En los años que llevo diseñando y desarrollando proyectos web, la experiencia te hace ver que lo que has estado usando no siempre es la mejor solución para todo. A medida que empecé a trabajar en conjunto con Carlos me di cuenta que necesitábamos algo mas que WordPress o HTML plano para según que proyectos. Esos que necesitan agilidad pero, con el uso y el tiempo, una gestión de contenidos mínima.
Me gusta la simplicidad y sobre todo facilidad a la hora de implementar cualquier cosa dentro de nuestro flujo de trabajo actual. Buscando algo que encajara con eso me topé con los (mal) llamados Flat File CMS o CMS basados en archivos (File based CMS en inglés).

Son gestores de contenido al uso, algunos incluso sin la necesidad de un panel de administración detrás, te dan la posibilidad de construir un proyecto web con la facilidad de crear su contenido mediante archivos y no depender de guardarlo todo en una base de datos.
Vale, sin base de datos, pero que me ofrece?
Estos CMS han ido apareciendo en los últimos años y actualmente existe un gran número de opciones interesantes en el panorama web. Se podrían categorizar en diferentes formas ya que hay plataformas para generar simplemente contenido estático o los que directamente trabajan con los archivos, por decir algunos estarían, Statamic, Kirby, Monstra, Razor, Pico o Grav. Son solo un ejemplo de los muchos que hay, funcionando con PHP, Ruby o Javascript.
De Grav os hablaré despues, primero veamos que pros y contras puede tener trabajar con este tipo sistema.
Que ventajas ofrece
- Velocidad: Al no depender de una base de datos, es rápido, muy rápido. Simplemente archivos, guardados de una forma lógica dentro de carpetas, por ejemplo archivos de texto escritos en Markdown.
- Versionable: Todo está dentro de una carpeta, diseño, maquetación, programación y contenido. Puedes versionar totalmente tu sitio en un repositorio e ir haciendo commits con cada actualización que hagas en el.
- Seguro: Hasta cierto punto el ser solo archivos nos evitamos de los problemas que heredan otros sistemas con base de datos como SQL injections o tablas corruptas. Eso y un poco de sentido común en la seguridad de tu server 😀
- Simple instalación: La mayoría de estos CMS son instalar y listo, vía terminal, clonando de Github o simplemente descargar y usarlo con tu servidor web.
- Estable: La carga solo depende del servidor web, nunca mas una web caída por desconexión con la base de datos.
- Portabilidad: Tienes que moverte a un nuevo hosting? Pasar ese sitio web de un lado a otro será fácil, tanto como lo es copiar y pegar.
Todo no va ser bueno, que desventajas tiene
- Indexación: Lo bueno de las bases de datos es que tienen sistemas para el indexado que agilizan el resultado de cualquier búsqueda en ellas. Un CMS de este tipo trabaja con archivos, la velocidad de búsqueda dependerá siempre del numero de archivos y carpetas por los que tenga que buscar y el servidor web.
- Usuario final: Quizá trabajar con archivos de texto no es muy del agrado del usuario final que lo que quiere es una bonita interfaz WYSIWYG para editar sus posts, pero os puedo asegurar que mas de uno se acostumbra y hasta le gusta por su simplicidad!
- Aprender algo nuevo: Aun que en el caso que os voy a mostrar si estáis habituados a trabajar con PHP o sistemas de plantillas es relativamente fácil, para quien no, puede ser un punto en contra.
Hablemos de Grav
Después de trastear con diferentes opciones, encontré uno con comunidad bastante activa, Grav. Su creador es Andy Miller, antiguo fundador del proyecto Joomla y que si le echáis un ojo a su perfil en Github veréis que se mueve bastante y tiene varios proyectos en marcha.
Tiene varios puntos fuertes por los que me decanté por el. Primero, si has trabajado con algún proyecto en Symfony o su hermano pequeño Silex, reconocerás rápido las tecnologías que usa ya que también utiliza algunos de los Symfony Components en su core.
De base funciona a través de archivos YAML para su configuración y otras settings. Utiliza el sistema de plantillas TWIG súper vitaminado con sus funcionalidades. Detrás de la pequeña bestia está PHP, el cual tocaréis mucho o poco dependiendo del tipo de proyecto, para hacer webs sin mucha complejidad o blogs, o un mix de estos, ni lo veréis pasar. Y el contenido en Markdown, fácil no?
Otro punto importante, que tuviera un sistema multi-idioma de verdad, con el que poder añadir contenido en cualquier idioma y que ademas tuviera en cuenta las URL y el SEO en este aspecto.

Y el resto, instalación uber fácil, procesamiento de imágenes, multi-idioma, SEO friendly, desarrollo mediante themes, sistema de cache inteligente, admin propio, gestión de usuarios, un buen puñado de extensiones, backup integrado!, buena documentación y gestor de paquetes propio entre otras cosas que puedes haces desde el terminal directamente.
Ah sí, y es Open Source!
Arrancando con Grav
Los requisitos son mínimos, un servidor web con PHP 5.4 o superior. Recomendable siempre alguna extensión para cache como APC o Memcached, el se encarga de usarla según las tenga disponibles.
Para instalar solo tienes que bajarlo desde getgrav.org directamente, el core o cualquier skeleton montado para ponerte a trabajar al momento. O bien puedes clonarlo vía Git.
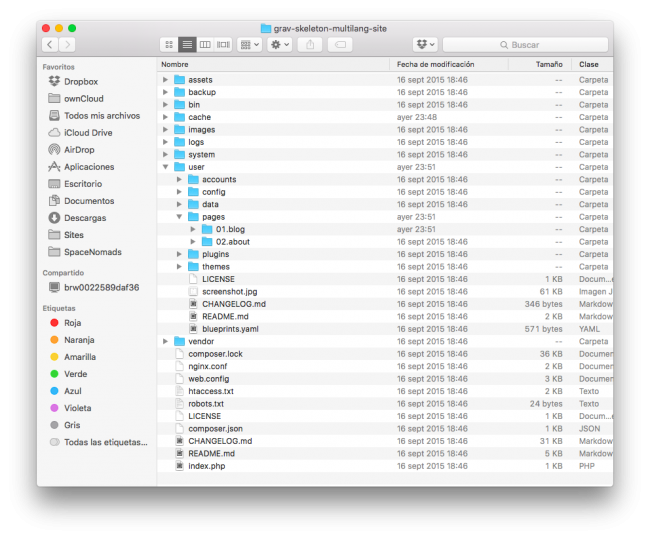
Una vez lo tenemos veremos la estructura de directorios que tiene, al ser archivos lo único con lo que trabajamos, la estructura está pensada para facilitarnos la vida.
Todo lo que engloba nuestro desarrollo estará dentro de la carpeta de /user, en ella tenemos todo el diseño, programación y contenido de nuestro sitio web. El contenido estará dentro de /pages siguiendo los nombres de cada página.

El resto de carpetas son las de configuración, donde suelen estar los archivos YAML, y las carpetas de plugins y themes podeís adivinar para que son :), en los temas tendremos todos los archivos TWIG con nuestras plantillas.
Crear contenido y páginas
La creación del contenido dentro de Grav es súper fácil, dentro de la carpeta /pages creamos una con el nombre de la página y es donde tendremos todo, tanto texto como los archivos que necesitamos en ella, imágenes, archivos pdf, lo que quieras para luego vincularlos desde tu archivo Markdown.
Grav utiliza una versión extendida de Markdown la cual permite añadir parámetros en la cabecera del archivo para luego usarlo directamente en las plantillas de TWIG como variables, aquí un ejemplo:
title: El maravilloso mundo de Grav
class: post-page
slug: el-maravilloso-mundo-de-grav
---
Con esto puedes añadir por ejemplo el slug/url que quieras tener (SEO people aplaudiendo), que en el caso multi-idioma te permite tener la traducción de cada uno. Las posibilidades las haces tú, una imagen de fondo de la página por ejemplo como variable background para un post de un blog.
Y si necesito algo mas que páginas estáticas?
Tienes páginas modulares que mediante archivos que hacen de parciales dentro de la carpeta, puedes crear cualquier tipo de contenido con el layout que necesites.
El directorio de una página modular, es como diferentes carpetas anidadas dentro que hacen cada una de bloque parcial, donde modular.md carga el resto según el orden que le indiquemos.
Directorio de página modular
modular.md
/_intro
content.md
/_features
content.md
icon1.svg
...
/_bloposts
content.md
...
Header en el archivo Markdown
Puedes mostrarlos con el orden que que quieras indicándolo dentro de la cabecera de modular.mod.
title: Página modular
content:
items: @self.modular
order:
by: default
dir: asc
custom:
- _intro
- _features
- _bloposts
---
Con esto puedes construir casi cualquier tipo de página, simplemente tendrás que hacer tu plantilla haga la magia.
Uso avanzado de Grav, que nos ofrece?
De lo que hemos podido probar hay varias cosas que quiero resaltar y que nos han ayudado fácilmente a meternos de lleno con Grav.
Gestión de assets, te permite encolar todo el javascript y css de forma correcta, algo así como hace WordPress. También esto te mantiene el javascript y CSS al mínimo, desde la versión 0.9.x tiene la capacidad de unificar y minimificar todos los archivos javascript y css en uno de cada, lo que ayuda en la carga rápida con la peticiones del navegador.
La manipulación de imágenes, es algo que facilita mucho la vida cuando te metes manos en la masa con el responsive. Capaz de generar de una imagen los distintos tamaños “on the fly” y cachearlos de la misma forma para uso posteriores sin mas preocupaciones.
Cache inteligente. Grav se encarga de usar un tipo de cache u otro, aun pudiendo configurarlo tu manualmente en las settings, el usará el mejor de los que tenga disponible ya sea directo en estático en disco o mediante un APC o similares.
Copias de seguridad. Si hay algo que ya me enamoró fue la posibilidad de lanzar backups directamente desde el terminal, bin/grav backup y restaurar cuando se necesite.
Plugins y themes, gestor de paquetes propio GPM
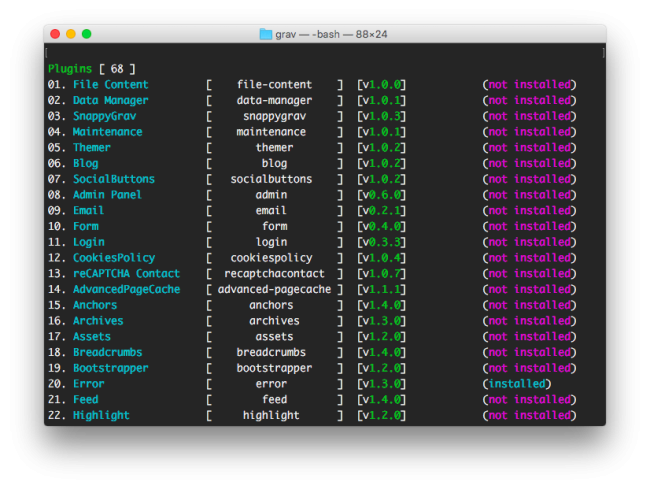
Expandir la funcionalidad de Grav es fácil, ya que viene con un buen número de extensiones y temas ya existentes que os podéis descargar desde su propio site o directamente utilizando su gestor de paquetes, GPM, con el comando bin/gpm index os listará en el terminal los plugins y themes actuales.

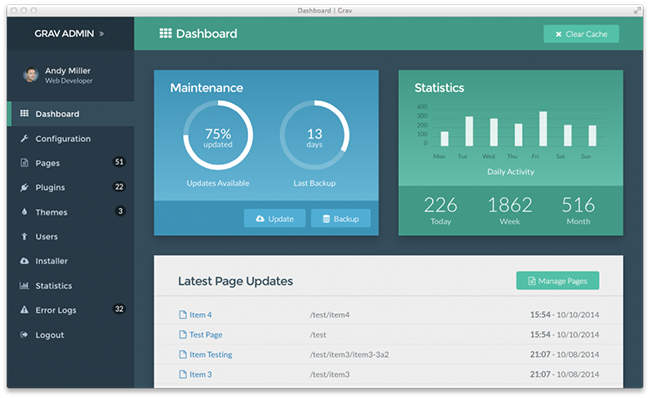
El primer plugin a instalar quizá sea el de admin para probarlo, ver que tal se trabaja y que posibilidades os ofrece de cara al usuario final.

Para empezar a jugar con el hay disponibles paquetes llamados skeletons, con sitios web tipo montados por defecto, como un blog, un site multi-idioma, el sitio web de un estudio o incluso una tienda.
Finiquitando
En definitiva, os he presentado una buena opción a tener en cuenta para futuros proyectos con la que ponerse trabajar es realmente muy fácil. Me he dejado cosas en el camino, a posta, como que hace TWIG en todo esto, me he querido centrar mas en como se trabaja con el contenido y esto último os lo dejo a vosotros para que os anime a probarlo!
Espero que lo que os he explicado desde mi perspectiva os ayude en algún caso y si tenéis cualquier duda o por probar me podéis preguntar lo que queráis directamente vía Twitter 🙂
Y a vosotr@s, que os parecen estos tipos de sistema sin base de datos?
Enlaces de referencia:

