Es una realidad que cada día más personas se aventuran a comprar a través de Internet, un gran centro comercial que nos abre sus puertas 24 horas al día. Yo soy uno de ellos.
Mi objetivo en este artículo, es que por un momento vamos a dejar de ser profesionales (desarrolladores, diseñadores, analistas…) para ser uxuarios, es decir, personas que por necesidad, gusto, casualidad o error, llegamos a una tienda.
Tenemos nuestra tiendas favoritas y otras que no queremos pisar. Pero, ¿Qué ocurre en cada local? ¿qué nos molesta y qué nos gusta?. A la mente se nos vendrán distintas respuestas, como sus productos o la manera con la que nos atienden. Todo ello forma una idea, un recuerdo que nos queda grabado. Basándonos en nuestras propias experiencias, vamos a observar qué podemos aprender y aplicar al desarrollo de tiendas online.
Open
“Anda mira, ya han vuelto a abrir algo en el local. ¿Tendrá más suerte que el anterior? Pero vamos… es que el anterior vendiendo tres cosas teniendo 5 tiendas iguales delante, no sé en qué pensaba al abrir. A ver, anda mira venden ropa. También… ¿muebles? ¿Qué es una especie de mercadillo de segunda mano?”
Si nos alejamos de las tiendas online de productos variados, como Amazon o Ebay, cualquier pequeño comerciante se centra en el abanico de artículos con los que trabaja.
Cada tienda debe de tener su encanto personal, ya sea un producto, ofertas, artesanía, ecología… Lo realmente importante es remarcar dicha identidad. De un solo vistazo una persona debe de saber que puede encontrar ahí y qué filosofía tiene la tienda sobre sus productos. “Ropa”, “Videojuegos”, “Ofertas”, “Segunda Mano”, “Lujo” son un ejemplo de palabras que debería sonar en nuestra cabeza al entrar en un sitio online.
Nuestra página principal es nuestra seña, nuestro guiño, y debe de evocar nuestra personalidad. Dicho esto, no hay que el olvidar el juego de la curiosidad o la seducción, que una persona descubra por si mismo un producto y la experiencia que le ofrece hará que no lo olvide.
Un ejemplo que me gustaría nombrar es el caso de Inkwell. Al acceder a la web vemos un eslogan: qué y para quién. Con esa pequeña frase, ya ha conseguido despertar en diseñadores un sentimiento de identificación: ¡Sí, yo diseño también!.

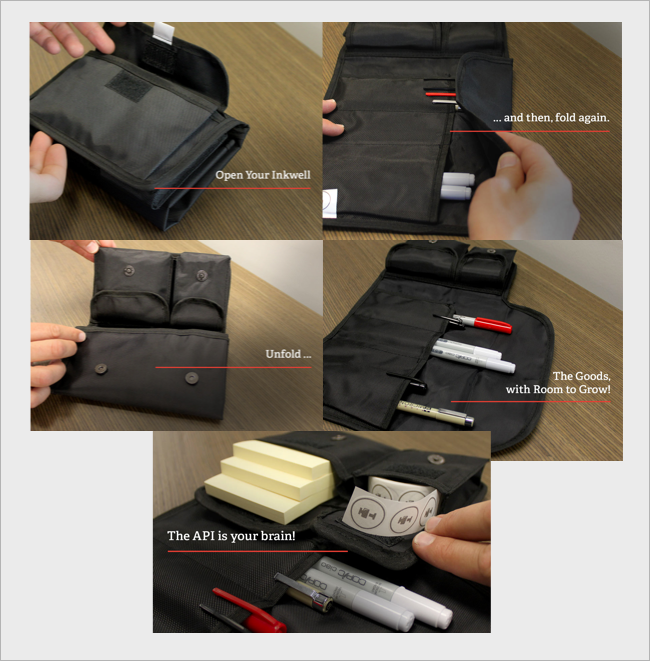
¿Quieres ver el precio? Puedes hacerlo… ¿parece que va a ser caro verdad? ¿por qué no te paseas para ver que más hay?. Si seguimos navegando, lo que vemos es qué vamos a sentir al abrir el producto, paso a paso el estuche se va abriendo ante nosotros como si ya lo tuviéramos entre las manos. ¿Queréis saber cuanto vale o queréis tenerlo ya en frente?.

Cabe decir que todo esto es subjetivo, lo importante es ver la experiencia que te ofrece y como esta empresa ha hecho que su producto, al fin y al cabo un estuche con rotuladores, acabe pareciendo una herramienta esencial para un diseñador.
El laberinto de la mayonesa
“Es llegar a un centro comercial distinto al que estoy acostumbrado y perderme entre tanta estantería y tantos carteles. En serio, ¿dónde está la mayonesa en un Carrefour?. Si en el Mercadona de mi casa está junto a la pescadería, en frente de la pasta… a saber dónde estará aquí. Bueno, vamos a preguntar o a ver si mirando los carteles me oriento.”
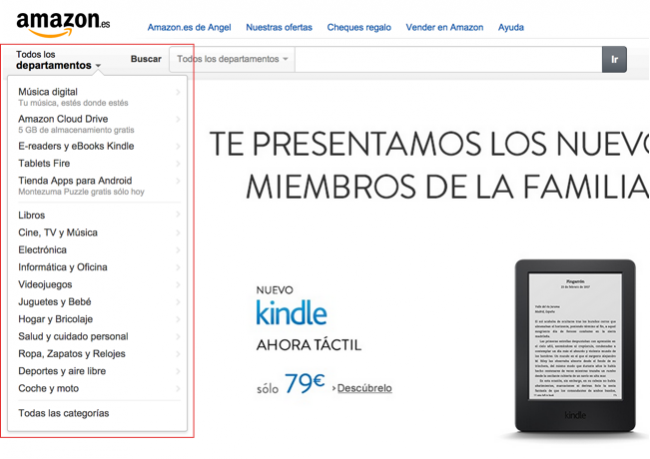
Perderse dentro de una tienda online es como entrar en un cuarto con la luz apagada, o conoces por donde pisas o te vas de allí. Nuestro objetivo es que la persona que entre pueda buscar el artículo que necesita de manera eficiente. Tal es la importancia de la navegación que Amazon por defecto nos la muestra abierta.
Este siempre ha sido un tema muy tratado, tanto en posición como en forma de mostrar los elementos, dando lugar a multitud de alternativas totalmente válidas. Solo recomiendo seguir una “regla” para guiar a las personas que entran a vuestra web y es situar la navegación en una zona de lectura cómoda y natural, de manera que estas puedan identificar su posición y elementos de un solo vistazo.
Amazon es un buen caso de estudio para retos de tiendas con muchos tipos distintos de artículos. Esta tienda establece la posición de la navegación principal a la izquierda de la pantalla. Es interesante ver como al mostrar el menú abierto apuntando a un botón establece una guía para cuando ese menú se oculte: si quieres volver a verlo pulsa aquí.

Dentro de una sección, el menú se oculta dejando su espacio a otro de filtrado de elementos de esa sección. Mientras que los productos situados a la derecha son el foco principal, los filtros disponibles van apareciendo a medida que bajamos la página. Esto nos permite conocer que podemos filtrar sin perder de vista artículos que pueden interesarnos.
Si entramos desde su versión móvil, ellos son conscientes del espacio reducido de las pantallas, por lo que no ofrecen resultados destacados en una primera navegación, si no que esperan a que especifiques más tu búsqueda. En un móvil vas a estar menos tiempo y vas a visitar menos páginas, mejor ir al grano directamente.
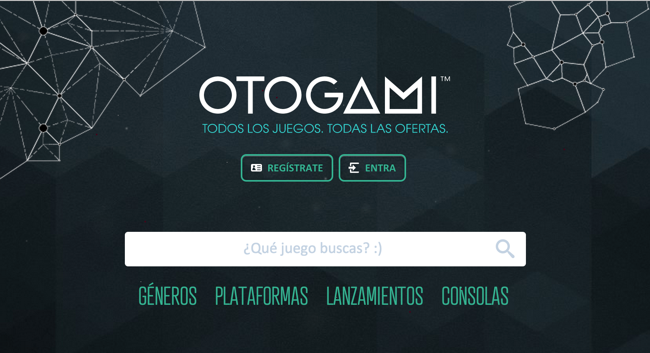
Otro ejemplo sobre navegación es Otogami. Como comentamos al principio, una persona puede llegar a una tienda con distintos objetivos. El hecho de reducir drásticamente el menú a cuatro elementos hace que podamos derivar a cada persona a la sección que mejor le viene. Si vamos buscando un nuevo juego de nuestro género favorito, lo encontraremos en “Género”; que queremos los últimos juegos de PS4, pues nos vamos a nuestra plataforma.

En cambio, si buscamos un juego en concreto, el buscador está en un punto centrado de la web y con el fondo blanco, por lo que es casi lo primero que vemos. Encontrar un producto rápido es clave, y cuanto menos tiempo tengamos que estar buscando más pronto podremos estar esperando a que llegue el paquete a casa.
Enlazando con el apartado anterior, este pequeño buscador remarca una idea de Otogami: ¿buscas un videojuego? pues no vas a tener que buscar entre varias webs, escríbelo aquí, seguro que lo encontramos :).
Donde caben dos caben tres
“Listo, a pagar y para casita. Uff, menos mal que las he visto, ya se me iban olvidando las pilas para el mando de la Xbox”
Una vez relleno nuestro carrito con los artículos que necesitamos comienza la “repesca”. Cuando tenemos un artículo al carrito es más sencillo que agreguemos un segundo. Teniendo en cuenta que al comprar online debemos de pagar los gastos de envío, comprar varios productos hace estos gastos más “justificados”.
Muchas tiendas suelen mostrar una lista de artículos similares cerca del que estás viendo. Es una estrategia interesante, pues si no nos convence ya tenemos delante varias alternativas.
Ahora bien, si vamos un paso más allá, lo siguiente es que echemos al carro un producto. Una vez agregado este, la lista de similares pierde su lógica, si ya nos hemos decidido por uno no hace falta que nos ofrezcan alternativas. Un giro a tener en cuenta en este punto es mostrar artículos que complementen a lo que acabamos de comprar. ¿Has comprado unas nuevas zapatillas, y por qué no agregas estos cordones de colores?
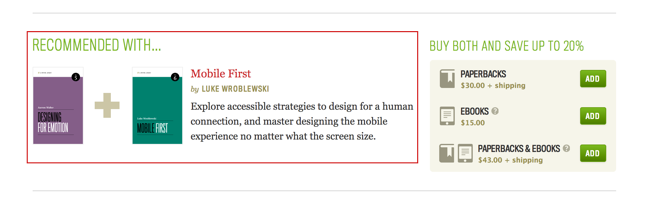
En A book apart cuando vemos los detalles de uno de sus fantásticos libros, debajo de la información se nos muestra una recomendación: con qué otro libro de la colección combina mejor el que vas a comprar. Además incluyen un descuento por la compra del conjunto. ¿Compraríais así el segundo libro?

Carrito de la compra
“La hamburguesa, más las patatas, más los aros de cebolla… son más o menos 4 euros. Anda mira, otro que llega con el papelito ese del helado a 2 euros. ¿De dónde lo sacan?. Pff… nunca me entero de nada”
Tres párrafos y una tabla en un trozo de papel es suficiente para saber que tenemos que pagar en cualquier sitio. En una web tenemos una pantalla e infinidad de posibilidades, pero hay que tener algunas ideas claras.
Claridad y simpleza deben de primar en nuestra cuenta. No queremos líos, queremos saber cuánto y cómo pagar. Recuerda que ya estamos en caja, no es necesario que nos recomiendes nada más.
Queremos ver el precio, la cantidad y la información relevante sobre el producto. Qué es relevante dependerá del propio artículo, pero ofrecer una información clara y concisa nos ayuda a evitar errores en nuestra compra.
Un claro ejemplo de la importancia de la información sobre el producto es la venta de ropa. Tener que seleccionar varios aspectos de un producto, como su talla y color, facilita la equivocación. Visitando varias tiendas, la que más me ha convencido en cuanto a resumen de tallas y colores ha sido El armario de la tele, aunque personalmente, destacaría aún más dichos campos.

Por último, quiero hablar de las cajas de Códigos promocionales, esas cajas mágicas que quitan algunos dólares o euros a nuestra cuenta. ¿Por qué nosotros no?, es decir, nos dan la opción de introducirlo, pero no nos dicen cómo obtener uno, así no.
Muchas veces, esta caja pasará completamente desapercibida, pues no tendremos un código de descuento, pero ¿por qué no aprovecharla?. Una idea que os dejo es ofrecer códigos de descuento esporádicos a través de suscripciones de correo. Si avisas a una persona que a parte de un poco de spam, podrá recibir promociones hay muchas más posibilidades de que se suscriba a un boletín.
Algo parecido hace PC Componentes. Los que estamos suscritos a su boletín recibimos periódicamente ofertas express y de manera más esporádica, boletines más completos con nuevos productos. Solo os puedo decir al respecto que aún sigo suscrito.
Ahora toca esperar
Listo, acabamos de pagar nuestro carrito y ahora toca esperar a que llamen a la puerta. Así es como queremos que acabe esta historia, y hablo desde nuestro punto de vista, porque esto significa que hemos encontrado lo que necesitábamos o algo que aún no sabíamos que queríamos tener.
Una buena experiencia de compra repercute directamente en las ventas, aunque lo realmente interesante es el efecto a largo plazo. El boca a boca sigue existiendo, pero también existen los foros, blogs y redes sociales y una opinión vale mucho.
Un último consejo, es que al plantear el desarrollo de una tienda online, penséis qué sois vosotros los primeros clientes potenciales. Si algo os molesta a vosotros y es vuestro proyecto, imaginad qué pensarán los demás.

