Desde hace más de un año que leí a Brad Frost decir: “We're entering the Post-PSD Era of web design” mi preocupación ha ido en aumento, ¿cómo adaptarse a las necesidades actuales del mundo web?. Durante mis años como diseñador he pasado por diferentes etapas, desde usar Illustrator, como html+css e incluso (como no) mi Moleskine y mi lápiz, pero con ninguna herramienta me he sentido tan a gusto como con Photoshop. Necesitamos un nuevo workflow.
Necesidad
Si bien es cierto que el proceso de diseño ha ido variando en estos años, siempre ha ido acompañado de mockups, artes finales, etc. Luego llegó el diseño “responsive” y parece que todo cambió, ya no era posible hacer un diseño a una resolución fija, teníamos que tener en cuenta dispositivos móviles (teléfonos, tabletas), además de los ordenadores de sobremesa (que habían pasado de un formato 4:3 con tres resoluciones a un formato panorámico como un sinfín de resoluciones). Un día fue entretenido ver como @Wakkos intentaba explicar, a una persona ajena a la tecnología, que no hay una resolución más usada, que es posible que las pantallas con una resolución de 1920x1080 fueran las más usadas ahora, pero que eso no quería decir que todo el mundo navegara por internet con el navegador de turno a pantalla completa.
Todo esto complicaba aún más la vida del diseñador web y su uso de Photoshop. Hacer 20 o 30 PSDs de cada sección que conforma una web era algo bastante tedioso. No solo ralentizaba el trabajo, sino que además aumentaba el peso del total de archivos justo cuando estamos inmersos en trabajar en la nube (GitHub, Bitbucket, FTP, etc.)
Para solucionar todos estos problemas me he visto obligado a desarrollar un método de trabajo con Photoshop, que he denominado Atomic PS Design, ya que me he basado en el Atomic Design de @brad_frost aplicado a las guías de estilo.
¿Qué es Atomic PS Design?
Es poder aplicar una metodología que no solo va a aligerar todos nuestros PSDs, sino que además va a otorgarnos la libertad de hacer modificaciones en un archivo y que los cambios se vean reflejados en todos los diferentes PSDs que conforman nuestro proyecto, permitiendo así que trabajemos con módulos y filosofía DRY (Don’t Repeat Yourself) ahorrándonos tiempo.
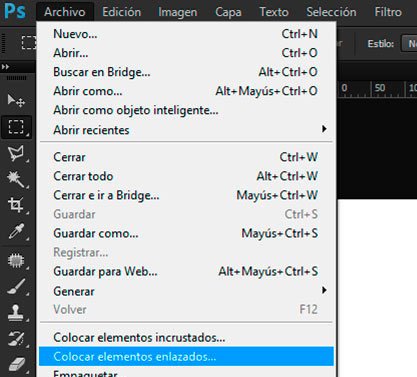
Colocar elementos enlazados
Atomic PS Design busca generar un workflow compatible con el trabajo en la nube apoyándose en la nueva funcionalidad de Photoshop CC, “Colocar elementos enlazados”.

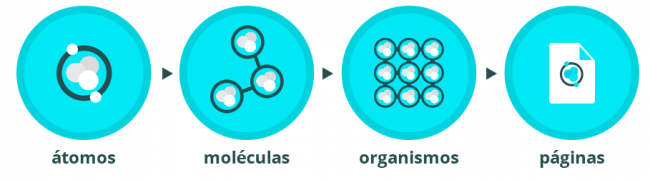
Pero antes de colocar elementos enlazados, debemos crearlos. Para ello yo prefiero diseñar toda la página y luego generar los átomos, moléculas, organismos y páginas. Sin embargo, también se pueden diseñar los elementos aisladamente, eso queda a libre elección del lector.
En el método de diseñar elementos aislados, se crea directamente un archivo .psb donde generaremos el diseño del elemento pertinente (un átomo, por ejemplo). Aunque de este modo el trabajo se hace más tedioso, porque en muchos elementos no sabemos aún las proporciones correctas que pueden encajar en el diseño final.
Si trabajamos con un diseño completo en un mismo .psd, primero seleccionamos las capas que componen los átomos y luego pulsar botón derecho sobre el icono de dicha capa y seleccionar “convertir en objeto inteligente”. A continuación este “objeto inteligente” se convierte en un objeto enlazado haciendo click derecho sobre la capa y seleccionando “Convertir enlazado” del menú contextual.
De este modo iremos generando elementos desde los más básicos (átomos), pasando por los medios (moléculas y organismos) para terminar en los más complejos (páginas).
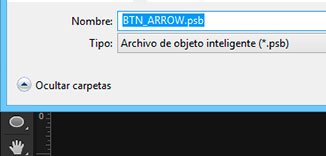
En el momento que le das a objeto enlazado Photoshop abre automáticamente la ventana para guardar archivo. En este punto observamos como el formato por defecto que nos coloca Photoshop es .psb marcandolo como “Archivo de objeto inteligente”. Es recomendable que se guarden los diferentes archivos .psb en carpetas ordenadas, tened en cuenta que al ser objetos enlazados si cambiamos el objeto de carpeta, Photoshop no lo encontrará al abrir algún .psd o .psb que lo contenga, en este caso debemos indicar de nuevo donde se encuentra el archivo.

Tipos de elementos
Al igual que su hermano mayor, el Atomic PS Design se basa en la división de los elementos en átomos y moléculas que se utilizan para conformar un diseño, con la diferencia de que aquí sólo usamos 4 estados de nuestro hermano mayor:
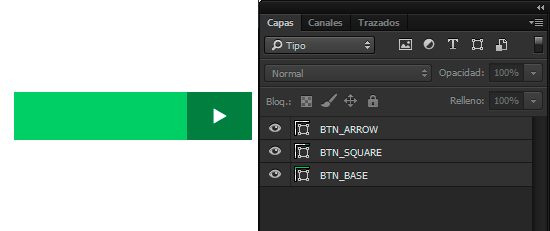
ÁTOMOS
El átomo es el elemento con el que definimos elementos básicos de uso común dentro de las moléculas. Este puede estar compuesto del número de capas que sea necesario. El formato de estos archivos debe de ser siempre PSB.

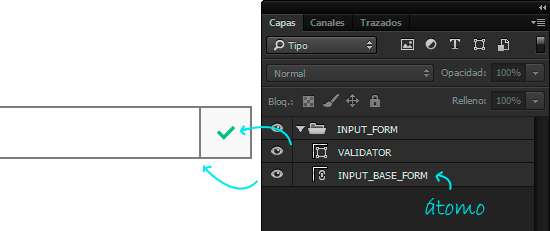
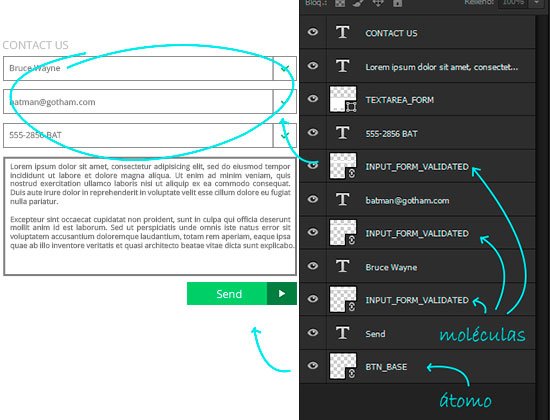
MOLÉCULAS
La molécula puede estar compuesta por sus propias capas y por átomos (capas enlazadas). El formato de estos archivos debe ser siempre PSB.

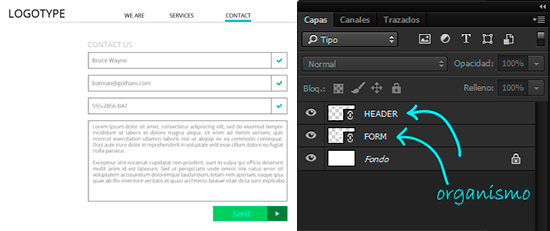
ORGANISMOS
Un organismo puede estar compuesto por sus propias capas, moléculas y átomos. El formato de estos archivos debe ser siempre PSB.

PÁGINAS
Una página solo debería de contener organismos, convirtiéndose así en los únicos archivos PSDs de nuestro proyecto.

El modelo perfecto
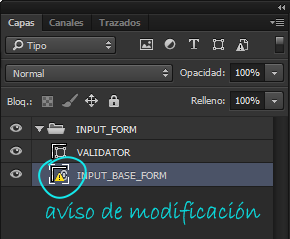
Lo correcto para trabajar el Atomic PS Design es tener todos los niveles con objetos enlazados, así cuando modifiquemos un átomo, se verá reflejado, por ejemplo, en todas las moléculas que contengan este átomo. Lo ideal sería que este cambio se viera reflejado en las “páginas” mediante el aviso de Photoshop sobre un objeto enlazado modificado, ya que tendremos tantas de estas “páginas” como secciones o páginas necesite nuestro site. Así abriendo un número no muy elevado de PSDs actualizaremos ese “átomo” modificado, en todo nuestro site.

La realidad
Por desgracia, con la funcionalidad que tiene hoy en día Photoshop, no podemos aplicar todos los estadios de Atomic PS Design, ya que solo existe un nivel de aviso de cambios en Photoshop. Es decir, si modifico un átomo, Photoshop me avisará cuando abra una molécula que contenga ese átomo, y no me avisará si abriera un organismo que contenga la molécula que contiene el átomo modificado.
Esto modifica considerablemente la posibilidad de trabajar al 100% con el Atomic PS Design. Serian demasiados PSBs a revisar para actualizar todas estas capas de objetos enlazados modificados.
¿Cómo trabajar actualmente?
Actualmente trabajamos con un solo nivel de cambios, es decir, tendremos un documento .psd con objetos enlazados directos, y estos últimos no deberían de contener ningún objeto enlazado. Así cualquier cambio realizado en cualquiera de los elementos enlazados, nos saldrá reflejado cuando abramos el .psd que los contiene.
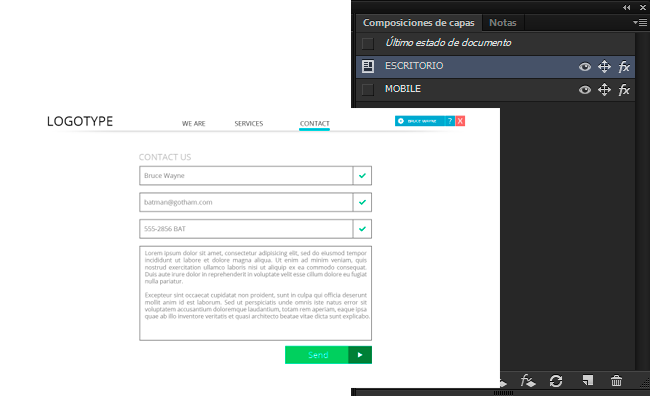
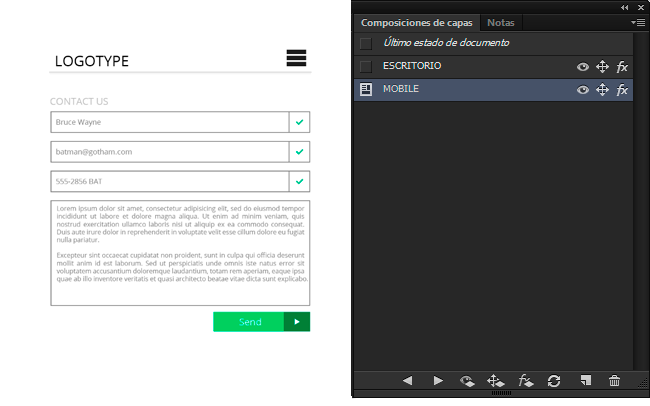
De este modo tendremos en un mismo .psd todas las vistas de dispositivos, usando la función “composición de capas” que permite modificar diferentes aspectos de las capas, como su visibilidad, posición y estilo, sin necesidad de mover, ocultar o cambiar de color cada vez todas las capas.


Confiemos en que Adobe incluya las funciones que necesitamos para poder usar Atomic PS Design Lite en breve.
¡Darle forma!
Espero que os guste este workflow y os animéis a usarlo, está en constante evolución y espero que entre todos podamos adaptarlo para mejorar el trabajo del diseñador.
No dudéis en preguntarme cualquier duda o sugerencia sobre el Atomic PS Design.