Advertencia: El siguiente artículo está escrito desde una perspectiva puramente personal, con lo que las sugerencias, consejos y recomendaciones aquí expuestos a los lectores diseñadores tienen un carácter totalmente subjetivo y como tal deben ser considerados.
El autor (yo mismo) no pretende "enmendar la plana" a nadie, sino tan sólo compartir ciertos aspectos de su propia experiencia.
La Eterna Batalla
Por poner al lector en antecedentes, tras varios años flirteando en ambos frentes, hace poco tiempo di el salto ¿definitivo? desde el mundo de la “programación” al del “diseño”...
Pues empezamos bien: paréntesis, comillas, interrogantes... No sé si voy a ser capaz de expresar en un artículo lo que quiero contar empezando de manera tan dispersa, la verdad. Aunque a lo mejor es interesante empezar a difuminar las líneas que separan estos conceptos, que muchas veces son simplemente semánticos(*) y así obtener una visión más amplia de nuestros roles a la hora de desarrollar diseños digitales.
Si después de tan torpe comienzo el lector decide continuar por aquí, dejémonos de conflictos iniciando una tregua en la eterna lucha entre diseñadores y programadores y pasemos directamente a enumerar algunas de las experiencias que me han hecho crecer como diseñador.
Conoce las guidelines oficiales
Sin duda, uno de los factores más importantes a la hora de crecer como diseñador en general es el conocimiento teórico. Esto no tiene vuelta de hoja. No podemos pensar que lo tenemos todo aprendido y de hecho es un gran incentivo para nuestra salud mental el reto de tener que aprender cosas nuevas de manera constante.
Nada sería más triste y aburrido que tener que hacer lo mismo día tras día. Es la bendición de nuestro trabajo: poder aprender, innovar y cambiar de manera constante.
Si nos centramos en el diseño de interfaz e interacción, en el caso del diseño de aplicaciones móviles tenemos a nuestra disposición las guías de estilo oficiales que nos proporciona Apple para iOS, Google con Material Design o Microsoft con Windows.
Sin embargo, como suele ocurrir en múltiples disciplinas, el conocimiento de estas reglas es necesario para poder saber cuándo podemos romperlas , o al menos saber moldearlas lo suficiente como para adaptarlas a nuestras necesidades.
Respecto a esa ruptura de las reglas oficiales, la ya desaparecida Mixradio proponía en su guía de estilo interna una regla muy sencilla, que personalmente me parece muy acertada, basada en porcentajes: 70/30
Según ellos, el 30% de una pantalla de una aplicación móvil debe estar compuesta por los elementos propios del idioma de la plataforma (iOS, Android o UWP) para que el usuario perciba la noción de elementos familiares como navegación, estructura, etc, pero el 70% restante de la pantalla debe ser la imagen de tu producto, la personalidad que quieres que transmita tu marca.

Así que manteniendo un mínimo del idioma de la plataforma, tenemos que perder el miedo a no diseñar todo tal y como viene definido en las guías de estilo oficiales. ¡Eh!, al fin y al cabo ellos mismos lo hacen. ¿O no has visto lo que ha hecho Apple con sus apps de Salud o de Hogar? Así qué se valiente y no tengas miedo a innovar: ¡Esa locura de interfaz que has planteado puede convertirse en un patrón estándar en el futuro!
Diseña en el dispositivo
¡Pues claro! ¿Cómo voy a saber si no si las dimensiones de mis elementos en la interfaz tienen el tamaño correcto?
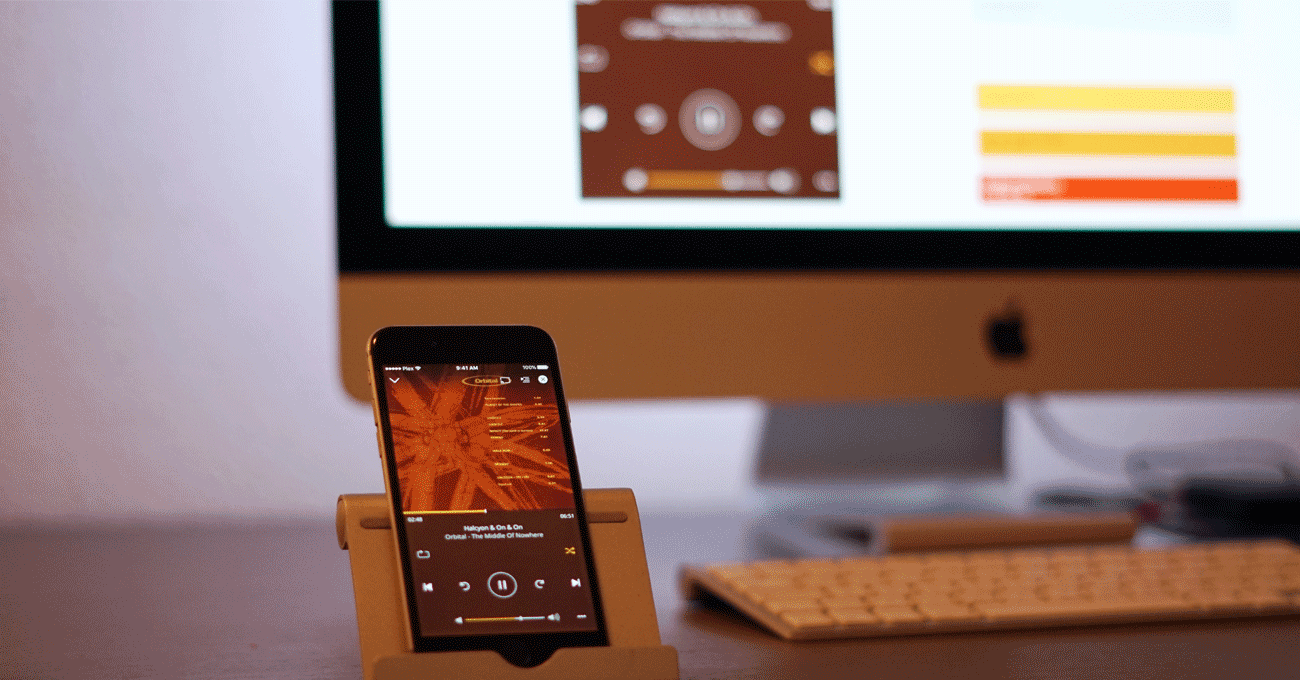
Bueno, la verdad es que no he planteado este punto en primer lugar porque las guías de diseños son muy importantes, pero el hecho de comprobar que lo que estás diseñando en tu flamante iMac 5K funciona realmente en la pantalla del iPhone SE es sin duda igual de importante.
Y te lo digo porque, por desgracia, sucede en muchas más ocasiones de las que nos podamos imaginar. A mi me ha pasado 🙁
El caso es el siguiente: tienes que diseñar una pantalla nueva así que abres Sketch, empiezas a pintar la interfaz y te confías porque está quedando de lujo. Pero recuerda que las dimensiones de los iconos, el contraste de los textos(**), la posición de los botones y muchos otros factores no se perciben igual en el monitor de tu ordenador que en la pantalla de un dispositivo móvil.
Como experimento te invito a darte una vuelta por Dribble o por Behance, elegir un par de diseños que te parezcan súper rompedores y lanzarlos directamente al smartphone (haciendo amigos...).
Por desgracia, verás que en ocasiones la legibilidad de los textos es escasa o que los tamaños de los botones son muy reducidos...
Así que no olvides comprobar, al menos de manera regular, que lo que estás haciendo con tu software de diseño favorito es lo que quieres que se refleje en el dispositivo móvil.
Para eso tienes mil soluciones de software como puedan ser Skala Preview, Sketch Mirror o Mira, por nombrar unos pocos, en los que puedes visualizar tus documentos directamente en el dispositivo y así poder solucionar estos problemas viendo cómo funciona tu diseño en el dispositivo final.

Anima, prototipa y experimenta
En mi opinión veo fundamental el uso de la animación a la hora de plantear una buena experiencia en la plataforma móvil, al igual que hacemos realizando una selección de colores o tipografías o con el uso del espacio a la hora de planificar el layout de nuestra aplicación.
No hace falta que te conviertas en un experto de la narrativa mediante animaciones, pero al menos poder transmitir el estilo de animación que crees acorde al diseño estático que estás realizando. Tienes muchas herramientas de animación a tu disposición, desde algunas tan potentes como After Effects a otras más sencillas como Motion. ¡Qué diablos! Puedes hacer animaciones espectaculares con ~~Flash~~ Animate o incluso con Keynote
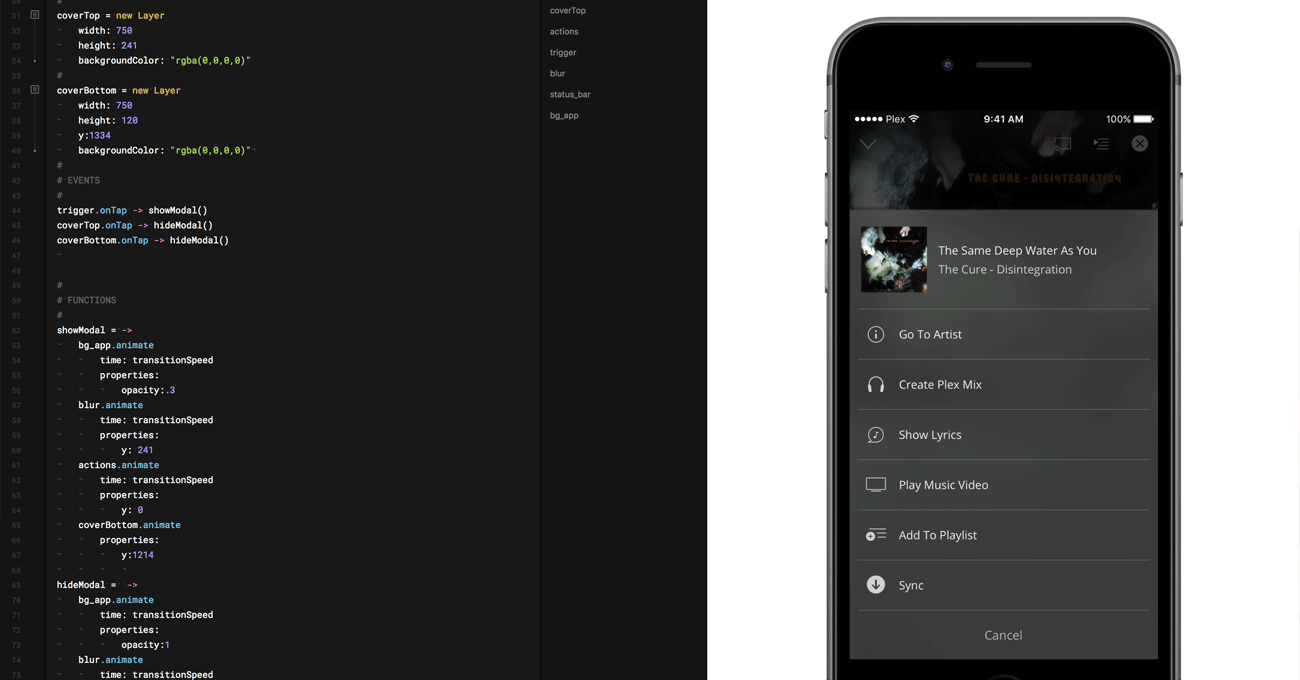
Y si además quieres probar cómo funcionan las interacciones de tu interfaz, es cuestión de arremangarte, pasarte al lado oscuro e introducirte en el mundo del código empleando varias de las herramientas de prototipado funcional que tienes a tu disposición.
De nuevo, el grado de complejidad depende de lo que estés dispuesto a aprender. Existen herramientas de prototipado más sencillas como Flinto o Principle y si lo que te pide el cuerpo es meterte hasta la cocina con código más complejo, no te olvides de echarle un vistazo a Framer.js
En resumen, aumenta el valor de tu trabajo desarrollando no sólo la parte estática sino también la animada y funcional, lo cual te va a permitir transmitir mejor el look and feel de tu aplicación antes incluso de entrar en la parte de desarrollo.

Colabora con el desarrollador
He de confesar que me ha costado mucho no poner este último punto el primero. Pero en algún momento teníamos que retomar el conflicto expuesto al principio del artículo y qué mejor que dejarlo para el final, a modo de cierre.
Es de vital importancia que tengas una relación laboral increíblemente buena con el desarrollador!
Al fin y al cabo estamos hablando de tu compañero de trabajo!! Me da igual que no sea amigo tuyo, o incluso que trabaje en otra empresa (de ésas de desarrollo). Estamos hablando de la persona que ha de convertir tus diseños y prototipos en algo que realmente funcione.
De nada sirve el diseño más espectacular y usable del mundo si cada vez que lanzas la app se cuelga, las animaciones van a 2 frames por segundo o tarda eones en cargar y mostrar los contenidos.
Así que olvida la idea de que una vez acabado el diseño en Sketch, se lo pasas al equipo de producción y allá ellos a la hora de implementarlo. Mantén el contacto con esa gente, habla con ellos y ayúdales en lo que te pidan, facilítales los materiales visuales que necesiten e intenta transmitirles la idea que has plasmado en pixeles y que están convirtiendo en algo funcional.
Si ayuda tener contacto con el equipo de desarrollo una vez finalizado el diseño, no te digo nada si además lo incluyes durante el proceso de diseño e incluso antes. Las ventajas son enormes, ya que comentando el diseño con el desarrollador puedes averiguar varias cosas:
- Conocer de antemano la complejidad de la implementación del diseño.
- Valorar el tipo de animaciones y transiciones a emplear a la hora de mostrar información en pantalla.
- Decidir entre posibles elementos de feedback al usuario.
- Saber dónde reutilizar componentes visuales (imágenes, animaciones, iconos).
- Aumentar la escalabilidad del diseño en futuras iteraciones.
Además de un montón de variables y factores adicionales que pueden ayudarte a realizar el diseño mejor.
Conocer la plataforma en la que se desarrolla te permite conocer sus limitaciones, añadiendo nuevas restricciones al diseño, o una capa de complejidad al problema que estás intentando resolver.
En definitiva, un problema más complicado significa un trabajo más divertido y con el valor añadido de conocer de antemano que la implementación no va a resultar problemática a posteriori.
Por último, no olvides que si tienes una buena relación con el equipo de desarrollo, les puedes pedir que te echen una mano a mejorar tu flujo de trabajo mediante el desarrollo de plugins que te faciliten la vida un poco más 😉
Para este apartado no tengo una foto en concreto, pero puedes elegir la que más te guste de Hovering Art Directors 🙂
Conclusión
En definitiva, ser mejor diseñador significa involucrarte en todo lo que rodea la vida de esos pixeles que pintas en la pantalla, desde su concepción y gestación, hasta la implementación final, aunque ésta última venga de la mano de otros.
(*) ¿Cuál es el título de tu puesto de trabajo?
(**) De diseño accesible hablaremos en otra ocasión.

