Hasta hace muy poco un formulario tenia poco mas que 4 o 5 tipos de campo y teníamos que jugar con javascript para hacerlos más funcionales.
Vamos a hablar de los nuevos tipos de campos que HTML5 trae bajo el brazo, que te ayudarán a contextualizar que tipo de datos entramos y en el caso de tablets y móviles que teclado u opciones nos van a mostrar en pantalla.

Smartphones y tablets han inundado nuestras vidas cotidianas, haciéndonos evolucionar en cuestión de pocos años todo lo que requiere diseñar, maquetar y programar un proyecto web. Estamos en el borde de que esto llegue al 50 / 50 en porcentaje (si no hemos llegado ya) a lo que navegar entre desktop y mobile/tablet se refiere.
El nuevo rey en la escena, HTML5, nos trae una buen puñado de tipos de campo nuevos para formularios que nos ayudan a mejorar la experiencia de usuario ya no solo a nivel del uso en ordenadores, si no en cualquier otro dispositivo móvil.
Voy a hablar de los nuevos atributos y types que nos brinda HTML5, sus ventajas y el beneficio de adaptarse en cada dispositivo, porque no todos disponen de un bonito teclado con sus mas de 100 teclas. Sin olvidar como no, que navegadores lo aceptan con su compatibilidad. Y a ver si de paso con esto algunos sitios web gubernamentales se ponen al día 😉

Fechas, meses, semanas, horas, ...
Siempre que hemos tenido que pelear con formularios que guardan fechas, como una reserva online por ejemplo, hemos tenido que recurrir a Javascript y librerías como jQuery o YUI para mostrar un date picker por poner un ejemplo.
Con HTML5 la funcionalidad de fechas y tiempo viene integrada en el navegador en distintos tipos de campo: fecha, fecha + hora, fecha + hora local, mes, semana, y hora.
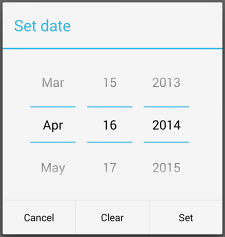
Selección de fecha
El tipo date sería el más común, nos ofrece una forma directa de mostrar un calendario y seleccionar una fecha con su día, mes y año. En los distintos dispositivos móviles que usamos nos mostrará una ventana o menú nativo del sistema con el selector de fecha.
Los tipos datetime y datetime-local son parecidos y te muestran un selector para elegir fecha y hora. El campo datetime se establece con fecha y horario en base a UTC y en cambio datetime-local no tiene definida nunca zona horaria.

En la mayoría de campos de fecha se pueden limitar mínimo y máximo de fechas con las propiedades min y max. El valor que nos devuelve siempre este campo está basado en la ISO 8061 que tiene el formato AAAA-MM-DD.
Mes y semana
El tipo month nos deja elegir directamente un año y su mes, mientras que week solo el número de la semana del año elegido.
Hora
Para elegir una hora ahora usaremos time que nos da la selección numérica de hora y minuto, incluido la de segundos y fracciones de segundo en algunos navegadores.
See the Pen Gjywq by Abel Cabans (@cabans) on CodePen.
Números, directo o sliders: number & range
Para el manejo de campos numéricos se han introducido dos nuevos tipos number y range. Estos dos tipos comparten una serie de propiedades para fijar mínimo, máximo y número de pasos.
- min="1" define el mínimo valor aceptado por el campo.
- max="15" define el máximo valor.
- step="2" en base al mínimo define el rango de valores que sube hasta el máximo.
El campo number aparece como uno de texto con la singularidad que tiene flechas para sumar o restar a su valor. En cambio range se muestra como un slider o campo deslizante que va desde el mínimo al máximo establecido por min y max y saltando de valor en valor según step.
See the Pen DLBhd by Abel Cabans (@cabans) on CodePen.
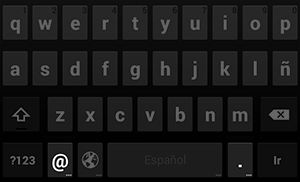
Campo de Email
En cuestión visual el campo de tipo email es básicamente una copia de text pero con algunas peculiaridades propias ya que a la hora de usar required valida que el contenido del campo tenga el formato de una cuenta de email.

El ejemplo muestra el teclado que se muestra en dispositivos móviles (en este caso Android), dándote acceso directamente a la "@" y el "." para escribir direcciones de correo mas fácilmente.
See the Pen Egfpn by Abel Cabans (@cabans) on CodePen.
Campo de búsqueda
Úsalo para el campo de búsqueda de tu sitio web, search funciona exactamente como text pero con la peculiaridad del botón de borrado que aparece justo al escribir en el. Algunos navegadores incluyen el historial de búsqueda del propio site en este tipo de campo y los no compatibles simplemente muestran un campo text, así que no tienes ningún problema por usarlo ya en tu sitio web 🙂
See the Pen jkfCh by Abel Cabans (@cabans) on CodePen.
Campo para URLs
Un campo para escribir una dirección web, comúnmente denominada URL. Igual que el tipo anterior el campo de url es como text y en dispositivos móviles añade a su teclado virtual teclas de acceso rápido como las terminaciones de dominio .com, .net o .org e incluso el último historial de textos introducidos en este tipo de campo.

See the Pen CkgwD by Abel Cabans (@cabans) on CodePen.
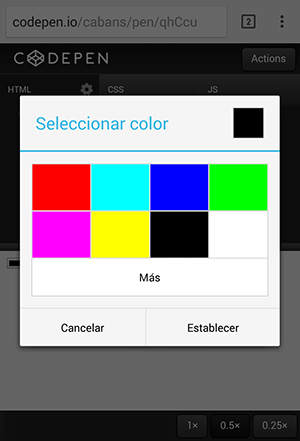
Selector de color
El tipo color genera un campo que te mostrará el selector de paleta de colores según el sistema operativo que este usando, en el caso de Win o Mac o Linux, será el mismo que puedas usar en cualquier app de diseño como Photoshop o Gimp.
En dispositivos móviles muestra una ventana por encima de la aplicación que normalmente te deja escoger entre varios colores.

Devuelve el valor hexadecimal del color como #77cc33 por ejemplo.
See the Pen qhCcu by Abel Cabans (@cabans) on CodePen.
Teléfono, mi casa ...
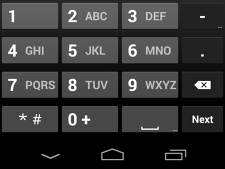
El campo de teléfono tel está básicamente pensado para el uso en dispositivos móviles ya que a que nivel de desktops no añade nada especial y hasta ahora la compatibilidad se basa en sus versiones mobile. Este te muestra el teclado virtual con el formato de teléfono para rellenar el campo.

See the Pen LvyCG by Abel Cabans (@cabans) on CodePen.
Propiedades de campos de formulario a tener en cuenta
Con la remesa de nuevos campos, también han llegado diferente tipos de propiedades, estos son los principales a tener en cuenta:
autofocus
El navegador fija el foco al campo que lo tenga indicado automáticamente al cargar la página, ideal para sitios donde el campo de búsqueda es importante. Como lo hace la homepage de Google por ejemplo.
required
El campo con este atributo será validado por el propio navegador, tanto si está vacío como si incluye un tipo como puede ser email o url aparecerá un pequeño globo informativo indicando el problema.
placeholder
Mostrará un texto por defecto mientras el campo este vacío y al escribir desaparecerá, una mejora que ayuda a entender el propio campo.
pattern
Esta propiedad puede sernos muy útil ya que nos permite usar una expresión regular para que el navegador valide el campo en base a patrón establecido. Debes especificar un title ya que al validar si falla el navegador mostrará ese mismo.
Compatibilidad en navegadores de hoy y siempre
No me olvido de nuestra batalla particular, aquí una tabla con los principales navegadores y la compatibilidad de estos con los distintos tipos de campo.
| Input type | IE | Firefox | Chrome | Safari | Opera | Safari iOS | Chrome Mobile |
|---|---|---|---|---|---|---|---|
| date | -- | -- | 20+ | -- | 9.6+ | 7.1+ | 37.0+ |
| datetime | -- | -- | -- | -- | 9.6+ | 7.1+ | 37.0+ |
| datetime-local | -- | -- | 20+ | -- | 9.6+ | 7.1+ | 37.0+ |
| month | -- | -- | 20+ | -- | 9.6+ | 7.1+ | 37.0+ |
| week | -- | -- | 20+ | -- | 9.6+ | 7.1+ | 37.0+ |
| time | -- | -- | 20+ | -- | 9.6+ | 7.1+ | 37.0+ |
| number | 11.0+ | 29.0+ | 6.0+ | 5.0+ | 9.6+ | 3.2+ | 37.0+ |
| range | 10.0+ | 23.0+ | 5.0+ | 3.1+ | 9.6+ | 5.1+ | 37.0+ |
| 10.0+ | 23.0+ | 5.0+ | 5.1+ | 9.6+ | 7.1+ | 37.0+ | |
| search | - | 23.0+ | 5.0+ | 5.1+ | - | 7.1+ | 37.0+ |
| url | 10.0+ | 23.0+ | 5.0+ | 5.1+ | 9.6+ | 7.1+ | 37.0+ |
| color | - | 29.0+ | 20.0+ | - | 11.0+ | - | 38.0+ |
| tel | - | - | - | - | - | 7.1+ | 37.0+ |
Un pequeño apunte sobre CSS
Con los distintos campos existen una serie de pseudo-clases CSS para dar estilo según el estado del campo, entre ellas las que más se pueden usar son :valid, :invalid o :required para colorear al gusto. Por si queréis saber mas, Paul Underwood tiene un pequeño artículo que habla al respecto "Using The :invalid CSS Pseudo Class".
El futuro
Todos estos tipos de campo y propiedades aun están verdes y como veréis quizá los mas útiles como los de fecha les faltan por estar bien implementados en nuestros desktops y debemos seguir usando polyfills, hacks y librerías javascript para conseguir esa funcionalidad. Y aun que HTML5 está bastante implantado como estándar, aun queda un poco para poder usarlo todo libremente.
Por si no fuera poco le próxima versión está HTML 5.1 está cocinándose en los grupos del W3C ya. Según su "temprano" borrador otro elementos como una barra de progreso nativa progress, un barra medidora meter y otros campos para generación de listas como datalist. Un no parar de novedades, puede que lo próximo sea explicar lo mismo con emojis 😀
Espero que por poco que sea este post os haya aportado algo mas a la ya larga lista de novedades que nos trae HTML5, he intentado ser liviano por ser un tema que puede ser espeso. Si se me ha escapado algo no dudéis en aportar con vuestros comentarios.

