Seguro que alguna vez te habrá apetecido probar de que eres capaz con una Raspberry Pi, más allá de usarla para crear un emulador de videojuegos retro.
Este verano en Afaya, la agrupación que formamos Juan Manuel Rodríguez Pérez y yo, hemos estado probando las ventajas que aporta JavaScript a la hora de realizar nuestros proyectos makers.
La razón para elegir JavaScript es clara, es un lenguaje ampliamente conocido y con una curva de aprendizaje muy pequeña. Además, gracias a los node modules, existen multitud de librerías que nos irán ayudando en los diferentes desarrollos que queramos realizar, incluso con la Raspberry Pi.
¿Te he convencido? Pues entonces te cuento los pasos que tienes que seguir para crear tus propios proyectos.
Materiales necesarios
Lo primero de todo es adquirir la Raspberry Pi, la última versión es el modelo 4 que cuenta con un procesador potente, diferentes versiones de capacidad de memoria RAM, lleva wifi y bluetooth incorporado y además tiene puertos USB2, USB3, USB-C, micro HDMI y el ethernet. Hay varios modelos, con distintos tamaños y características rondando el precio unos 50 euros. Es aconsejable que también se adquieran disipadores para ella.
Si vas a comenzar desde cero, a nosotros nos han resultado muy útiles los kits de botones, leds y resistencias, además de los de diversos sensores. Otro consejillo, es que te hagas con una protoboard que te facilitará las pruebas de componentes mientras desarrolles y si quieres evitar soldar puedes adquirir cables tipo dupont.
Configuración de las Raspberry Pi
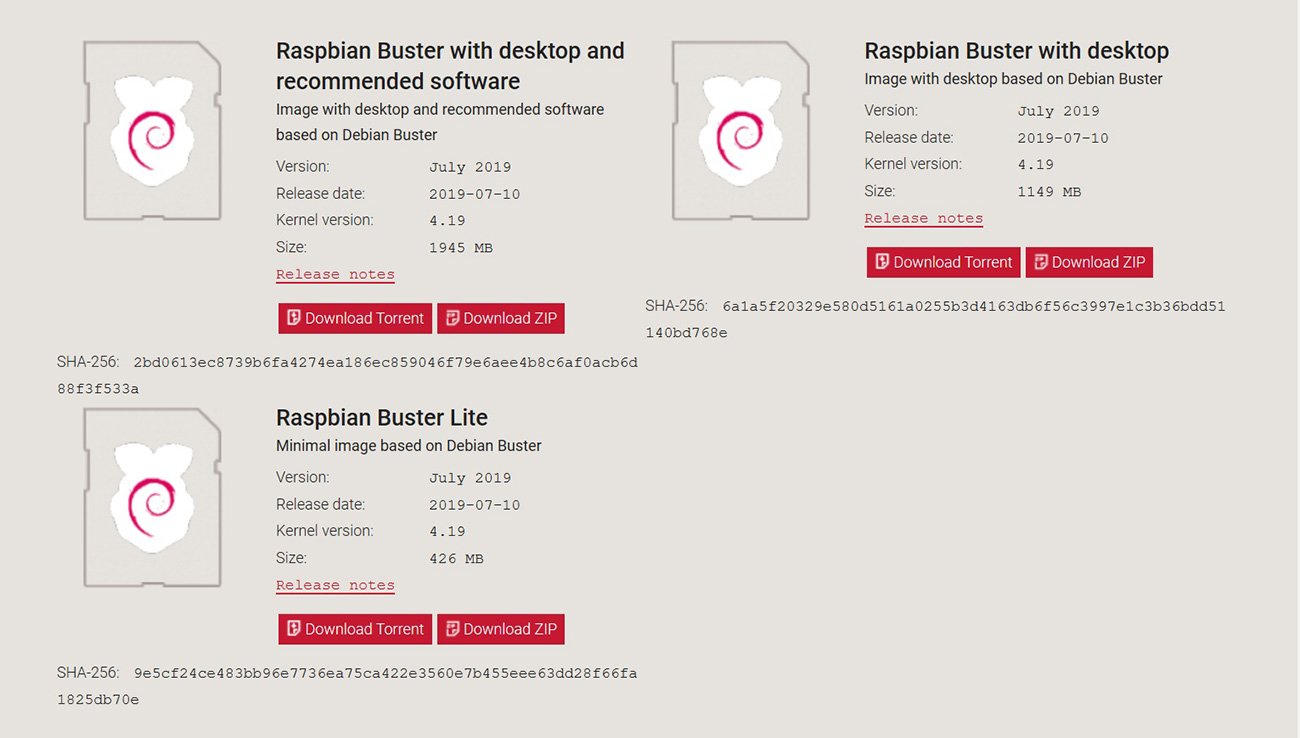
Una vez adquiridos todos los materiales, el primer paso es configurar la Raspberry Pi. En la página oficial de la misma puedes descargarte el sistema operativo Raspbian, basado en Linux, descomprimirlo y copiarlo en una tarjeta SD. Nosotros nos descargamos el Raspbian con escritorio pero sin el software recomendado, ya que no íbamos a darle uso.

El siguiente paso es crear un archivo vacio llamado ssh sin extensión en la unidad boot de la tarjeta SD que servirá para poder conectarse desde el ordenador a la Raspberry Pi mediante Putty.
Ahora ya se puede introducir la tarjeta en la Raspberry Pi, conectar esta última por la salida HDMI a un monitor y descargar las actualizaciones.
Después actualizamos los paquetes de la Raspberry Pi, a través de la consola de comandos:
$ sudo apt-get update
Y por último, descargamos e instalamos Node:
$ sudo apt-get install -y nodejs
Opciones para desarrollo
Ahora que ya tenemos configurada la Raspberry Pi, tenemos que decidir cómo vamos a comunicarnos con nuestros componentes. Una de las plataformas más utilizadas para el desarrollo de JavaScript of Things es Johnny Five que nos provee de un conjunto de herramientas para que los desarrollos IoT sean sencillos. En su página web te muestran muchos ejemplos y manuales, fáciles de seguir y que resolverán cualquier duda.
La otra opción es utilizar GPIO, mediante una librería como puede ser “onoff” que sirve para comunicar los puertos GPIO y que permite realizar los desarrollos en JavaScript. Nosotros utilizamos GPIO en nuestro último proyecto, porque nos permitía manejar leds y botones junto con una librería Speech to Text sin problemas.
Hola Mundo con GPIO
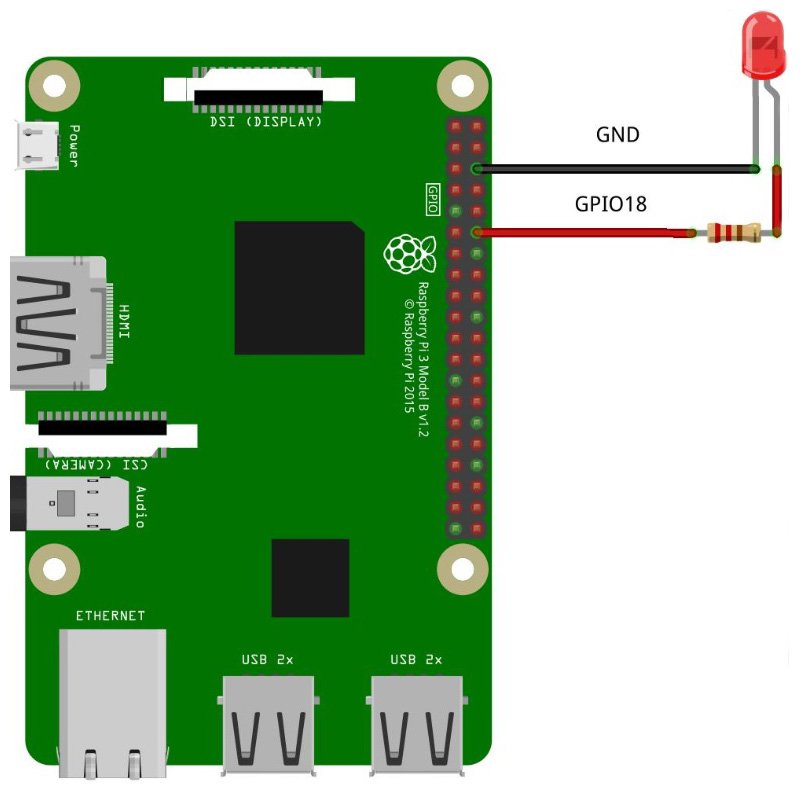
Si miras de cerca la Raspberry Pi verás que tiene dos hileras de pins, que son los pins GPIO. Lo primero de todo es localizar cuales son los de tierra, 3.3V o 5V y los de entrada/salida y su número específico, para ello la propia página de Raspberry Pi nos muestra un esquema.
El siguiente paso es crear un circuito para conectar un led, en el que detallemos cual es el pin de salida y dónde conectamos la tierra.

A continuación crearemos un archivo Javascript en el que codificaremos el Hola Mundo:
var LED = new Gpio(18, 'out');
var ledInterval = setInterval(sayHello, 300);
function sayHello () {
if (LED.readSync() === 0) {
LED.writeSync(1); //se enciende
} else {
LED.writeSync(0); //se apaga
}
}
Luego para ejecutarlo, basta con lanzar el siguiente comando desde la consola:
¿Y ahora qué?
Pues ahora a dejar volar tu imaginación. Yo te recomiendo que investigues un poco las librerías Node disponibles en NPM que te ayudarán con diferentes sensores y utilidades, facilitándote mucho los desarrollos. Por ejemplo, yo he utilizado Pico Speaker para conectar unos altavoces a mi Raspberry Pi y que me leyese textos, también algunas para los sensores de humedad-temperatura, movimiento y partículas en suspensión.
Puedes incluso llegar a realizar aplicaciones Angular, tanto usando la librería angular-iot que es una adaptación de Johnny Five, hasta crear un servidor Node que sirva a tu aplicación Angular y con ello abrir un mundo de posibilidades.
¿Y si me atasco?
No te preocupes, tanto en la página oficial de Raspberry Pi, como en diferentes foros y libros técnicos encontrarás bastante información. No obstante, es importante pensar que esta tecnología permite que te diviertas e investigues, por lo que siempre vas a tener que dedicarle tiempo y tratar de no frustrarte.

