Como profesionales de la web, es nuestro deber cubrir tantos casos de uso como sea posible. Veremos como conseguirlo de manera incremental, mejorando el proceso de desarrollo y aceptando cómo funcionan las tecnologías web.
El mundo del desarrollo web nunca dejará de fascinarme. Hace más de 25 años que Tim Berners-Lee envió un documento a su jefe llamado "Information Management: A Proposal" cuando trabajaba en el CERN. A partir de ese documento nació la web, y poco a poco evolucionó como la conocemos hoy, formado por:
- El protocolo HTTP y las URLs, que nos permiten acceder a y recibir texto enriquezido, donde partes del texto son interactivas, enlazando con otros documentos a traves de estas URLs, abriendo las posibilidades a otros servidores con otros documentos.
- Los métodos POST y GET, que añaden la posibilidad de enviar información para recibir una respuesta personalizada. Esto abría unas posibilidades inmensas, donde no solo se puede consumir sino también crear.
Me sigue impresionando que la primera página web sigue disponible online en el archivo del W3C. Y no solo eso, ¡sino que es totalmente responsive! ¿Cómo es posible que una página web con más de 25 años siga online y funcionando perfectamente en todos los dispositivos?
No dar nada por sentado
El problema está en lo que damos por sentado. Aún recuerdo cuando todo el mundo asumía que todas las páginas web se iban a ver bien con un ancho fijo de 640 píxeles. Poco después, el ancho de oro era 980px. Asumimos un tamaño de pantalla, unas condiciones del entorno, una determinada velocidad de conexión, etc. Los diseñadores, movidos por su pasada experiencia en trabajo impreso, buscaban tener ese mismo control. ¡Pero nunca lo hemos tenido! Y eso es lo bonito de trabajar en la web. Este es un campo en consitante evolución y tenemos que trabajar con ello, no buscar una única solución que encaje en todos los escenarios, limitando nuestras posibilidades en otros entornos.
Una de las personas que recoge muy bien este sentimiento fue Jon Postel, en uno de los primeros bocetos del protocolo TCP/IP:
Sé conservador en lo que envías, sé liberal en lo que aceptas. - Ley de Postel[1]
Es decir, enséñale al usuario lo que quiere sin limitar cómo. Y es que Tim Berners-Lee basó el concepto de la web en este principio, ya que el protocolo HTTP se basa en TCP/IP. Por eso la primera página web aún sigue funcionando en todos los dispositivos. Somos nosotros lo que ponemos limitaciones, que luego mandamos al usuario, para ganar control sobre el diseño. Andy Hume dice que la web es responsive por defecto, y tiene razón. Somos nosotros los que nos ponemos las limitaciones y causándonos muchos problemas a nosotros mismos por nuestra obsesión por el diseño pixel-perfect.
Creo que mucha gente se olvidan de lo importante que es este principio, incluso hoy en día. La gente detrás de los últimos frameworks en JavaScript por ejemplo (Angular, Ember, etc) intentan forzar el desarrollo web en su molde ideal, dependiendo totalmente de JavaScript, asumiendo que todo el mundo tiene JavaScript, cuando no es así.
Haciendo lo correcto
No estoy diciendo que JavaScript sea malo, para nada. De hecho, me encanta JavaScript. Pero no se puede confiar en él. No sólo por como funciona sino por el uso inapropiado que le da mucha gente, cuando se podría y debería usar HTML ó CSS.
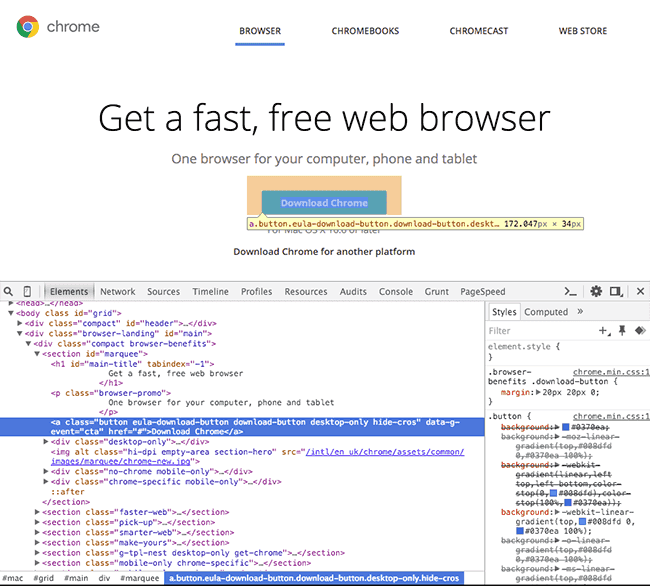
Un buen ejemplo fue el caso de la página de descarga del navegador Chrome. Hace un par de años este botón dejó de funcionar por unas horas. Durante este tiempo, nadie pudo descargar el navegador Chrome. Este botón era un enlace. ¿El problema? El atributo href no se usaba (tenia una almoahadilla para que no hiciese nada) y en vez de eso se usaba JavaScript para lanzar la acción de descarga. Alguien había subido algún cambio al JavaScript con un error y por como está diseñado JavaScript, el navegador paró la ejecución del código una vez llegado al error, dejando el botón de descarga completamente inservible. Seguro que rodó más de una cabeza.

Esto no habría pasado si el enlace hubiese tenido un atributo href con la URL del archivo a descargar. Veo ejemplos de este tipo a diario. Etiquetas span haciendo las veces de botones, varios plugins de jQuery para una animación que se puede hacer en CSS, etc. Usando estos “hacks” se rompe la experiencia de muchas maneras y tienen resultados totalmente inesperados.
Debemos usar lo que es apropiado. Un botón es un botón es un botón y no una prueba de tus habilidades como profesional.
No solo eso, sino que la accesibilidad del sitio se ve increíblemente beneficiada por ello, ya que las mejores prácticas web normalmente son las mejores para accesibilidad, en vez de intentar forzar que estos “hacks” sean accesibles. Así que básicamente, la accesibilidad viene incluida por defecto al hacer las cosas bien.
Progressive enhancement
Remy Sharp hizo una encuesta en su twitter y al parecer 25% de 800 respuestas fueron que progressive enhancement es hacer que la página funcione sin JavaScript. Lo cual no siempre es correcto.
Yo defino progressive enhancement como una metodología: Empieza por una base tan robusta como sea posible, donde las tareas principales funcionen con los requerimientos mínimos y entonces introduce mejoras para cada usuario. No significa que tengas que diseñar para el denominador común, sólo que empiezes por ahí, pero no hay límite donde parar mejorando la experiencia. Progressive Enhancement es preguntar mucho al navegador si tal o cual servicio esta disponible. Permite usar las últimas APIs para los usuarios que las tengan disponibles, mientras los que no siguen recibiendo una buena experiencia. Es importante recordar que cada capa de mejoras necesita un usuario, y saber diferenciar entre las tareas principales y las mejoras.
Si ya has trabajado con diseño responsive mobile-first esta metodología te será familiar ya que mobile-first es realmente progressive enhancement. Empieza con una interfaz fluida funcional en cualquier pantalla y añade complejidad (columnas, etc) según ganas espacio.
Además, se puede aplicar a cualquier cosa. De hecho, yo diría que es una manera de pensar. Hay muchas maneras de aplicarla, veamos algunos casos.
HTML y CSS
HTML5 trajo nuevos tipos de input que seguro conoceréis. El tipo email por ejemplo, ayuda al usuario a introducir un email en ese campo, e incluso en algunos navegadores (iOS por ejemplo) mostrará un teclado diferente, donde se incluye la arroba entre los botones principales. Al usar este tipo de input, básicamente le estas preguntando al navegador si tiene algo en lo que ayudarte en un campo email. El navegador mejora la experiencia lo que puede y si simplemente no lo entiende, el input funcionará como un tipo text.
CSS tiene nuevas unidades muy interesantes, como las viewport units. Estas unidades representan el tamaño del viewport, siendo por ejemplo 25vw el 25% del ancho de viewport. Si queremos que por ejemplo el tamaño de letra (font-size) sea relativo al viewport, podemos asignarle primero un tamaño en px, em o rem (según gustos) e inmediatamente despues el valor en vw. Algo así:
font-size: 2.4em;
font-size: 2vw;
}
El navegador cogerá el primer valor, analizará si lo entiende e interpretará su resultado. Luego cogerá el segundo y si lo entiende (si tiene soporte para unidades viewport) lo dará como válido, sobreescribiendo al primer valor e interpretará su resultado. Si no, simplemente ignorará esa línea.
No es coincidencia que sea así de sencillo aplicar progressive enhancement en HTML y CSS. Estas tecnologías se crearon con un idea en mente: tolerancia, para lo bueno y para lo malo. Normalmente los desarrolladores web, cuando aprenden por primeraz vez a usarlas, se encuentran con que los navegadores no les dicen cuando han hecho algo mal. No hay un mensaje de alerta cada vez que te olvidas una etiqueta de cierre, o que te usas un atributo o selector que no existe. Simplemente lo ignoran y pasan a la siguiente línea. No se asustan y paran de trabajar, como pasa con JavaScript.
Lo cual me parece genial. Ese es el motivo por el que podemos usar data-atributos, nuevos selectores o propiedades en CSS. Es la razón por la que puedes usar imágenes responsive ya mismo sin preocuparte por nada.
JavaScript
Sí, también se puede aplicar progressive enhancement a JavaScript. La BBC popularizó la expresión cutting the mustard[2] en el mundo del desarrollo web cuando anunció la diferencia en la nueva BBC responsive dependiendo de si el navegador del usuario acepta HTML5 o HTML4 con este condicional en JavaScript:
&& 'localStorage' in window
&& 'addEventListener' in window) {
// importar el javascript
}
De modo que sirven una experiencia base común y, si se dan estas condiciones, introducen el JavaScript. Esto les da seguridad para poder usar elementos de JavaScript en HTML5 sin preocuparse por la disponibilidad o romper la experiencia, ya que el soporte de lo que preguntan en el condicional asegura una cierta base común. Y si no se dan las condiciones, el usuario sigue recibiendo una buena experiencia con la funcionalidad básica.
Pero la cosa no acaba ahí, puedes usar lo que quieras siempre y cuando no dependas de ello. Hoy en día puedes usar ServiceWorkers para hacer que tu página funcione offline. Basta con comprobar si están disponibles con JavaScript y entonces puedes configurar qué archivos quieres que se guarden en caché offline. Jake Archibald preparó una demo en la que puedes ver una gran mejora en velocidad de carga. Imagínate que otras cosas hay disponibles para probar y mejorar la experiencia.
Aceptando lo inesperado
Cuando aprendes a trabajar con esta tolerancia, empezando con una base sólida e incrementando la calidad de la experiencia poco a poco donde se pueda, en vez de combatirla, el trabajo se vuelve mucho más sencillo y entretenido. También aseguras que el resultado de tu trabajo sea future friendly[3], ya que los navegadores siempre respetarán los estándares robustos que usas como base.
Como profesionales de la web, tenemos el deber de cubrir tantos escenarios como los usuarios necesiten. Y al usar esta metodología, no tienes que ir y actualizar el código si mañana sale al mercado un nuevo dispositivo. No importa el tamaño de pantalla, navegador, sistema operativo, tipo de entrada, velocidad de conexión… tus usuarios siempre recibirán una experiencia base que les permitirá conseguir lo que quieren sin importar las condiciones. Y eso es lo que más me gusta de la web.
Si te has quedado con ganas de más, te recomiendo ver esta charla de Jeremy Keith o leer Responsible Responsive Design por Scott Jehl, dos grandes profesionales que dan mucho de que hablar sobre progressive enhancement.
- Originalmente “Be conservative in what you do, be liberal in what you accept from others” en Requirements for Internet Hosts – Communication Layers
- "Dando la talla” en español, refiriéndose a cubrir todos los casos de uso.
- Abierto al futuro o que acepta los posibles cambios.

