En este artículo vamos a conocer qué es eso de WPO y cómo hacer para optimizar la velocidad de carga de nuestra web, algo que gustará a usuarios y buscadores.
¿Qué es WPO?
Web Performance Optimization (WPO a partir de ahora) no es ni más ni menos que optimizar al máximo nuestra web para que la respuesta sea rápida y efectiva. Esto se traduce en una velocidad de carga y rendimiento adecuados al contenido que servimos sin penalizar la experiencia de navegar por la web: sin esperas ni errores.
Además de mimar al usuario (muy importante) también estaremos mimando a los buscadores: una web que carga rápido influye muchísimo en el SEO del sitio. Normalmente ésta es la primera causa por la que los portales con un alto tráfico invierten en WPO ya que repercute directamente en ingresos (esto va de dinero, ¿no?).
En lo referente a frontend hay muchas cosas que podemos (debemos) hacer para mejorar esta velocidad y vamos a hablar de algunas de las herramientas y recomendaciones para hacerlo posible.
¿Cómo puedo conocer este tipo de datos?
Existen multitud de herramientas para revisar periódicamente tu sitio y ver cómo va evolucionando, sobre todo después de un cambio importante. En mi día a día uso las siguientes:
Testeo
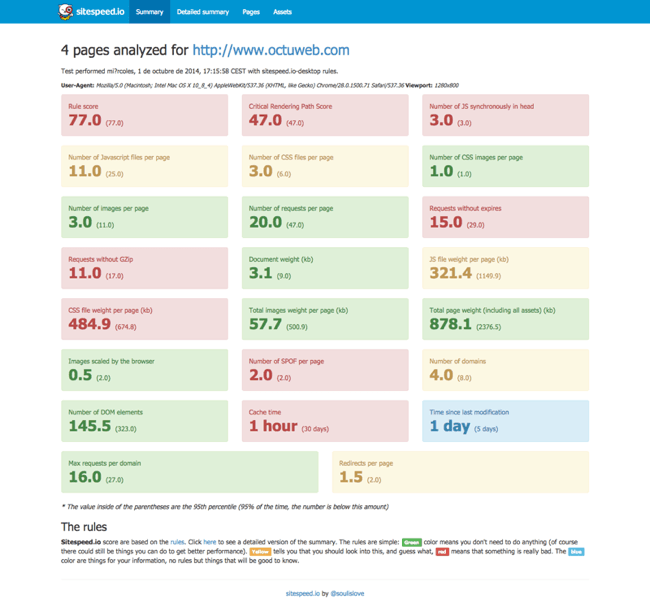
- Sitespeed.io:
Toneladas de información para saber cómo meterle mano al WPO de una web. Se instala fácilmente mediante Homebrew en OS X (también se puede instalar en Windows y Linux).$ brew tap sitespeedio/sitespeedio
$ brew tap tobli/browsertime
$ brew install sitespeed.ioUna vez instalado sólo debemos lanzarlo para que genere el informe de la web deseada:
$ sitespeed.io -u https://www.octuweb.comY listo: nos genera una web estática con cantidad de datos desglosado por páginas y una lista de assets cargados por la web analizada:

- DevPerf:
DevPerf es una herramienta que corre sobre Node.js y nos permite hacer más o menos lo mismo que Sitespeed pero con la diferencia de que aquí podemos dar nosotros los baremos para la web que queremos analizar, ya que no hay una medida más correcta que otra sino que depende del contenido que sirvas y según lo que quieras optimizar. Se puede instalar como una tarea de Grunt.js por lo que es muy sencilla de configurar. - Las ya archiconocidas Google Pagespeed y Yahoo YSlow, ambas instaladas como extensión de navegador.
El hecho de que use estas herramientas en local y no use un servicio web es más por comodidad: estando en etapa de desarrollo no tienes más que tunear el host para que la web que analices sea la que tienes bien en tu servidor local o bien en un servidor remoto de desarrollo / preproducción.
Monitorización
Para monitorizar periódicamente las webs y recibir informes y alertas utilizo GTmetrix y Dareboost. Muy sencillas de configurar y ambas con posibilidad de usar una cuenta básica gratis.
Recomendaciones
¿Qué podemos hacer con nuestro código y assets para que nuestra web vaya como un tiro?
- Minificar assets (CSS y JS):
Paso fundamental para hacer WPO ya que unificar nuestro CSS en un único archivo minificado elimina hits a la hora de cargar la web. Si usas algún preprocesador CSS (ya sea Sass o Less) esto seguramente lo tienes más que dominado gracias a las ventajas que nos ofrecen a la hora de separar nuestro CSS en distintos archivos (variables, mixins, resets...) y unificarlos todos en uno. Si no usas ningún preprocesador o gestor de tareas como Grunt.js que te permita hacerlo, creo que es hora de comenzar a usarlos 🙂 Aunque existe también la posibilidad de añadir el CSS minificado directamente inline en nuestro código, personalmente no soy nada partidario de esta opción. Con nuestro JS pasa exactamente lo mismo: mejor unificar y minificar nuestros archivos en un sólo fichero. - Optimizar imágenes:
Es fundamental que nuestras imágenes estén optimizadas para no añadir carga extra en nuestra web. Existen multitud de herramientas para conseguirlo: desde una tarea de Grunt.js hasta usar alguna app (local u online) para rebajar esos Kb de más, como por ejemplo TinyPNG, JPEGmini o Compressor.io. Aparte de optimizar nuestras imágenes es muy conveniente usar el tamaño adecuado y especificarlo el tag "img". Por supuesto, el uso de sprites es crucial y Jorge Aznar nos explica en su post en Octuweb cómo hacerlo de una manera muy sencilla con SVG y mostrándonos los buenos resultados que se obtienen a la hora de cargar la web. - Usar "lazy load" para las imágenes:
Según el tipo de web que tengamos entre manos nos puede venir bien que las imágenes se carguen de manera "perezosa". Al no cargarse hasta estar en el viewport del navegador no estamos metiendo esa carga extra de golpe al usuario. - Retrasar la carga del JS no crítico:
Scripts como el de Google Analytics o tags de publicidad son candidatos a ser retrasados hasta que la página haya terminado de cargar por completo. Esto se puede conseguir cargando el script de forma asíncrona. - HTML bien formado y sin inconsistencias:
Poco que añadir aquí, que somos profesionales 🙂 - Server side:
Por parte del servidor hay también bastantes cosas que hacer para optimizar una web: usar un CDN para servir los assets, cachear el contenido estático (Varnish es tu mejor amigo), evitar redireccionamientos, habilitar compresión… Aquí el equipo de Devops seguro que te echa una mano.
Conclusiones
Como hemos podido ver, WPO es la base de una web rápida, que evita descargas innecesarias y que nos permite disfrutar mejor del contenido que estamos sirviendo. Ni que decir tiene que teniendo un alto porcentaje de visitas a través de dispositivos móviles esto es algo crucial de cara al usuario.
En mi día a día trabajo con portales que soportan una gran cantidad de usuario únicos y páginas vistas y fallar en WPO no es una opción.
Por lo tanto, recuerda que esto no es algo accesorio sino que es una práctica que debemos incorporar a nuestro flujo de trabajo diario.
Espero que os sirvan estas buenas prácticas.

