Descubre cómo semiautomatizar procesos de diseño en Figma y hacer que tu vida de diseñadora sea más llevadora. Adéntrate en recorrido neurótico y cambiavidas para prevenir que la parte machaca de tu cerebro de diseñadora vaga no te amargue la existencia.
Puede que no haya una cosa más aburrida y más práctica que un tutorial directo al grano. Me encantan. A veces no valoramos lo suficiente lo que puede aburrir que alguien te esté explicando, en un texto sin chicha ni limoná, una cosa tan útil 😅.
Esto no va a ser un tutorial aburrido, pero sí que voy a cambiar tu vida para siempre si no conocías esta metodología. Pero primero unas cuantas prejuiciosas sentencias que todo artículo cambiador de vidas que merezca la pena debe cumplir nada más comenzar:
- El mundo se divide entre las personas que automatizan procesos y las que no. (Y las del segundo grupo son unas "lusers").
- La creatividad hace tiempo que murió en cuanto se establecieron unas reglas para alcanzarla.
- Los sistemas de diseño es la cosa menos creativa del mundo.
Mi nivel de cambiadora de vida ya está por las nubes, así que nada, empecemos con la mandanga.
El aburrido mundo en el que vivimos
Hoy en día vivimos en un mundo aburridísimo donde los eventos online nos han invadido cual plaga de langostas en las santas escrituras. Eventos de uno, dos o incluso tres días (con sus tardes) y en los que decidimos sacrificar nuestro ocio con el afán de no quedarnos anticuados, delante de una pantalla... Como si no tuviéramos suficiente con Netflix, Móviles, Teletrabajos y demás dispositivos que, como sociedad tecnológica en pandemia, nos ha tocado sufrir.
Estos eventos online necesitan una imagen de marca, un diseño de gráficas que sean anunciadas y adaptadas a las distintas redes sociales. Que si 1200x630,1000x1000, 800x600, 1500x500... y sin contar con los formatos de carteles para luego subir los vídeos a Youtube o crear los anuncios para la retransmisión 1920 x 1080, etc, etc, é té cé.
Si eres vaga, como yo, y te encargan la estupenda tarea de tener que hacer el desarrollo de la marca de un evento... jejeje, amiga, (Momento palmadita en la espalda) "la que te ha tocao colega"... Si lo haces de la manera tradicional, vas a odiar el mundo del diseño para siempre.
Las personas tienen un número limitado de neuronas que podemos dedicar a los procesos mecánicos. Si todo nuestro cerebro hubiera sido diseño para hacer durante toda nuestra puñetera vida lo mismo, no hubiéramos inventado ordenadores, ni siquiera la máquina de vapor. Bueno, eso y la necesidad moral de no esclavizar a las personas. Aunque bueno, esa necesidad moral, en muchas partes de este mundo, aún no ha surgido 😖.
Básicamente, nuestro cerebro está diseñado para diseñar procesos, pero no para ejecutarlos repetidamente. Tenemos un número limitado de ejecuciones a lo largo de nuestra vida. Si nos pasamos, vamos derechas a un tratamiento medicado y, dependiendo de la pasta de tu familia y lo que te quieran aguantar, a una plaza en el psiquiátrico más lejano.
La rama machaca de la arquitectura seguro que sabe de lo que voy a hablar ahora: esas noches preciosas recortando fotos de tus colegas en photoshop para luego ponerlo en tus renders (visualizaciones pseudo reales de los proyectos de la carrera), o dibujando arbolitos en autocad... hicieron mucho daño a las pocas neuronas que me quedaban.
Vamos que estoy al borde de la medicación.
Así que cada vez que en soporte o alguien me pregunta "como hago equis cosa" y contesto: "pues mira la forma de hacerlo es programando esto, usando aquello y tal" y me sueltan el famoso:
"Eso es MUY DIFÍCIL".
Pienso...
"Vale, a esta persona aún le quedan neuronas mecánicas. Le voy a recomendar el método machaca, para que aprenda y entienda que le he dado la solución de su vida. Aunque sus neuronas mecánicas de turno aún le están jodiendo la vida". Pienso después de su contestación vaga, sin fundamento. Finalmente le contesto.
"Pues nada hija, no te queda otra que 'hacerlo a manita'". Contesto al cierre del ticket.
Lo que te iba a contar, que me voy por las ramas
El caso es que tienes que diseñar todas las gráficas de un evento online. Se trata de uno de 3 días, con 18 ponentes en total. Tu encargo de diseñadora es hacer toda las creatividades de este evento compuesto mínimo por:
- Imagen principal de cada charla en formato 1200 x 678 px para meetup.com.
- Versiones para redes sociales:
- Facebook 1200 x 620 px
- Instagram feed 1000 x 1000 px
- Instagram stories 1080 x 1920 px
- Cartelas de las charlas para la retransmisión en directo y miniaturas de Youtube de 1920 x 1080.
- Miniaturas de formato distinto al de las redes sociales. Por ejemplo de 600 x 400 px que son las que se utilizarán para el listado de las charlas en la página web.
- Lo mismo pero con los diferentes mensajes de marketing de reclamo o copy específico para los formatos más comunes de la red de display de Google Ads.
- Y un posible y largo etcétera.
Solo contando las imágenes a las que le he dado un tamaño concreto, cuento 6 formatos, descartando la casuística de los anuncios. 6 x 18 son 108. ¡Solo de imágenes de charlas! Aún copiando y pegando, créeme, es una excelente ocasión para que tus neuronas mecánicas mueran en una tarde. Y sí, son necesarias.
Recuerda que lo que hace la medicación que te dan cuando te quedas sin neuronas mecánicas es convertir a las neuronas creativas en mecánicas. Una neurona creativa es como un pájaro. Si la conviertes en mecánica, es el mismo proceso de meter a un pájaro libre, feliz de volar, en una puñetera jaula. Eso es el proceso más duro y cruel que conoce una neurona. Ella no lo haría.
Afortunadamente, vagas mías, maravillosas personas machacas al límite de la medicación que lo han pasado realmente mal, han creado herramientas estupendas que más me hubiera gustado tenerlas antes. Aunque los símbolos ya existían cuando Macromedia Flash acampaba a sus anchas en nuestro mundo de la web, o Illustrator los incorporaba pero nadie les hacía caso... ha tenido que venir Sketch o Figma a darles "una guantá en la cara" a todos.

No me podía creer que una cosa tan básica como las clases en lenguaje de programación orientada a objetos o CSS, no existieran en las herramientas de diseño. Teníamos que usar el "copy paste".

La forma que os he mostrado en las imágenes por medio de símbolos es genial si tus eventos van a ser a lo largo del tiempo, durante varios años y siguiendo el mismo diseño.

Acabas de crear un sistema de diseño para eventos. Es maravilloso. Esta opción la uso para aquellas reuniones tipo meetups (como la de WordPress, en la que participo en Alicante. Si estás por allí, ya sabes, cuando se pueda, te puedes pasar por el Ulab que invitamos a cervezas 😄).
Algunos plugins interesantes
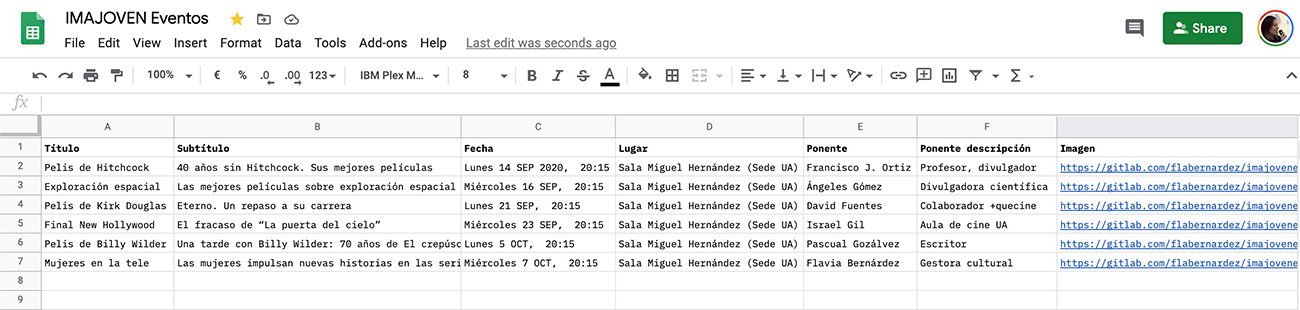
Aún ya habiendo implementado los símbolos en sus programas, estas maravillosas machacas al borde de la medicación, hicieron otra cosa estupenda que son los plugins. Para Figma tienes Google Sheets Sync bastante popular en la comunidad de descargas de este programa. El plugin hace una maravilla llamada "population" que en inglés, además de población de un lugar, significa también "autocompletado". Resulta que tú te haces una hojita de cálculo en Google Sheets tipo así:

Que seguramente ya hayas heredado de la persona que se ha dedicado a diseñar el evento una hoja de cálculo así. Tú, como diseñadora del alma mía, te diseñas un formato de imagen de una charla, nombras las capas del título, del subtitulo, imagen, fecha, igual que el nombre de la fila del encabezado de tu tabla de excel pero con un # delante... et voilà, el plugin te genera cada una de las imágenes con la información de cada fila.

Que vale, que eso también lo hacía Indesign, pero Indesign no se solía usar para digital... Bueno total, que en un momentito, has creado todas las gráficas de un tipo.
Imágenes generadas... y la difusión ¿pa'cuando?
Otro proceso que mi vagueza me ha ayudado una barbaridad es el tema de sumar columnas de una hoja de cálculo. Aquí le tengo que enviar un fuerte abrazo a la gente de SEO que suelen ser gente que comienza siendo machaca pero que pronto aprende que para ganar pasta con el SEO, necesitan quedarse al límite de neuronas mecánicas (la gente de SEO sabe de esto, hacerme caso), que siendo machaca no van a ninguna parte.
Sumar en Excel (u hoja de cálculo) es fundamental. O como las locas del excel le llaman "concatenar columnas". Quédate con la copla que concatenar es sumar, y todo será más fácil. Tú en un Excel puedes sumar palabras, crear cadenas a partir de otras cadenas. Eso de que la gente de programación era de ciencias, mojón. La gente de programación está todo el santo día concatenando palabros. No hay nada más de letras que una hoja de cálculo, ni nada más, a priori, aburrido. Pero mira el aburrimiento cómo ayuda al tiempo.
Resulta que si tú estableces varios mensajes modelo para cada charla con un patrón que, en determinados sitios, puede cambiar una frase, palabra, fecha, título o persona, estás creando una cadena con variables. Como lo hago es estableciendo varios mensajes, con sus emojis y todo, intentando ser lo más natural posible, para los patrones siguientes:
- Mensaje a una semana
- Mensaje a 2 días
- Mensaje el mismo día del evento

Cambio las variables, genero el mensaje y en algunos le meto la imagen si la he subido a drive o algún hosting accesible, y en otros un enlace.
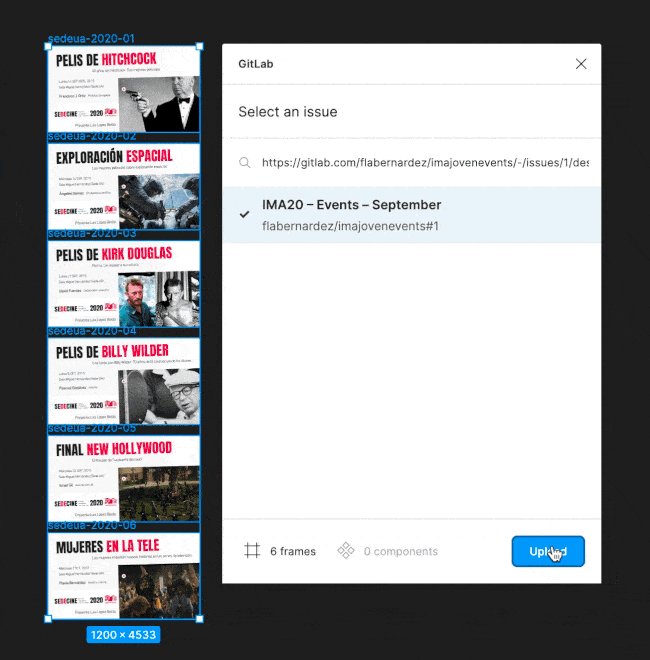
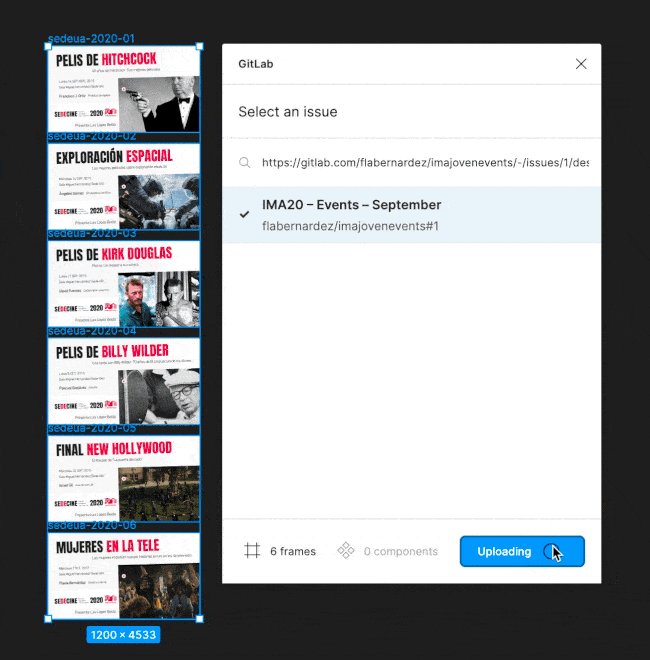
Para las imágenes, lo más fácil es buscar una forma de subirlas automáticamente desde Figma. En la hoja de cálculo, puedes establecer una convención de nombres (sí, nombrar cosas también es un sistema para vagas), generar la url de acceso a la misma.
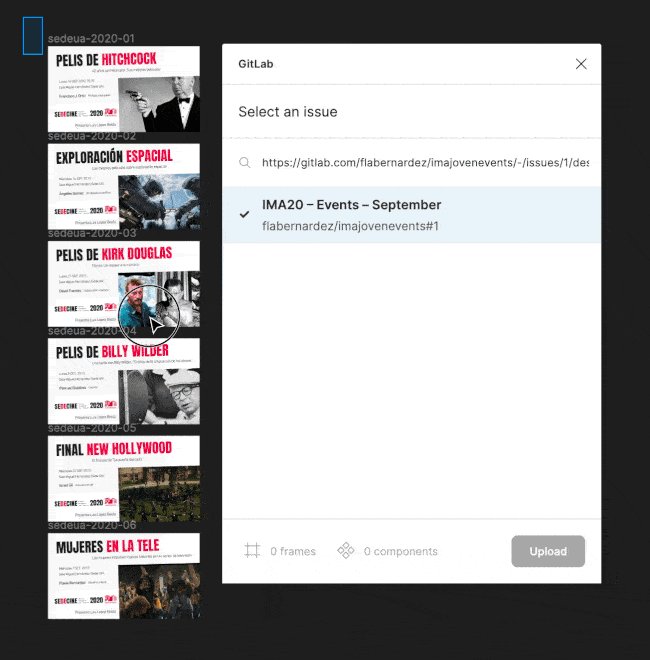
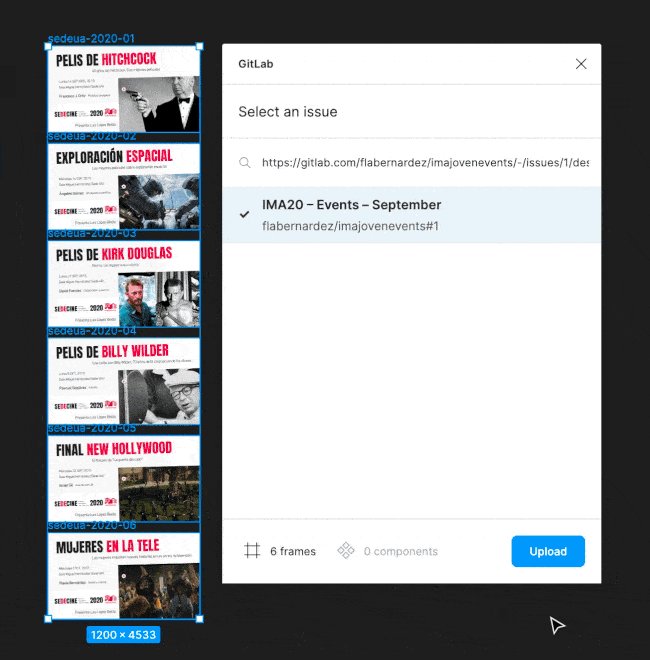
Traducido a idioma figmero, es que te instales el plugin de Gitlab (oh no Gitlab, una cosa de programadores!!! socorro!) y crees issues en el repositorio público que te montes y hacer esas issues públicas. Con el plugin, seleccionas todas los frames que se hayan generado y pulsando un botón (literal) se suben a tu repo de Gitlab.

Y de ahí, pal integromat. Me creo un escenario donde cada día a las 7:07 de la mañana, el sistema recorra el google sheet, calcule qué día es el evento y lo compare con el día de hoy si es una semana antes, 2 días o "el día D" y lo suba a twitter. Si tienes una cuenta de buffer, también a instagram o a la red social de turno. En mi caso lo pongo para que se comparta en twitter y facebook.


Ya... esto me quedaría mejor en un vídeo tutorial para que lo veáis, pero ¿y el ratito que has echado leyendo un poco?
To' este rollo para...
Y aquí mi final conclusivo exclusivamente sentencioso y asqueroso que seguro que toda persona que lea esto se habrá saltado la paja que he contado antes para venir hasta aquí 😅. Pero créeme que te va a servir para toda la vida, no solo en tu día a día como diseñadora que odia cualquier proceso mecánico:
"Piensa antes cómo vas a hacer algo, y no te pongas a meter nombres como una idiota. Que pa algo has estudiado."
Afortunadamente hay un montón de auténticas personas vagas y maravillosas que se han dedicado a crear movidas como los plugins de Figma. Seguramente esa persona, en algún momento de su vida, tuvo que meter tropecientosmil nombres y fotos y quiso morir cuando terminó. Esa persona es tu amiga y se llama programadora. Aprovechémonos de la amabilidad y el tiempo que han dedicado haciendo plugins para no perderlo nosotras y emplear más el nuestro en hacer lo que nos mola: diseñar.
Y por último, las tres sentencias reformuladas "cambiavidas". Éstas son las de verdad, las otras eran totalmente provocación, os lo juro:
- El mundo se divide entre la gente que alguna vez tuvo que tragarse un proceso mecánico y dijo que "nunca mais" y la gente que aún no se lo ha tragado, pero poco le queda.
- No desestimes la creatividad de una persona vaga.
- Los sistemas de diseño es la herramienta definitiva de las vagas.
Be vaga my friend.

