Hacer un sitio con buena usabilidad abarca muchas facetas, una de ellas es que sea cómodo y agradable de usarlo. Y algo que haría muy agradable la experiencia a cualquier usuario es no tener que desgastar la vista cuando está en la oscuridad ni forzar los ojos cuando hay mucha luz. ¡Ahora es posible adaptar el diseño a la luz!
Seguro que te ha pasado: vas por la calle un día con un tiempo perfecto, sol radiante, quieres mirar tu teléfono pero hay mucha luz, no puedes. Pones la mano alrededor de la pantalla tapándola, pero tampoco alcanzas a ver bien, levantas el teléfono poco a poco hasta ponerlo por encima de tu cabeza y miras hacia arriba, ya tienes que detenerte porque no eres capaz de caminar con esa postura.
Y por fin, agarrando el teléfono con las dos manos hacia arriba y mirándolo con fijeza como si estuvieras levantando la copa del mundo logras intuir lo que hay en la pantalla... ¿no sería más fácil si el diseño de un sitio web se adaptara en función del nivel de luz del ambiente? Es cierto que con regular el brillo de la pantalla podemos solventar este problema, pero ¿no estaría genial que tu propia página automáticamente cambiara su aspecto para que el usuario no tuviera que hacer nada, ni siquiera cambiar regular brillo?
El sensor de luz
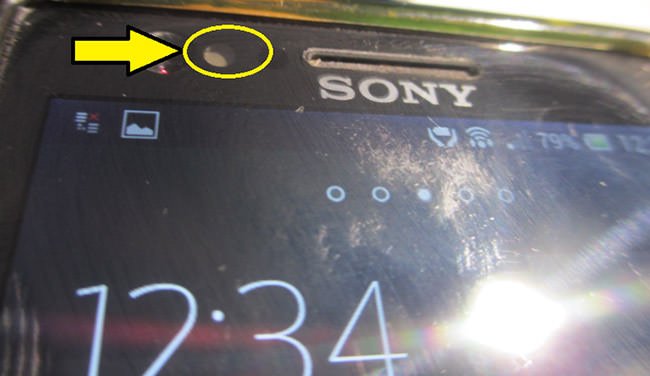
Lógicamente el requisito fundamental para que esto sea posible es que nuestro dispositivo tenga sensor de luz, normalmente todos los nuevos smartphones y tablets cuentan con este sensor ubicado junto a la cámara frontal en muchos casos como el de la imagen:

Una vez tengamos esto, hacer nuestra web adaptable a la cantidad de luz que nos rodee es posible de dos formas diferentes:
- JavaScript
- CSS en el futuro
Cómo preparar los diseños adaptables a la luz ambiente
Para que los diseños sean coherentes con la luz ambiente, tenemos que usar colores de fondo y de letra que correspondan con la situación.
La norma es: para ambientes oscuros usaremos fondos oscuros y para situaciones de mucha claridad usaremos fondos claros. El color del texto será inverso al fondo.
Pero como siempre, usando un criterio lógico, en el caso de fondos oscuros se necesitará color de texto más claro para poder diferenciarse pero recordemos que si el entorno está en oscuridad, como por ejemplo cuando miramos el teléfono nada más abrir los ojos al despertarnos, tampoco es agradable que la letra tenga un color tan tan claro que igualmente sea incómodo.
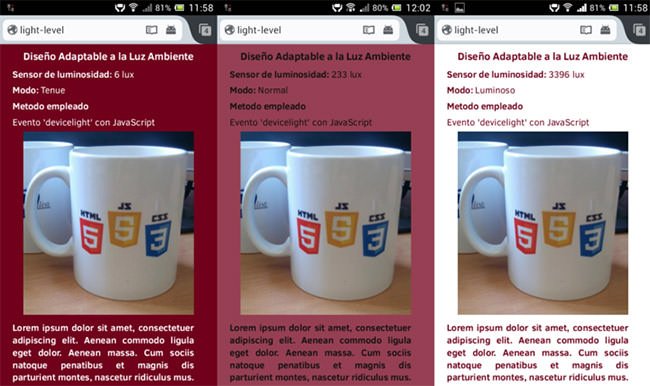
Por lo tanto la claridad de la fuente debe ser diferenciable del fondo pero no tanto que resulte molesta. Aquí puedes ver este ejemplo de diseños para luz tenue, normal y abundante con tonos granates:

Adaptar el diseño con JavaScript
Simplemente tenemos que añadir a nuestro código la escucha del evento 'devicelight' con JavaScript que nos indicará cuánta cantidad de lux (medidad de luz) capta el sensor.
Después establecemos los límites de luz que diferenciarán si en el entorno hay una cantidad de luz pequeña, normal o abundante. En función de dicha cantidad cambiaremos la clase de nuestro body (o cualquier otro elemento html que deseemos modificar).
Para ello tenemos que haber declarado en nuestro archivo .css las diferentes clases que asignaremos a nuestro body dependiente de la luz que nos rodee.
Los límites de luz recomendables son los siguientes:
- Luz tenue: -50 luxes
- Luz normal: 50 - 1500 luxes
- Luz abundante: 1500+ luxes
Código Javascript
window.addEventListener('devicelight', function(e) {
var lux = e.value;
if (lux < 50) { // luz tenue
document.body.className = 'tenue';
}
if (lux >= 50 && lux <= 1500) { //luz normal
document.body.className = 'normal';
}
if (lux > 1500) { // mucha luz
document.body.className = 'luminoso';
}
});
</script>
Código CSS
body.normal {
/*fondo de luminosidad media*/
background-color: #963F53;
/*letra de color
levemente oscuro*/
color: #111;
}
body.tenue {
/*fondo oscuro
para ambiente de oscuridad*/
background-color: #70011B;
/*luz clara que resalte del fondo*/
color: #fff;
}
body.luminoso {
/*fondo claro
para ambiente de mucha claridad*/
background-color: #fff;
/*luz oscura que resalte del fondo*/
color: #70011B;
}
Adaptar el diseño con CSS
Una de las media queries más esperadas por implementar en la mayoría de navegadores y sistemas es "light-level", anteriormente llamada "luminosity". La documentación oficial puede verse en este enlace.
Con esta media query se podrá establecer el diseño de cada parte de nuestro .html sin necesidad de JavaScript, desde el mismo .css en función de los tres parámetros posibles que acepta "light-level".
- dim: Para una luz tenue, ambiente de oscuridad
- normal: Cuando la cantidad de luz que nos rodea es común
- washed: Para un ambiente muy luminoso que impida ver bien la pantalla
La estructura del código para esta media query sería así:
p { background: url("texture.jpg"); color: #333 }
}
@media (light-level: dim) {
p { background: #222; color: #ccc }
}
@media (light-level: washed) {
p { background: white; color: black; font-size: 2em; }
}
Decimos que esta opción es para un futuro porque teóricamente en la actualidad sólo funciona en sistemas Android y en versiones de Firefox posteriores a la 22 (y aun no siempre responde como debería, el método fiable al 100% es con javascript). Pero con el tiempo la posibilidad de cambiar el diseño con CSS3 en función de la luz del entorno será implementada en la mayoría de sistemas y navegadores.
Aun así cada dispositivo tiene unos niveles diferentes en su sensor, de modo que para lo que un teléfono sería un nivel de luz "dim" quizás para otro aún se mantenga como "normal".
En resumen
Si quieres hacer más agradable la experiencia de visitar tu sitio web recuerda que prepararlo para que se adapte a la luz y facilite su visualización hará que dé un salto en calidad.
Aquí tienes un video con el resultado en vivo:
Y en caso contrario...seguiremos levantando copas del mundo en los días de sol radiante.
Si quieres aprender más cosas increíbles y prácticas, entra a mi super curso de Diseño Web con más de 40 horas de videotutoriales, te dejo este link con un descuento especial del 87%.

