El CSS es un lenguaje de estilado de reglas sencillas pero parece que nos gusta complicarlo añadiéndole funcionalidades de programación o metodologías de automatización. ¿Por qué lo hacemos? ¿Está justificado? ¿Para crear CSS es necesario controlar, Less, Sass, Stylus, BEM, Smacss, OOCSS, Gulp, Grunt, postCSS, Autoprefixer...? Lo resolvemos.
Todos sabemos que el CSS es un lenguaje de estilado de reglas sencillas que consta de propiedades y valores que se ejecutan en cascada. Y ya, eso es todo.
Pero entonces ¿por qué nos empeñamos en complicarlo metiéndole funcionalidades de programación, metodologías de automatización de procesos que nos obligan a compilar mediante consola o tener que elegir entre infinidad de convenciones de nombrado? ¿Para crear/modificar/mantener CSS necesitamos saber, Less, Sass, Stylus, BEM, Smacss, OOCSS, Gulp, Grunt, postCSS, Autoprefixer...?

Estas son las preguntas, que entre otras, intentaré responder en este artículo para, así, resolver el entorno que ha de tener el CSS en un producto actual.
El CSS es simple, como ya hemos comentado, pero su simplicidad es precisamente lo que nos pone límites cuando el proyecto en el que trabajamos toma cierta envergadura. No es necesario tener miles de líneas de CSS para que el proyecto se convierta en una infernal madeja que es imposible soltar. Un código lleno de !importants, repeticiones y diferencias de especificidades hará que una simple modificación tenga como resultado dieciséis elementos rotos, sobre todo si se toca entre varias manos. Nosotros, los CSSros, entendemos muy bien qué son los daños colaterales y como una imagen vale más que mil palabras os invito a que veais, si no lo habéis hecho ya, este gif para que entendáis la frustración que sentimos día sí y día también. ¿Con estas limitaciones del propio lenguaje cómo podemos ser productivos y tener un código flexible y mantenible en el tiempo?
Buenas prácticas
Antes de empezar a meter esteroides al CSS tenemos que tener claras ciertas buenas prácticas. Sí, sé que son las de toda la vida, pero es mucho más importante aprender y asimilar bien estas que cualquier otra metodología molona que vayamos a utilizar. Hay que tener en cuenta que las herramientas externas que utilicemos nos facilitarán la tarea pero no hará que el código mejore. Si la base está mal, crearemos mal código.
DRY (Don´t Repeat Yourself)
Evita repetir código. Tú código será mucho más mantenible si el código es claro, sencillo y ordenado.
Evita selectores extra
Así no:
Así sí:
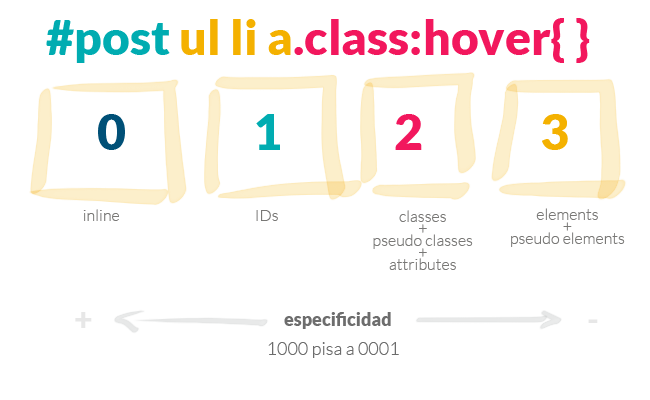
Al evitar selectores extra no sólo haremos que nuestro código sea más simple sino que evitaremos problemas de especificidad, haciéndolo más mantenible.

El nombre importa
Algo tan sencillo como nombrar clases de una manera coherente puede mejorar mucho la consistencia de nuestro trabajo. Hay que pensar que después de nosotros alguien utilizará nuestro CSS y es mejor dejárselo fácil, ¿no?
A quien le interese profundizar en este tema seguro que le resultará interesante el enfoque de BEM.
Arquitectura CSS
Entender que el orden en el CSS es algo vital que nos permitirá crear una arquitectura que hará que seamos mucho más productivos es la base. Para ayudarnos con esto podemos usar guías como SMACSS. Son unas reglas sencillas y flexibles de organizar el CSS que están creadas con mucho sentido común.
Ok, en este punto estamos creando un CSS ordenado, limpio y con una nomenclatura correcta.

Esteroides

Hemos llegado al punto en el que tenemos que recurrir a procesar el CSS para conseguir que nuestro trabajo no se ralentice por las limitaciones del propio lenguaje.
Gulp
Herramientas de automatización de procesos como Gulp nos facilita mucho la vida y ya se ha convertido en un sí o sí.

Hay diseñadores/maquetadores que no lo usan pensando que es algo complicado y que usar la consola no está hecho para ellos. Nada más lejos de la realidad. Que un simple fichero .js que se ejecuta automáticamente, nos compile el Sass, añada los prefijos vendor, optimice las imágenes, minifique el código... todo de golpe ¿no merece una tarde para mirar cómo va eso de poner "gulp watch" en la consola?
Actualmente yo utilizo Gulp porque es algo más simple (que no menos potente) que Grunt, pero cualquiera de los dos es una buena elección.
Preprocesado

Una palabra: Sass. Sé que soy muy muy pesada con esto: Sass para arriba Sass para abajo, pero se ha convertido en una necesidad para trabajar con el CSS a día de hoy. Sass nos permite jugar con el código para que realmente podamos crear algo ordenado, mantenible y reutilizable mediante variables, mixins, funciones...
Dentro de unos pocos años el CSS tendrá las funcionalidades que nos da Sass de forma nativa pero hasta que llegue ese momento: Sass es nuestro amigo.
Si quieres dedicarte a esto de maquetar, estúdiate las cuatro reglas de Sass y ponte a volar con el código. La tarea se te hará mucho más divertida, I promise.
¿Qué pasa con Less y Stylus? Son igual de útiles pero ya hace tiempo que la comunidad de desarrolladores se decantó por Sass. Por simple practicidad siempre recomiendo Sass.
Postprocesado
Como hemos comentado, Gulp hace ciertas tareas que nos ayuda en nuestro flujo de trabajo. En lo que a postprocesado se refiere el 'pipe' más remarcable para el CSS es el Autoprefixer.

Esta joya hace que los prefijos vendor desaparezcan totalmente de nuestro código. Ya no más mixins con los prefijos de flexbox o de las transiciones, adiós al duplicado infernal de las animaciones... El Autoprefixer añade los prefijos a toro pasado en nuestro CSS y además es configurable qué navegadores y qué versiones queremos soportar. Los datos los recibe desde Can I use y se actualiza solito. Ya podemos trabajar sólo con el estándar. Casi nada.
PostCSS
¡Y de los creadores del Autoprefixer os presentamos a PostCSS!

Este es el "New Kid on the Block" del procesado. Está basado en plugins de JS que vamos añadiendo al gulpfile.js a nuestro antojo según las necesidades que tengamos. Han entrado con tanta fuerza y con tantas ganas que hasta han empezado a procesar tareas de pre. Hay plugins de PostCSS que proponen su propio lenguaje de variables, mixins... y así olvidarnos de Sass.
He querido darle una oportunidad a este método de preprocesado pero me he encontrado con dos pegas. Uno, han cambiado la sintaxis de Sass y traducir un proyecto es un poco infierno, y dos, que todavía no es una herramienta madura. ¿Para qué vamos a empezar a arreglar el mundo si Sass ya funciona bien? No veo que me resuelva ninguna necesidad.
De todas formas la comunidad que está detrás de PostCSS está trabajando rápido y bien y hay que tenerlos vigilados.
Con todo esto, mi elección de momento es clara: Preproceso con Sass y uso postCSS para otras tareas como el autoprefixer.
¿Y qué hace el W3C al respecto?
Es curioso que tengamos que usar herramientas externas al propio CSS para mejorarlo, pero ya se sabe: las cosas de palacio van despacio. Mientras que cada tres meses tenemos que estudiar la nueva herramienta de turno para ver si 'chuta' y decidir si lo introducimos en nuestro flujo de trabajo, el W3C aun intentando crear mecanismos para aligerar la estandarización, va siempre por detrás y los meses se hacen años.
Custom properties
Custom properties, así es cómo se llaman la variables nativas del CSS. Es muy buena noticia que el consorcio esté trabajando en variables y funcionalidades avanzadas pero tened en cuenta que este módulo está en su primer nivel y se publicó el 6 de mayo de 2014 y que de momento sólo está soportado por Firefox.
Para que saciéis vuestra curiosidad os pongo la sintaxis que llevarán las variables en CSS. Demasiado farragoso para mi gusto.
--main-color: #06c;
--accent-color: #006;
}
/* The rest of the CSS file */
#foo h1 {
color: var(--main-color);
}
Corta vida de los prefijos vendor
Los prefijos vendor pronto serán historia y ya no necesitaremos el autoprefixer. Los del W3C no tardaron mucho en darse cuenta que, lo que en un principio fue involucrar a los desarrolladores en el proceso de creación del estándar utilizando prefijos propietarios, al final les llegó a perjudicar muy seriamente. Mucho de los procesos, que todavía estaban en un desarrollo no maduro, tuvieron que darlos por buenos. La razón es que los desarrolladores, en sus ansias de utilizar lo más novedoso, empezaron a usar en masa las propiedades con prefijos en sus trabajos de producción. El equipo del W3C ya ha aprendido la novatada y ahora hacen sus pruebas con un reducido y controlado grupo de desarrolladores externos.
Visto lo visto de momento nos queda mucho Sass o postCSS o lo que se tercie por delante.
Este artículo es fruto de mi experiencia y son mis conclusiones después de muchos escarmientos. Está claro que habrá quien haga las cosas de otra manera y pueda rebatir mis metodologías, pero entiendo que a alguien le valdrán los resultados a los que he llegado.

