La web con patrones rtl (right to left) es una realidad olvidada y mal implementada dentro del mundo del diseño web. Este artículo arroja algunos datos interesantes sobre este mercado de usuarios emergentes, sobre los patrones básicos de diseño y algunas reflexiones sobre su óptima aplicación.
¿Qué es LTR y RTL?
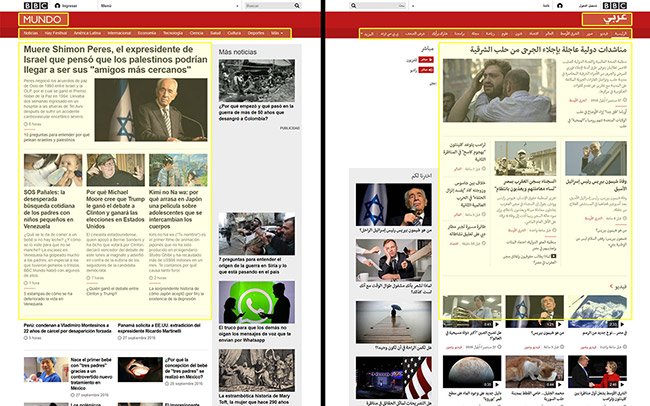
La mayoría de los lectores de internet siguen el patrón LTR (Left to Right), donde la visualización y lectura de contenidos de una web se hace de izquierda a derecha. Si echamos un vistazo rápido a la imagen inferior y hacemos un recorrido visual por la versión Española de la BBC, el resultado sería: Logo (Esquina superior izquierda) > Menú Navegación (Recorrido completo de izquierda a derecha, colocando las categorías más destacada en la parte izquierda siempre) > Contenido Principal

Al usar patrones RTL, se produce el Efecto espejo o Mirroring a la hora de consumir los contenidos de una web. No es simplemente un cambio de alineación de bloques, es una manera invertida de consumir información.

¿Pero por qué es tan importante dar cobertura a este idioma?
Si nos centramos exclusivamente en los 22 países árabes oficiales, nos daremos cuenta que el nivel de inmersión a internet ha crecido exponencialmente en los últimos años. El número de usuarios de estos países es cada vez más creciente, principalmente a través de los dispositivos móviles. Un ejemplo extraordinario sería Líbano, que ha pasado en sólo 10 años de 15% en 2006 a un 75.9 % en 2016 de población con acceso a internet en casa. En la siguiente tabla podemos ver con más detalle estos datos.
| INTERNAUTAS EN PAÍSES ÁRABES EN 2016 | |||
|---|---|---|---|
| PAÍS | INTERNAUTAS (2016) | POBLACIÓN (2016) | % INTERNAUTAS |
| Argelia | 7.937.913 | 40.375.954 | 19.7 % |
| Baréin | 1.278.752 | 1.396.829 | 91.5 % |
| Comoras | 59.242 | 807.118 | 7.3 % |
| Yibuti | 105.163 | 899.598 | 11.7 % |
| Egipto | 30.835.256 | 93.383.574 | 33% |
| Iraq | 4.892.463 | 37.547.686 | 13% |
| Jordania | 3.536.871 | 7.747.800 | 45.7 % |
| Kuwait | 3.202.110 | 4.007.146 | 79.9 % |
| Líbano | 4.545.007 | 5.988.153 | 75.9 % |
| Libia | 1.335.705 | 6.330.159 | 21.1 % |
| Mauritania | 714.132 | 4.166.463 | 17.1 % |
| Marruecos | 20.068.556 | 34.817.065 | 57.6 % |
| Omán | 3.310.260 | 4.654.471 | 71.1 % |
| Palestina | 3.007.869 | 4.797.239 | 62.7 % |
| Arabia Saudí | 20.813.695 | 32.157.974 | 64.7 % |
| Somalia | 192.775 | 11.079.013 | 1.7 % |
| Sudán | 10.886.813 | 41.175.541 | 26.4 % |
| Siria | 5.502.250 | 18.563.595 | 29.6 % |
| Túnez | 5.472.618 | 11.375.220 | 48.1 % |
| Emiratos Árabes | 8.515.420 | 9.266.971 | 91.9 % |
| Qatar | 2.108.970 | 2.291.368 | 92% |
| Yemen | 6.773.228 | 27.477.600 | 24.7 % |
| TOTAL INTERNAUTAS ÁRABES | 145.095.068 | ||
| PROMEDIO PENETRACIÓN EN INTERNET | 46% | ||
Número de internautas países árabes en 2016. Vía internetlivestats.com
Ampliando el foco, rápidamente nos damos cuenta que si extendemos el rango de hablantes del idioma árabe, más allá de esta veintena de países, millones de usuarios en todo el mundo ven la web de una manera diferente a la nuestra y por ende, consumen la web bajo una experiencia distinta.
Enfrentándonos al problema de cara
Encarar un proyecto que exija estos cambios nos puede colocar ante dos escenarios bien definidos:
Proyecto Nuevo con versiones LTR y RTL desde el principio del planificadas y presupuestadas.
Es un caso que en vuestra vida laboral, casi nunca se dará. Proyectos con clara proyección internacional, nuevos, innovadores y con libertad de decisión es más propio de la ciencia ficción o sólo al alcance de unos poco gurús del desarrollo muy afortunados.
Adaptación del layout clásico LTR a una nueva versión RTL
Este caso es más frecuente y siento deciros, será el más complicado de desempeñar. Proyectos con una arquitectura del frontend y sobre todo del backend, que no os lo pondrán fácil al hacer la migración.
Orientación de los elementos del DOM
El primer paso es añadir dir="ltr |rtl |auto" a la etiqueta body, así indicamos al navegador que queremos aplicar al documento dicha orientación a sus elementos. El atributo no suele añadirse en todos los documentos ltr, pues es precisamente la orientación left to right la que toman todas los navegadores por defecto. Con HTML5 podemos usar el parámetro auto haciendo que el navegador detecte automáticamente la orientación correcta (aunque no recomiendo aplicarlo porque perderemos un control más férreo).
Para esta primera incursión os aconsejo encarecidamente que leais este artículo de la W3C sobre el tema Structural markup and right-to-left text in HTML.
Primeros pasos con estilo
Recomendamos siempre tener un hoja de estilos externa tipo style-rtl.css que nos ayudará a sobrescribir los estilos existentes. También podemos optar por una solución mucho más óptima: añadir un archivo del tipo rtl.scss a nuestro estructura modularizada de estilos. Este archivo contendrá todos los estilos propios de esta nueva orientación y dependiendo del gestor de contenidos del proyecto, llamaríamos al archivo style.css o al style-rtl.css según corresponda en cada caso. A continuación las propiedades css que probablemente más utilizaremos para este conversión de orientación:
Direction: rtl
La propiedad de CSS direction, se remonta a los tiempo de Internet Explorer 5.5. Los parámetros de esta propiedad pueden ser direction: rtl | ltr | inherit . Su función es sencilla para el parámetro rtl, pues hace que los elementos alineados según el criterio por defecto text-align:left pasen a comportarse como text-align:right y viceversa si optas por el parámetro ltr.
direction: rtl;
}
El pequeño infierno de Layouts
Una vez solventados los primeros pasos, llega el momento de alinear bloques. Las opciones son muchas, desde los clásicos y desaconsejados float: left | right | inherit hasta el siempre necesario Flexbox y/o revolucionario CSS Grid Layout.
No me extenderé en este apartado, porque ya tenemos tutoriales como Layout flexible con Flexbox o la presentación extraordinaria de @nabaroa sobre flexbox. Para CCS Grid Layout una buena manera de empezar es con este video de mano de los amigos de HTML5-Spain.
Conclusiones
El conocimiento y trabajo con versiones RTL de proyectos, a día de hoy es un plus en auge, algo complicado al principio, pero con un potencial enorme poco explotado.
Los frameworks CSS aunque no sean necesarios, su aplicación por defecto en muchos proyectos es casi imprescindible. El referente a día de hoy es el archiconocido Bootstrap y por supuesto existe una versión Bootstrap-rtl creado por Morteza Ansarinia, pero apenas se actualiza y sólo es aplicable a las versiones 3.x. con cuestionable resultado.
Os animo empezar en este mundo, me dejéis un comentario o escribáis un tweet con vuestras dudas o disconformidades al respecto.
Un OctuSaludo ;D
Referencias
- http://www.bbc.com/arabic
- http://www.creativebloq.com/web-design/arabic-91412873
- http://www.internetlivestats.com/internet-users/
- https://developer.mozilla.org/en-US/docs/Web/CSS/direction
- http://www.internetlivestats.com/internet-users-by-country/
- http://www.adc.org/2009/11/facts-about-arabs-and-the-arab-world/
- https://www.microsoft.com/middleeast/msdn/mirror.aspx
- https://www.w3.org/International/questions/qa-html-dir
- http://matanich.com/2013/09/06/rtl-css-with-sass

