Las fuentes variables son una gran revolución digital que, a pesar de llevar con nosotros cerca de 4 años y de tener un soporte de navegadores superior al 91%, aún cuesta ver en sitios en producción. Este artículo es una pequeña guía para animarte a incluirlas en tu próximo proyecto.
Mucho se ha hablado de las fuentes variables desde que fueron anunciadas en el ATypI de 2016 por las 4 grandes (Google, Apple, Microsoft y Adobe), y desde entonces no han sido pocos los artículos, videotutoriales o codepen que se les han dedicado. Una búsqueda rápida en internet revela rápidamente todas las ventajas de usarlas y muchos experimentos y animaciones que se pueden hacer con ellas.
En este artículo, además de repasar rápidamente las bases de las fuentes variables, vamos a ver algunos tips o "secretos" menos frecuentes, y que te encuentras cuando trabajas con ellas en proyectos reales.
Empecemos por el principio, ¿qué son y cómo funcionan las fuentes variables?
Las fuentes variables son un tipo de fichero de fuente único que contiene en su interior toda la información necesaria para representar en pantalla tipografías en múltiples variantes: negritas, condensadas, expandidas, estilos light… Es decir, algo para lo que antes necesitábamos cargar un fichero por cada variación o estilo (lo que penalizaba la performance), ahora se puede conseguir con un sólo archivo.

Esto más que un tip es una confesión. Aunque en muchos sitios lo que se suele comentar es que con un único fichero se puede conseguir todo, es posible que muchas veces las foundries (e-commerce de la tipografía) o el mismo Google Fonts te dé un fichero para la vertical y otro para la cursiva. Así que sí, todo puede conseguirse con un único fichero, pero a veces los creadores de las tipografías nos darán dos separados 🤷🏼♀️
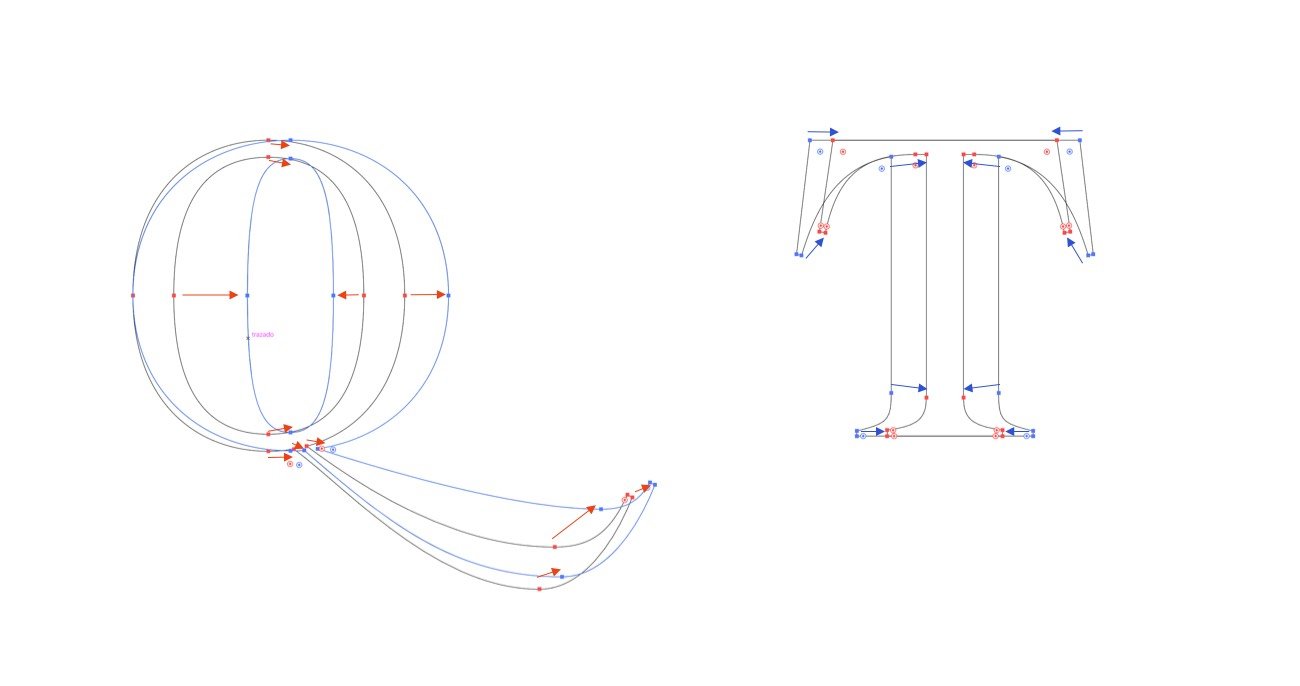
Esta información para generar variaciones se controla en las fuentes variables a través de una serie de ejes de interpolación que permiten a los usuarios seleccionar cualquier instancia de entre un rango definido por el diseñador de tipografías.

Tipos de ejes de variación
Si bien el número de ejes de variación que puede tener una tipografía puede ser indeterminado e infinito, la especificación los clasifica sólo entre dos tipos de ejes: los ejes registrados y los ejes custom.
EJES REGISTRADOS
Los ejes registrados son actualmente 5 y tienen una propiedad CSS exclusiva de alto nivel para aplicarlos
// Peso de la fuente
// Valor numérico
// Puede ir entre 1 y 1000
font-weight: 546;
// Anchura de los caracteres
// Valor porcentual
// Entre 75%–125%; Normal == 100%,
font-stretch: 75%;
// Tamaños ópticos
// Valor auto/none
font-optical-sizing: auto;
// Inclinación
// Valor en grados
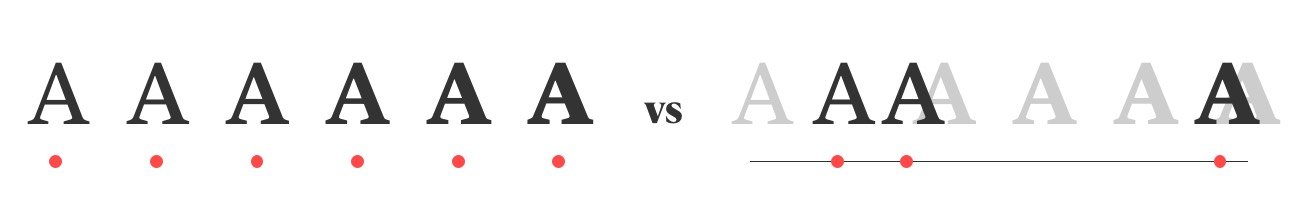
// Entre 0(vertical) y 20 grados
font-style: oblique 12deg;
// Cursiva
// Valor on/off
font-style: italic;
A día de hoy, tanto el eje de Inclinación (Slant) como el de la Cursiva (Italic) comparten la propiedad font-style para aplicarse. Esto genera un problema si la tipografía que quieras usar tiene los dos ejes disponibles y quieres usar ambos a la vez. Para estos casos finalmente será necesario utilizar la propiedad de bajo nivel de los ejes custom que veremos a continuación.
Para evitar la falsa cursiva que aplican algunos navegadores la especificación ha introducido la propiedad font-synthesis: none, que evita que el navegador aplique una falsa negrita/cursiva innecesariamente.
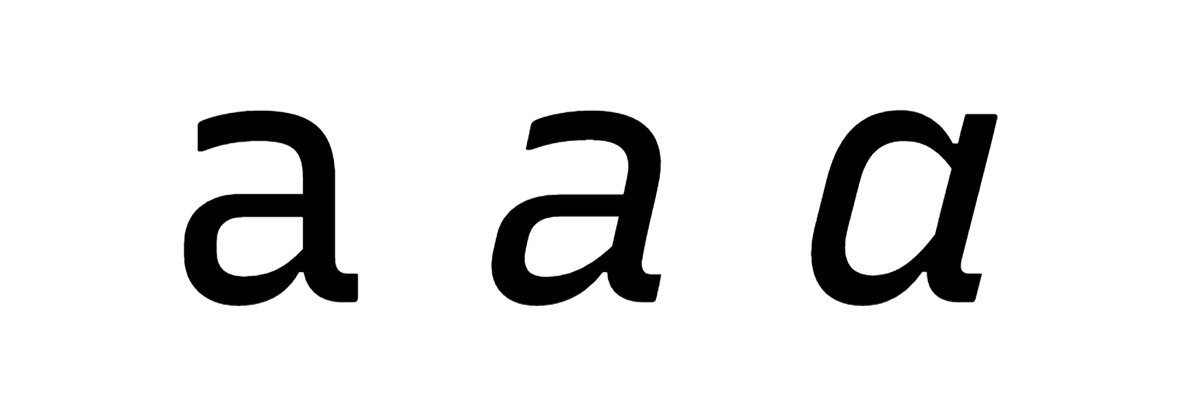
Como has visto Cursiva e Inclinada son propiedades distintas, y es que no son lo mismo. Una inclinada supone sólo la inclinación de las letras, sin cambios en sus formas. La cursiva además de la inclinación suele implicar cambios en formas como la a, la g, la f, la n…

Tipografía Recursive creada por Arrow type disponible en Google Fonts.
EJES CUSTOM
Los ejes custom podrán ser cualquier otra variación que el diseñador de tipografías quiera incluir en su fuente, y para usarlos necesitamos simplemente la abreviatura de 4 letras del eje de variación en MAYÚSCULAS, y el valor de la misma.
font-variation-settings: 'CASL' 134, 'MONO' 1, …;
Un apunte importante a tener en cuenta es que con esta propiedad considerada de bajo nivel se pueden establecer también los ejes registrados que hemos visto antes (con la abreviatura en minúsculas para diferenciarla de los ejes custom), pero la especificación recomienda usar las propiedades exclusivas o de alto nivel mencionadas siempre que sea posible.
// Es correcto, funciona, pero no se recomienda
font-variation-settings: 'wght' 543, 'opsz' 1, 'GRAD' 180, 'MONO' 40;
// Mejor usar siempre que podamos
font-weight: 543;
font-optical-sizing: auto;
font-variation-settings: 'GRAD' 180, 'MONO' 40;
El motivo de esta recomendación es que la propiedad font-variation-settings es como un cajón oscuro que el navegador no entiende. Si establecemos el peso de un titular como font-weight: 800, el navegador entiende que queremos poner una negrita al elemento en cuestión, y si nuestra fuente variable no se carga por algún motivo, cargará la fallback que le hayamos puesto con el peso en negrita. Sin embargo si establecemos el peso con font-variation-settings y nuestra tipografía no se carga, el navegador no tratará de renderizar una negrita porque no habla el idioma de esta propiedad de bajo nivel y no sabe lo que incluye.
See the Pen
Low level font-variation-settings vs high level properties by Elena Ramírez (@e-lena)
on CodePen.
Si vas a usar la propiedad de bajo nivel font-variation-settings con ejes múltiples (registrados o customs, no importa) utiliza también custom properties, de este modo si tienes que cambiar o sobreescribir alguno de los valores no tendrás que escribirlo todo de nuevo.
p{
font-variation-settings: 'wght' 400, 'ital' 0, 'MONO' 100, 'CASL' 0;
}
// tenemos que repetir toda la configuración por cada modificación
// porque si no dejarían de aplicarse el resto de variantes a este elemento.
li{
font-variation-settings: 'wght' 800, 'ital' 0, 'MONO' 100, 'CASL' 0;
}
// Con Custom properties
:root{
--wght: 400;
--ital: 0;
--mono: 100;
--casl: 0;
}
p, li{
font-variation-settings: 'wght' var(--wght), 'ital' var(--ital), 'MONO' var(--mono), 'CASL' var(--casl);
}
li{
--wght: 800;
}
Algunas ventajas de usar fuentes variables
Ok, ya conocemos las bases de las fuentes variables, ahora vamos a ver qué ventajas tienen en el mundo real.
Menos es más
Las fuentes variables tienen una doble ventaja en cuanto a cómo su uso afecta a la performance.
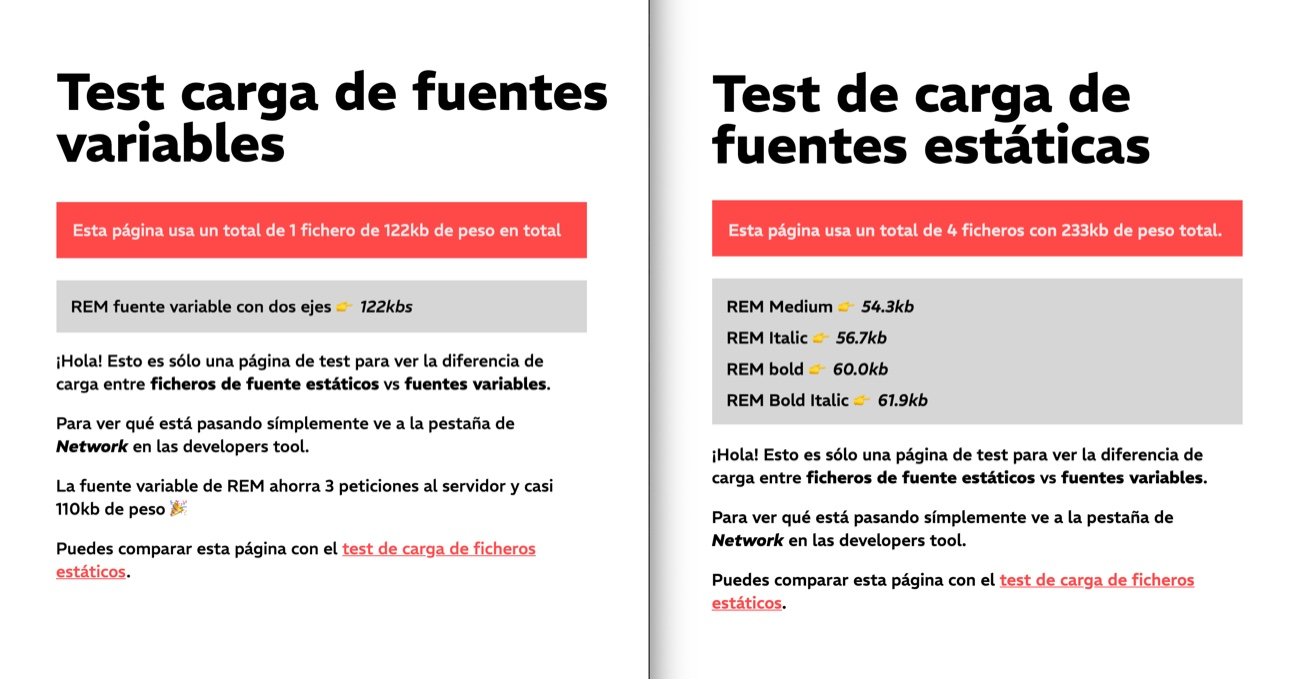
- El número de peticiones al servidor es menor, ya que inicialmente sólo cargamos uno o como mucho dos ficheros en total
- El tamaño de estos ficheros es inferior al total de los estilos sueltos que se suelen cargar
Puedes probar a descargar cualquier familia tipográfica de Google Fonts para hacer tu propio test de carga de fuentes estáticas vs. fuentes variables, y observarás que posiblemente si vas a usar dos estilos estáticos o más, como norma general será más interesante cargar una fuente variable.

Algo importante a tener en cuenta, es que mal utilizadas las variable fonts pueden perjudicar la performance de tu web. Si tu proyecto sólo necesita cursivas y negritas, pero tu fuente variable además tiene tamaños ópticos, un eje custom para monoespaciadas, otro para grades y otro para inclinadas, estarás cargando un recurso que no estás aprovechando al 100% y lo que supuestamente iba a ser una mejora en la performance termina siendo perjudicial.
Si vas a utilizar una fuente de Google Fonts desde sus servidores no tienes por qué preocuparte de esto. La API v2 te permite seleccionar los ejes que quieres cargar en tu web, tan sólo tienes que echarle un vistazo a la documentación.
En definitiva, analiza bien el impacto de las fuentes variables en tu proyecto antes de lanzarte a incluirlas sólo porque ahora mismo es la tendencia.
Opciones, opciones everywhere
Antes, cuando una fuente era utilizada de forma masiva acabábamos viéndola hasta en la sopa (¿alguien se acuerda del boom de Lobster?), lo que al final puede provocar que todo se parezca y nada destaque en el mundo del diseño. Este problema no es algo que solucionen per sé las fuentes variables, pero como muchas tienen disponibles diversos ejes, las conjunciones entre ellos generan multitud de resultados posibles, y por tanto, el look and feel que se puede conseguir con la misma tipografía puede llegar a ser muy distinto entre diferentes webs y diseños.
La fuente Recursive de Arrow Type es un ejemplo de ello, con un eje para convertir la tipografía a monoespaciada y otro para aportarle estilo "casual" a la fuente, el resultado puede ser muy distinto dependiendo de la posición y valores de sus ejes.
See the Pen
eYZXLZm by Elena Ramírez (@e-lena)
on CodePen.
La contrapartida de este gran avance es que como cualquier otro gran poder, viene con una gran responsabilidad. Tanto los diseñadores como los desarrolladores deberán tener unos buenos conocimientos sobre tipografía para evitar que acabemos con configuraciones en la tipografía que perjudiquen de algún modo la experiencia de usuario y la legibilidad.
Que comience el movimiento
Hasta la llegada de las fuentes variables si querías animar cosas como el grosor de una letra, o su inclinación había que utilizar SVGs, por lo que el texto dejaba de ser seleccionable. Las variable fonts permiten realizar transiciones y animaciones del mismo modo que con el resto de propiedades CSS manteniendo la accesibilidad de los textos inalterada. Además dependiendo de las opciones de la tipografía se pueden conseguir animaciones con muy pocos kbs de carga, que en comparación a utilizar GIFs y vídeos puede suponer otra mejora en la performance.
Para ver las maravillas que se pueden conseguir con las fuentes variables en este campo, te recomiendo echarle un ojo a la colección de animaciones de Mandy Michael en Codepen, o los experimentos de Typearture. Y si esto no te impresiona, después podéis revisar lo que está preparando Underware con Grammato, tipografía real y seleccionable que se dibuja en pantalla, y no sólo en web, también en apps y OS.
Uno para todos
Por último y casi quizás más importante, las fuentes variables no sólo traen avances para la performance o la creatividad digital, sino también para la accesibilidad de la web y las aplicaciones. Al usar fuentes variables y no instancias estáticas estamos ofreciendo a los usuarios la posibilidad de elegir de entre el rango de la variable, el valor que mejor se adapte a sus necesidades. Podríamos, incluso, ofrecer a nuestros usuarios la posibilidad de guardar esa configuración para que estuviera disponible cada vez que accedieran a nuestro sitio web.
See the Pen
Variable fonts, accesibility & local storage by Elena Ramírez (@e-lena)
on CodePen.
O quizás, podemos detectar las condiciones de lectura y adaptar la tipografía y nuestra interfaz en consecuencia, como en este ejemplo de Tom Lokhorst.
Changing font grade (weight irrespective of width) based on ambient light. “Heavy” font in low-light. #typography @q42 pic.twitter.com/hAN8f2vNnB
— Tom Lokhorst (@tomlokhorst) 1 de marzo de 2017
Si queremos reaccionar a la iluminación del usuario o a si su dispositivo está en darke mode, lo que debemos ajustar, para evitar repintados y saltos en la página, no es el ancho de los caracteres (font-weight), sino el grade de los mismos (font-variation-settings: 'GRAD' x). Esta variante es un eje custom que tienen disponible algunas fuentes y que permite cambiar el grosor de los trazos sin cambiar el ancho global de los glifos, lo que evita que el layout cambie. Puedes ver la diferencia entre ambos ejes en la fuente variable San Francisco Rounded.
Esto es todo… de momento
Como ves las fuentes variables son una tecnología muy potente que ofrece multitud de ventajas y posibilidades en el mundo digital, y que todavía tienen mucho rango de experimentación y crecimiento, pero mi consejo es que como con todo lo demás, analices bien lo que necesita tu proyecto. Ya sabes, utiliza este gran poder con gran responsabilidad 😉

