Tutorial para crear un diseño de galería con cajas de altura automática y responsive usando FlexBox de CSS3, sin usar Javascript.
Lo normal antes con CSS 2.1 era crear los elementos o cajas con una altura fija. Pero esto tiene varios problemas: El responsive no vale, ya que los elementos al ir teniendo diferentes anchos, la altura también va cambiando. Y siempre dependeríamos del contenido máximo de una caja para insertar la altura sin que se nos desbordara...
Ahora es cuando entra en escena la propiedad FlexBox, para los que no lo conozcáis es un modelo de caja de CSS3 (en 2.1 tenemos principalmente: inline, inline-block, block y table) que permite ajustar los tamaños y la disposición de los elementos "hijos" que se encuentran dentro de un contenedor, de tal manera que tengan dimensiones flexibles para que se ajusten al espacio.
Vamos a crear un típico ejemplo de diseño de galería de cajas con foto, título, descripción y fecha.
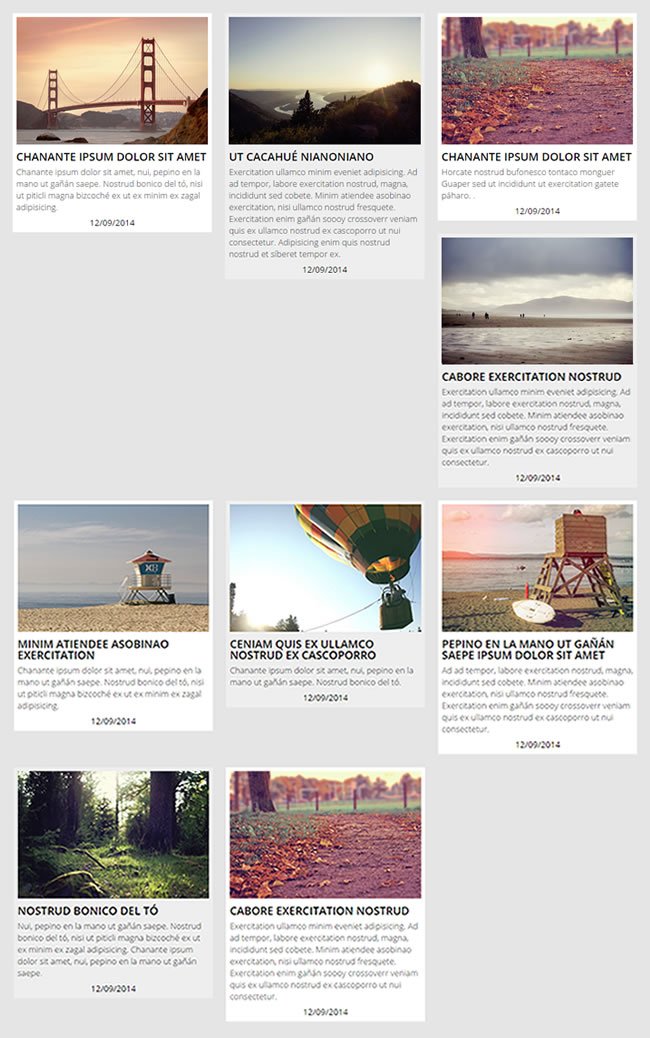
Creamos el HTML y CSS de la galería de los elementos con float y sin fijar ninguna altura:

Podemos ver el típico problema de las cajas que al tener diferentes alturas en función de su contenido se desbordan.
Añadimos las siguientes clases FlexBox al elemento contenedor e hijos:
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
.gallery li{
display: -webkit-flex;
display: flex;
}
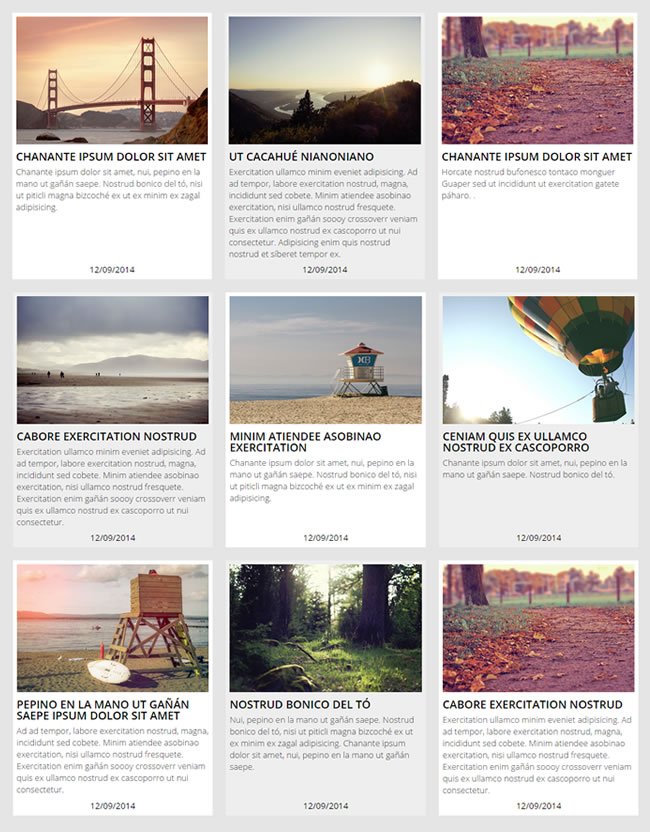
Ahora ya podemos ver el siguiente resultado que buscábamos:

El objetivo de este tutorial es solo para conocer como conseguir ese efecto de "cajas de misma altura automática" usando Flexbox, con 2 simples líneas CSS, sin usar Javascript.

