El objetivo es poder crear fácil y rápidamente una web usando AngularJS + GSAP con animaciones (de entrada y salida) al navegar entre las diferentes urls de la web y sin olvidarnos del lado el SEO más básico.

Vamos a ver un ejemplo de como crear una web simple con AngularJS, con animaciones entre páginas sin dejar de lado el SEO para que se indexen de forma correcta en Google.
Cargaremos los elementos principales de cada página de forma secuencial con diferentes efectos, y para salir de la página actual a otra irán desapareciendo también uno detrás de otro antes de aparecer el contenido de la página destino.
Puede que el post se haga algo largo, por ello no voy a entrar en detalles en cada línea de código de la app para que no se haga muy largo el post. Si tienes unos conocimientos básicos en javascript + angularjs te servirá.
Al final del post tendréis una demo y los archivos de descarga de esta para que os ayude de base al crear vuestra app.
La composición de la app tendrá los siguientes archivos:
- .htaccess
- app.js
- style.css
- index.html
- page_home.html
- page_about.html
- page_contact.html
Librerías necesarias
Vamos a cargar GSAP para hacer las animaciones entre páginas, el básico de AngularJS + el de routing.
AngularJS es un framework MVC de JavaScript para el Desarrollo Web Front End que permite crear aplicaciones SPA (Single-Page Applications).
GSAP son unas herramientas desarrolladas en Javascript para realizar animaciones con pocas líneas de código de forma sencilla.
Creamos nuestro módulo
Usaremos el archivo app.js para escribir el código de nuestra app:
Configuramos las rutas
Configuramos nuestro .htaccess para que Apache interprete las peticiones de AngularJS:
RewriteCond %{REQUEST_FILENAME} -s [OR]
RewriteCond %{REQUEST_FILENAME} -l [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^.*$ - [NC,L]
RewriteRule ^(.*) index.html [NC,L]
Para eliminar el hash por defecto de las urls habilitamos el modo html5 en nuestra app (ver aquí con más detalle):
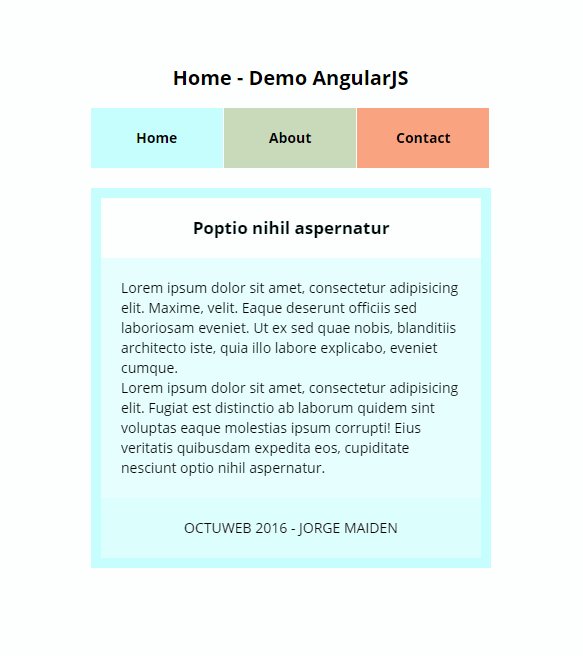
Vamos a crear una web simple con 3 páginas de ejemplo con este formato de urls:
- http://www.domain.com/
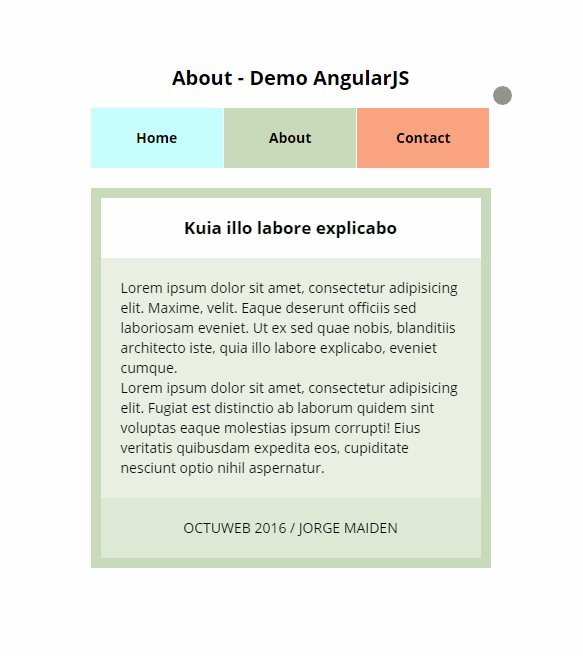
- http://www.domain.com/about
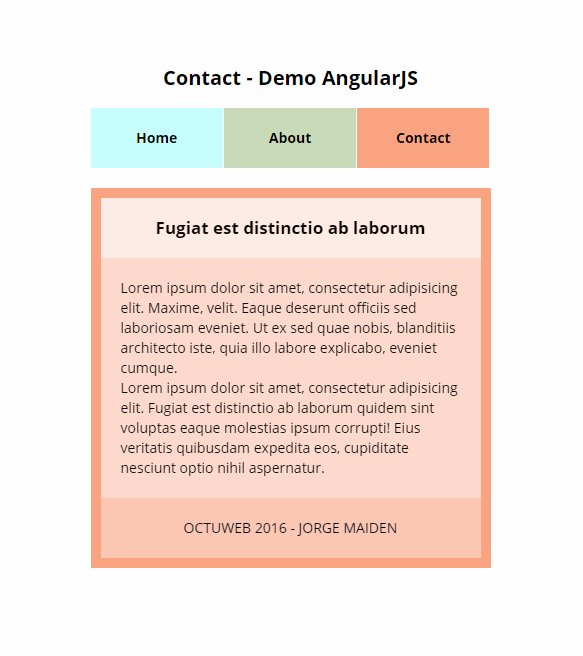
- http://www.domain.com/contact
Usamos el método when para asociar las rutas y propiedades básicas de cada página. Ej:
controller: 'PageAboutCtrl',
templateUrl: 'page_about.html',
resolve: resolve,
title: 'About',
description: 'dos'
})
Explicación de las propiedades del objeto route:
- controller: nombre del controlador que se usará para esta página
- templateUrl: nombre del archivo html
- resolve: contiene las funciones que se resolverán antes de llamar al controler
- title: título de la página
- description: valor para el meta tag description
Creamos los controladores
Creamos los métodos controller de cada página. Ej:
$rootScope.currentPage = 'about';
})
Creamos el resolve
En el método resolve creamos el delay entre rutas y obtenemos los valores de las propiedades title y description que tiene cada ruta. Ej:
$rootScope.title = current.$$route.title;
$rootScope.description = current.$$route.description;
});
Creamos las directivas y animaciones
Creamos los métodos directive de cada página, en donde vamos hacer uso de la librería TweenMax de GSAP para crear las animaciones css entre páginas.
Las animaciones son para el contenedor principal (.page) de cada página, y sus elementos hijos (#header #content #footer).
Vamos a crear diferentes animaciones con TweenMax de entrada y otra de salida para cada página y elementos hijos. Ej:
var tl = new TimelineMax({onComplete: done});
tl.add(TweenMax.from(id, .6, {rotationX: -90}));
tl.add(TweenMax.from('#header', .4, {y: 100, opacity: 0}));
tl.add(TweenMax.from('#content', .4, {y: 100, opacity: 0}));
tl.add(TweenMax.from('#footer', .4, {y: 100, opacity: 0}));
tl.play();
};
var hide = function (id, done) {
var tl = new TimelineMax({onComplete: done});
tl.add(TweenMax.to('#footer', .4, {y: 100, opacity: 0}));
tl.add(TweenMax.to('#content', .4, {y: 100, opacity: 0}));
tl.add(TweenMax.to('#header', .4, {y: 100, opacity: 0}));
tl.add(TweenMax.to(id, .6, {rotationX: -90}));
tl.play();
};
Esto es un ejemplo básico, con un poco de imaginación + GSAP puedes hacer unas transiciones o efectos entre páginas más guapas.

He utilizado GSAP por su rendimiento y para reducir código js y css, pero puedes usar otras formas para crear las animaciones (jquery + css, velocity, etc...) entre páginas.
Si no conoces nada de GSAP puedes empezar por aquí: Getting Started with GSAP
Para comprobar cómo ha indexado google estas 3 páginas: site:www.bufa.es/octuweb/2016/
A continuación tienes acceso a la demo y descarga de los archivos.

