Cada aplicación es distinta y todos necesitamos cierto tiempo para acostumbrarnos a utilizarlas. De nosotros depende que las personas que manejen nuestras aplicaciones sean capaces de aprender de manera cómoda y transparente como sacarles todo el provecho.
A veces manejar una aplicación no es tan fácil como pensamos. Antes de dominarla completamente, necesitamos aprender a utilizarla.
Aunque no nos demos cuenta, muchas aplicaciones nos enseñan constantemente a cómo sacarles provecho . Para transmitir esta información utilizan diversas técnicas, algunas más directas, como videos de soporte, manuales o tutoriales; otras más sutiles y efectivas, como hacer que la propia persona sea la que investigue, descubra y aprenda.
Aprendizaje en los videojuegos
Los videojuegos son un gran ejemplo de diseño del aprendizaje, ya que consiguen introducir este como parte de la experiencia de juego haciéndolo transparente al jugador. Bien en cierto que juegan con cierta ventaja al estar en un contexto de ocio, pero aún así no se les puede negar un gran reconocimiento a su trabajo.
Mario
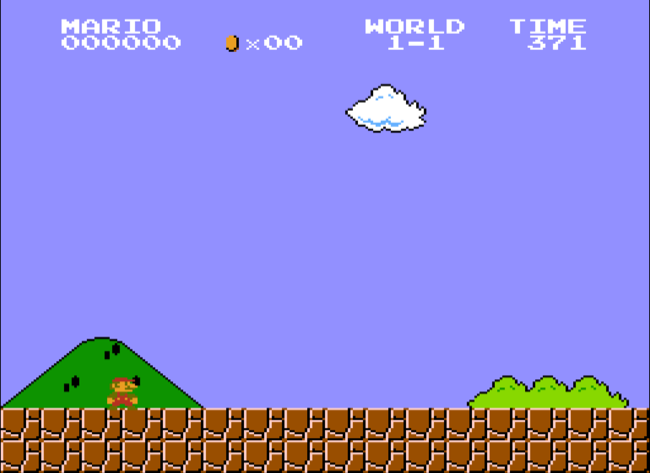
Partiendo de los “inicios”, la primera fase de Super Mario Bros (1985) es todo un tutorial en clave de un nivel más del juego.
En esta primera fase, el usuario es capaz de aprender la mecánica del juego, qué debe de conseguir, la física de los elementos y como interacciones con estos. ¿Cómo lo consigue? Diseñando cuidadosamente cada aspecto de este primer nivel.

Al comenzar la fase, Mario está completamente solo y situado a la izquierda en vez de en el centro. Al no haber nada en el mapa, tenemos rienda suelta para tomar contacto los movimientos. Además, esta posición nos indica que para avanzar debemos de movernos hacía la derecha.

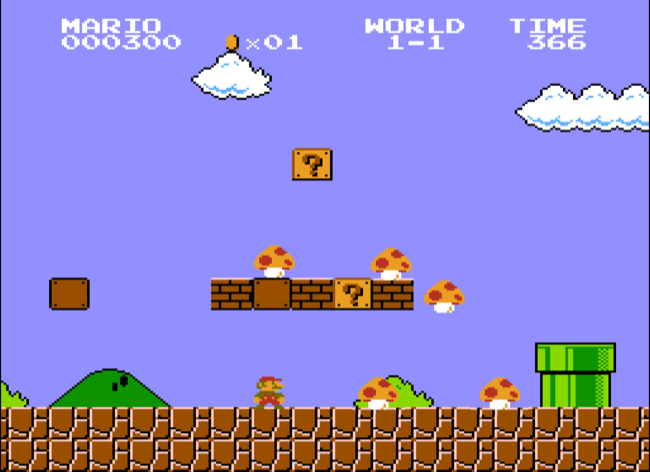
Cuando avanzamos unos cuantos metros empezamos a visualizar los primeros elementos interactivos, como cajas, ladrillos y una tubería. Una de estas cajas contiene una seta que cae desde unos ladrillos y choca con la tubería, lo que nos ofrece una visión de la física del juego y como los elementos neutrales interaccionan entre ellos.
Hey Listen! Hey Listen!
Los juegos de Zelda son otro gran ejemplo de aprendizaje progresivo. Zelda es un juego un poco más complejo que Mario, tenemos un gran mapa por descubrir, además de numerosas misiones que cumplir.
En The Legend of Zelda: Ocarina of Time, los creadores incluyeron un nuevo personaje que nos acompaña durante toda la aventura. Seguro que alguna vez habéis visto a Navi.

Navi es una ayuda en contexto durante el juego. A medida que avanzamos, aparece de vez en cuando (nótese la ironía) y nos ofrece distintos consejos relevantes para superar los retos que se nos plantean en cada momento.
Diseñando el aprendizaje
Al diseñar conceptualmente una aplicación es importante establecer un plan de aprendizaje. De este modo conseguiremos dos objetivos: evitar la frustración y que las personas que la utilicen sean capaces de sacar el máximo partido a esta.
Hay que tener en cuenta que el aprendizaje es distinto en función de la edad de nuestro público objetivo. No es lo mismo desarrollar una aplicación para una persona joven que para una más mayor.
Pensemos en una aplicación como un conjunto de acciones: buscar un elemento, guardar datos, compartir contenido… Cada una de estas conlleva un proceso, o dicho de otra manera, una serie de pasos. No todas tienen misma importancia, por lo que podemos dividirlas en:
- Básicas: acciones principales de nuestra aplicación, definen qué puede hacer una persona dentro de esta.
- Complementarias: agregan valor a las acciones básicas.
- Secundarias: ofrecen nuevas posibilidades para el usuario, pero no son indispensables para el manejo de la aplicación.
¿Cuáles son las acciones básicas que una persona puede realizar? El conocer esta respuesta nos ayuda a priorizar el aprendizaje del usuario. Que una persona conozca una acción básica es necesario, pero que conozca una secundaria es aconsejable.
Es el momento de poner las cartas sobre la mesa (o las manos sobre las teclas) y hablar de qué podemos hacer nosotros para ayudar a que una persona aprenda a utilizar nuestra aplicación.
Simplificar y orientar
La complejidad en una interfaz lleva a confusión y más, si no tienes experiencia con esta. Reducir el número de opciones en una interfaz y llamar la atención hacia un elemento en concreto ayuda a centrar a la persona en una acción.

Como comentamos antes, en el comienzo de la fase de Super Mario Bros no hay nada, permitiendo al jugador centrarse en conocer los movimientos que puede realizar.
Animaciones
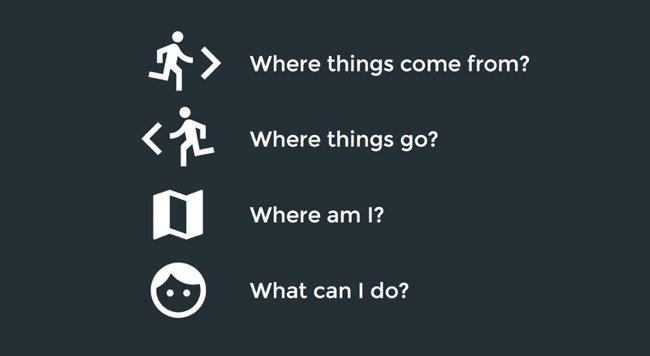
Recientemente tuve la suerte de asistir a una charla sobre animaciones en Android por @lgvalle. Quiero destacar la siguiente diapositiva de su presentación:

Las animaciones nos permiten establecer un mapa mental de la aplicación, ya que al ser un movimiento más natural, somos capaces de percibir la relación entre varias vistas y acciones.
Consejos
Cualquier momento es bueno para aprender a sacar más provecho a una aplicación. Introducir pequeños consejos en distintas zonas de una aplicación o web, como pantallas de carga, es una manera eficaz de conseguir este objetivo. Github incluye “pro tips” al final de algunas de sus páginas.

Hay que tener cuidado al plantear estos consejos, ya que no deben de ser molestos ni tener una presencia excesiva.
Tooltips
Como Navi, los tooltips nos ofrecen información resumida y en contexto sobre una acción. Estos bocadillos son muy útiles, pero deben de ser muy concisos y acompañar siempre al objetivo de la acción. Continuando con Github como ejemplo, incluyen un tooltip cuando pasamos el ratón por encima de un botón.

Tutoriales
IntroJS es una librería de javascript para incluir tutoriales en nuestras aplicaciones. Mediante attributos HTML, definimos los distintos pasos con su correspondiente descripción.
Esta librería es ideal para explicar un proceso o las distintas acciones que puedes realizar en una determinada vista. En mi caso, al ofrecer mayor información y necesitar de más tiempo del usuario, la planteo como última opción cuando ya es necesario entrar en detalle.
Referencias
- Design Club by Extra Credits. Super Mario Bros: Level 1-1 - How Super Mario Mastered Level Design
- Regressive disclosure: designing complex interfaces by reducing choice. Por Elezea.
- Material Animations. Diapositivas de la charla de Luis G. Valle.

