivel de personalización.
Personalmente, el hecho de depender de un servicio ajeno para la creación y mantenimiento de las fuentes de iconos me resulta un tanto incómodo. Así que en su momento me puse a investigar sobre como crear tus propias fuentes de iconos de manera independiente, sin necesidad de servicios externos.
Como nota aparte, llevo unos cuantos meses empleando Sketch como herramienta para prototipar y diseñar. Intentaremos hablar de Sketch en otro artículo, pero mientras tanto, indicar que como herramienta de diseño es muy muy cómoda y que existe una comunidad alrededor de la aplicación que aporta muchísimas utilidades a modo de plugins, plantillas, etc, de manera constante. Sin duda un gran incentivo.
¿Y porqué os cuento esto? Ya que todo el trabajo vectorial lo realizo con Sketch, mi ideal a la hora de crear las fuentes de iconos era poder generar directamente la fuente desde la propia herramienta.
Y gracias a Tsutomu Kawamura es posible hacerlo de manera sencilla. Su plugin para crear fuentes de iconos, incluyendo archivos CSS, me ha ahorrado muchísimo tiempo últimamente. Y espero que os lo ahorre ahora a vosotros.
Instalación
Como requisitos previos para poder generar la fuente de iconos desde Sketch necesitaremos lo siguiente:
Tanto Node como Gulp necesitan del uso del Terminal pero os aseguro que es un proceso sencillo. No hay nadie al que le guste menos emplear la Terminal que a mi, os lo aseguro 🙂
Sketch y Sketch Tools
Lo primero que tendremos que hacer es instalar Sketch en nuestra máquina si no lo tenemos. Existe una versión de prueba por si no estais seguros del todo aunque después de usarlo unos días, seguro que estaréis entusiasmados!
Después tenemos que descargar las Sketch Tools. Una vez descargadas, descomprimis el archivo y copiais los dos archivos:
- sketchtool
- sketchtool resources.bundle
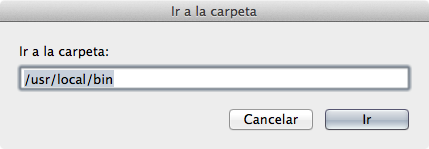
en la carpeta usr/local/bin. Para ir a esa carpeta lo más cómodo es desde la barra de herramientas del Finder, seleccionar Ir y después Ir a la carpeta.
También puedes pulsar comando+shift+G

Node.js y Gulp.js
Para instalar Node nos vamos al sitio web de Node y pulsamos en Install. Luego seguimos los pasos que nos aparezcan al abrir el archivo descargado.
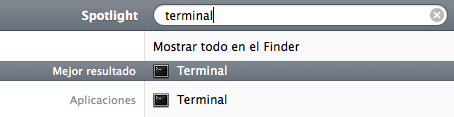
En el caso de Gulp.js tendremos que abrir la Terminal. Para ello lo más cómodo es invocar el Spotlight y escribir la palabra "terminal".

Una vez en la terminal, escribimos la siguiente orden:

En caso de que os pida contraseña, escribir la contraseña asociada a vuestro usuario en Mac y pulsamos enter. La contraseña no aparece cuando la escribes así que no te preocupes si parece que la terminal no te hace caso 🙂
Tras unas líneas de código en plan Matrix, aparecerá de nuevo la linea de comandos. Hecho!
No cierres la terminal todavía que nos queda un último paso.
Symbols for Sketch
Descarga el repositorio y descomprime en la carpeta donde vayas a trabajar con la fuente de iconos. En mi caso en la carpeta fuenteIconos dentro de la carpeta con el proyecto llamado web
Ahora nos vamos a la carpeta donde hemos descomprimido los archivos desde la terminal:
Ten en cuenta que la ruta dependerá de tu estructura de carpetas.
Y desde la terminal, instalamos un par de rutinas escribiendo lo siguiente:
Esta orden lo que hace es instalar lo necesario para que Sketch se comunique con el repositorio mediante las Sketch Tools.
Y ya estamos!! Ahora toca lo divertido, que es construir nuestra fuente de iconos.
Creando los iconos
En la carpeta del repositorio descargado tenemos 2 archivos .sketch con diferentes retículas a la hora de generar las fuentes.
- symbol-font-14px.sketch
- symbol-font-16px.sketch
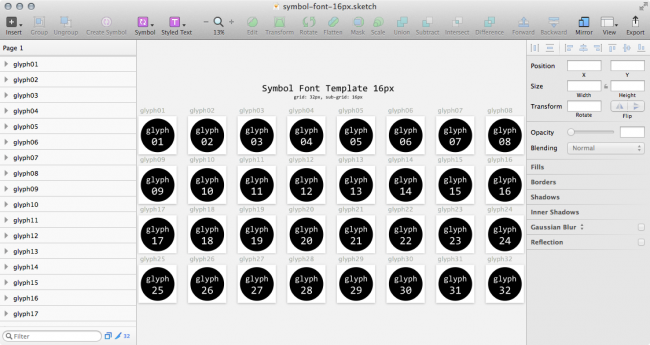
Te recomiendo que abras el archivo symbol-font-14px.sketch y trabajes con él, ya que es el que luego emplea gulp por defecto.
Dentro de ese archivo, verás que cada icono está dentro de un artboard.
Así que ahora lo único que tienes que hacer es ir añadiendo iconos en cada uno de los diferentes artboards del archivo.
Para añadir los iconos de manera más rápida, puedes emplear incluso la propia bibloteca de Font Awesome para Sketch.
La idea es que tu archivo de Sketch tenga un icono por artboard para que de esta manera, el archivo de fuente resultante sea lo más ligero posible. Y si el día de mañana tienes que añadir nuevos iconos, puedes crear tantos artboards como quieras.
Otra cosa importante a la hora de crear los iconos es que nombres los artboard de manera apropiada ya que el nombre que les des será el que luego se emplee en el archivo CSS.
Por este motivo, y para que la conversión de la fuente funcione correctamente, no puedes repetir los nombres de tus iconos/artboards. Lo más cómodo es seguir la nomenclatura que viene por defecto en el archivo symbol-font-14px.sketch.
Exportando
Pues ha llegado el momento que estábamos esperando. Una vez que hayas creado tus iconos en el documento de Sketch, sólo tienes que abrir la terminal, ir a la carpeta donde están tu archivo Sketch con los iconos y escribir esto:
Tras unos pocos milisegundos, habrá aparecido una carpeta que se llama dist en donde encontrarás los archivos CSS, una carpeta con las fuentes (eot, svg, ttf, woff) y un documento HTML a modo de ejemplo para que puedas ver tus iconos en el navegador.
Genial, verdad?
En caso de que quieras cambiar los nombres de los archivos resultantes, o la localización de la carpeta donde se generan los archivos, sólo tienes que editar el archivo gulpfile.js
Conclusión
Como comentabamos al principio, las ventajas de trabajar con fuentes de iconos son muchas, incluso fuera del ámbito del desarrollo web.
Si diseñas aplicaciones para móvil, tanto en Android como en iOS, la generación de "assets" para las distintas resoluciones puede ser un proceso muy tedioso. Éste flujo de trabajo con Sketch te puede ahorrar mucho tiempo y quebraderos de cabeza.
De esta forma, en vez de estar generando archivos PNG para diferentes densidades de pantalla, puedes emplear una única fuente de iconos que se muestre a diferentes tamaños sin que se produzca ningún tipo de desenfoque.
Y recuerda que no estás limitado sólo a generar iconos. Todo aquel elemento vectorial de tu proyecto (el logo, algún tipo de decoración, etc) puedes integrarlo en el archivo de Sketch y generarlo como otro caracter más de tu tipografía hecha a medida.
Y un pequeño truco final...
En ocasiones la fuente generada no termina de verse bien. Cuando empleamos vectores complejos, o anidamos vectores en Sketch (Union, Substract, etc..), el icono resultante puede no verse bien.
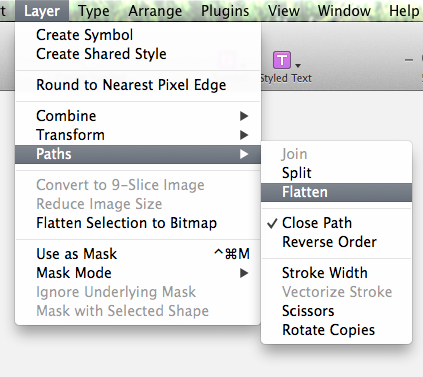
Pues para solventar esto mi recomendación es desagrupar todo (may + ctrl + G) y asegurarte que los vectores están ordenados correctamente. Para ello sólo tienes que "aplastar" la gráfica vectorial mediante: Layer > Paths > Flatten