Cuando le explicas a un cliente que tu estudio web funciona totalmente de forma remota suelen poner esa cara de "¿Me lo dices en serio?". Pues sí, funcionamos a distancia, no mucha, pero nuestra oficina es un espacio en la nube. El tema es no tener al jefe mirándonos por encima del hombro.

La rutina del equipo
Crear una rutina de trabajo en equipo deslocalizado es complicado al principio si no estás acostumbrado, primero tu mismo debes marcarte una para adaptarte a la nueva forma de trabajar, y si no tienes oficina y trabajas desde casa sobre todo, esto daría para otro post pero no es el que nos ocupa 😉
No todo el mundo puede manejarse en remoto por eso lo primero que tiene que hacer el equipo antes de ponerse a diseñar o maquetar, es marcar una rutina mínima. Con el tiempo hemos aprendido de varios métodos, como Agile, y hemos cogido lo que mejor se nos adaptaba. Lo que mejor nos ha funcionado, al inicio de cada día hacemos una reunión de status para saber en que punto está cada uno y preguntarse cosas como:
- Que hice el día anterior?
- Que voy a hacer hoy?
- Que está bloqueándome?
Poner las respuestas en común para estar todos en la misma página y avanzar a la vez es súper importante, la otra es mantener estos status a un mínimo de 10-15 minutos para no alterar las horas productivas.
Aun que a muchos aun les pueda parecer una utopía, un ordenador y una conexión a internet en cualquier parte del mundo nos permite trabajar con libertad, solo gestionando bien el horario.

Con la rutina en marcha y el paso del tiempo hemos aprendido que hay 2 factores mas para que esto empiece a funcionar bien. Lo primero y fundamental es que las personas en el equipo tengan confianza una de la otra, si no hay confianza no habrá trabajo remoto que valga, period. Segundo son las herramientas, es importante tener lo necesario para que el flujo de trabajo del equipo sea el mejor.
Las herramientas del currante remoto
Para trabajar remotamente existen miles de opciones en cuanto a herramientas que te facilitan el trabajo. Hemos ido probando varias para la gestión de proyectos como Asana y Hangouts para la comunicación entre nosotros, os recomiendo probar y encontrar la que mejor se adapta a vuestro equipo.
Las herramientas que utilices para trabajar son tus compañeros deben ser fáciles de usar y que te permitan aunar diferentes partes de tu workflow es importante. Nuestra mochila de herramientas son Slack principalmente, Trello, Toggl y Bitbucket.
Trello
Conocida por muchos, hasta que realmente te pones a trabajar con sus boards y cards no te das cuenta de su potencial. Esta nos ayuda en desgranar todas las tareas de cada proyecto web y mantener un proceso de desarrollo, revisión y finalizado de cada una.
Toggl
Es importante saber en que está o ha estado trabajando cada miembro del equipo. Toggl nos permite hacer tracking de la tarea, el proyecto y el tiempo que tardamos en cada una que con las gráficas e informes nos ayuda a posteriori a revisar y mejorar el trabajo del equipo.
Bitbucket
Tener un control de versiones es importantisisimo a estas alturas de la película, cualquier desarrollo que hacemos va reposicionado a Bitbucket.
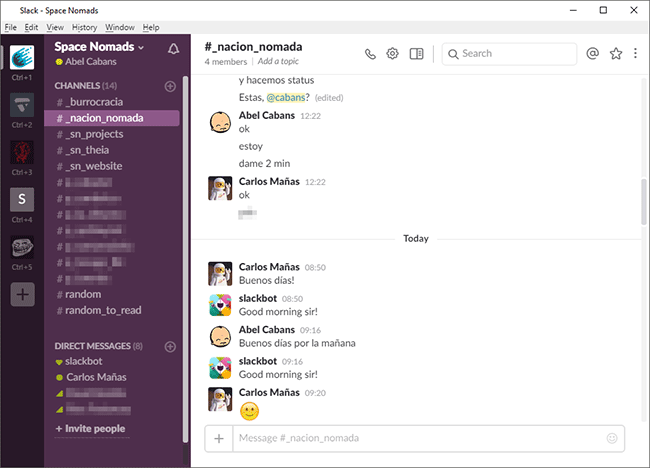
Slack, nuestra oficina
Slack, para quien no lo conozca, es un cliente de mensajería supervitaminado. Te permite a parte de interactuar con tus compañeros mediante chat o incluso llamada, integra otros servicios o aplicaciones con las que trabajas.
Slack se ha convertido en nuestra oficina principal, donde el 90% de las comunicaciones del negocio fluyen, es la herramienta donde todo ocurre. Esto sumado a que añadimos al cliente al canal propio de su proyecto, le permite estar informado de todos nuestros progresos.

Un ejemplo, cuando la maquetación de la cabecera de un proyecto está por revisar por parte del cliente y está cambia de estado en Trello, está es notificada en el canal del proyecto y el cliente y el resto del equipo es informado. Esto nos ha permitido ser más ágiles y que el cliente realmente vea que se está trabajando en su proyecto.

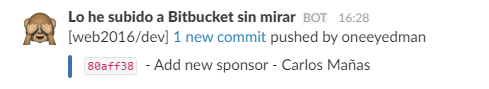
Cualquier cambio, comentario, añadido al board de Trello o incluso commits en el repositorio dentro de Bitbucket pasan por nuestro Slack.
A parte de todo eso, usamos Slack porque tiene integración con Giphy 😉

Otras herramientas
Entre otras herramientas que nos facilitan la vida están Google Drive, donde hacemos cualquier documento necesario ya que su sistema de colaboración es genial para ello, incluso para hacer presupuestos entre todos. Tambien InVision, para mostrar y recibir feedback de wireframes y diseños de las webs que realizamos.
Y aunque usamos Google Drive, todo el montante de archivos lo mantenemos en nuestras cuentas de Dropbox, por facilidad con clientes.
El flujo de trabajo del equipo
El ingrediente principal del desarrollo en equipo es el proceso o la forma de trabajo. Este no debe ser fijo, puede ser flexible y mejorable buscando siempre el feedback de los miembros del equipo.
Cuando un proyecto empieza creamos el mismo flujo en las distintas herramientas, siguiendo unos pasos muy simples:
- Tablero en Trello para el desgrane de tareas del proyecto.
- Repositiorio en Bitbucket con sus ramas de desarrollo y maestras.
- Canal dedicado al proyecto en Slack donde cualquier cambio o información aparecerá.
Otra cosa importante, los descansos, toma descansos cuando lo necesites y haz cosas ajenas a la pantalla. Tomarse ratos para hacer otras cosas, aunque haya gente que piense lo contrario, mejora la productividad, estar todo el día sentado en casa frente a la pantalla no ayuda en eso, creerme.
Unificar el idioma en que habla el equipo
Algo con lo que hemos chocado fue lo de hablar "el mismo idioma", y no me refiero en si hablar en inglés. Unificar y aunar los formas a la hora de trabajar en web para estar en sintonía es esencial.
Para ayudar a ese proceso, la necesidad nos hizo ver que había que adoptar algunas cosas necesarias y trabajar en el mismo camino:
- Marco de trabajo, aun que me costó, dejé de banda Prepros y nos creamos una base funcional con Gulp, lo llamamos Asteroids, la puedes ver en Github. Y con este acabamos unificando otros marcos de trabajo de la misma forma, como el framework que usamos para WordPress por ejemplo.
- Código en el idioma del equipo, poco a poco unificamos la forma de nombrar cosas, haciéndolo siempre en inglés y al final adoptando BEM como metodología para trabajar con las hojas de estilos inicialmente y aptandolo al resto de código y archivos que generamos, todo para que cualquier miembro del equipo pueda leer el código del otro.
- Documentar, documentar, documentar, aunque sea directamente en el código, pero hazlo. Hablar el mismo idioma ayuda en que el otro entienda rápido que hace una función o donde está esa clase, pero documentar, aun brevemente, ahorra tiempo y dolores de cabeza para el equipo.
El camino de mejora sin fin
Al final lo que cuenta es no parar e ir aprendiendo y mejorando entre todo el equipo de los procesos que cada día aparecen en el trabajo.
Todo esto lo debes contextualiza en un camino de casi dos años en donde no hemos podido parar mucho para mejorar y crecer, ha sido un paso a paso ir mejorando por el camino.
Nos quedan cosas por mejorar, o que podemos hacer de otra forma, cada día aparecen aplicaciones que pueden mejorar procesos y mejorar nuestros tiempos de desarrollo, pero como dirían los hamigos de la gaviota, vamos en en la buena dirección.

Espero que mi/nuestra experiencia pueda ayudar a alguien que quiera meterse de lleno a trabajar en remoto.
Y tú, ¿Trabajas en remoto? ¿Te ayuda en algo la experiencia? ¿Crees que podemos mejorar en algo o hay otras opciones?
Gracias por tu lectura 🙂

